Tips & Tricks - Workspace
This article explains useful tips about the desktop settings and shortcuts for scripting editors.
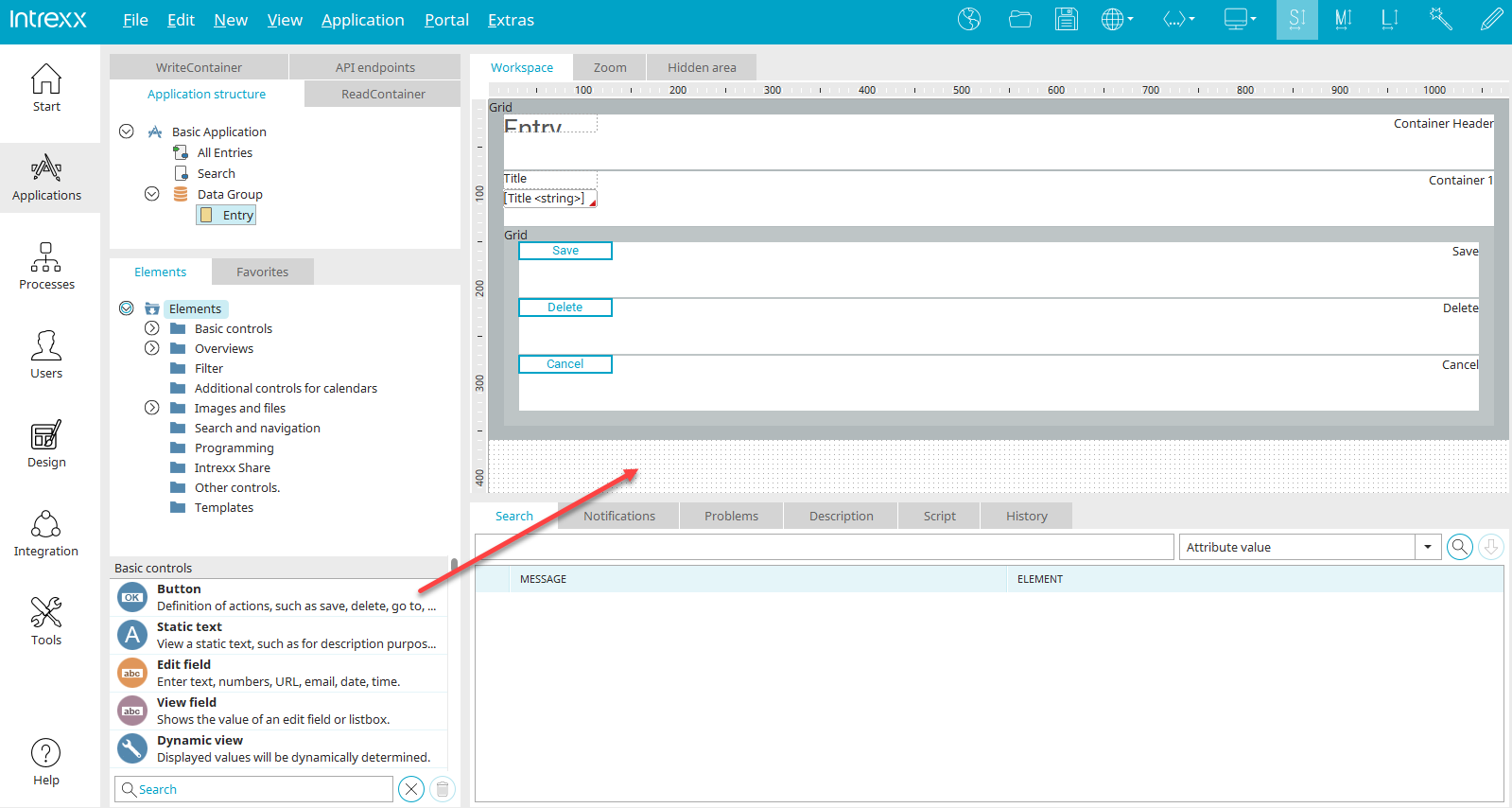
Drag element to the workspace
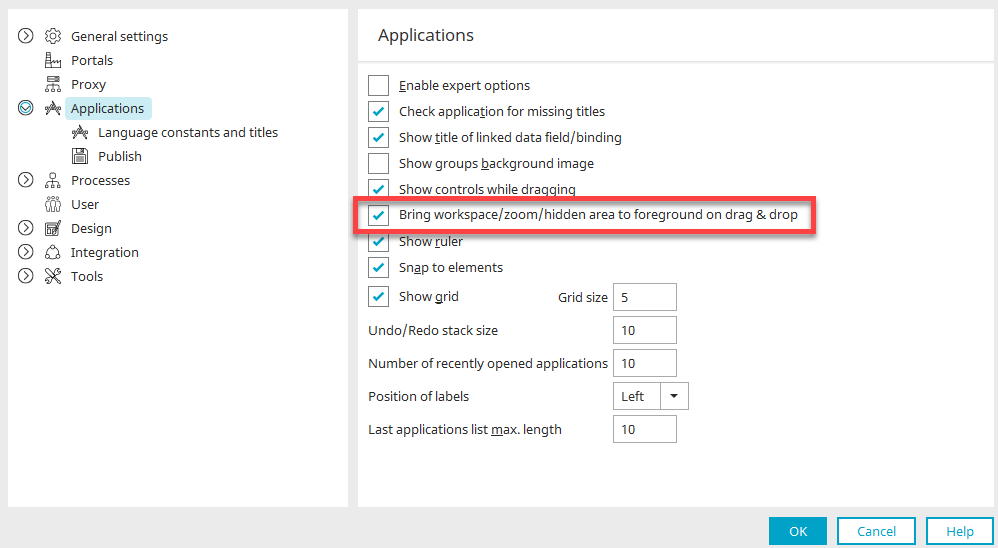
When you drag an element to the workspace, and in doing so touch the "Zoom" or "Hidden area" tab, the Zoom or Hidden area will open respectively. This behavior can be switched off in the menu "Extras / Options / Applications".
Deactivate the setting "Bring workspace/zoom/hidden area to foreground on drag & drop" here. This will switch off the automatic tab switching described above.
Open editor
The JavaScript editor can be opened from the workspace by pressing F12 and then maximized by pressing F11. Here, you do not necessarily have to have clicked on an element which contains JavaScript. If a VTL Include element is selected, pressing F12 will open the Velocity editor.
Select elements within a grouping
By holding down the left mouse button, you can drag to select multiple elements. However, this can be sometimes be difficult in a grouping, for example when groupings are too close together and you cannot find a good position to start the dragging from. Instead, you can select the grouping by clicking on it and then select all of the grouping's direct child elements with CTRL + A. You can also select an element within the grouping and press CTRL + A. All of the elements related to that element will then be selected.
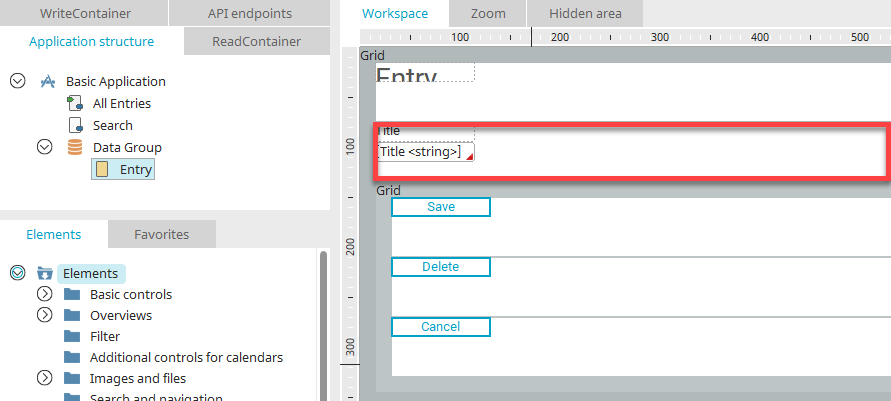
Zoom area
The "Zoom" tab is located above the workspace. If the "Grid" element is located on a page without a table layout, the containers in the grid can be edited in the Zoom area.
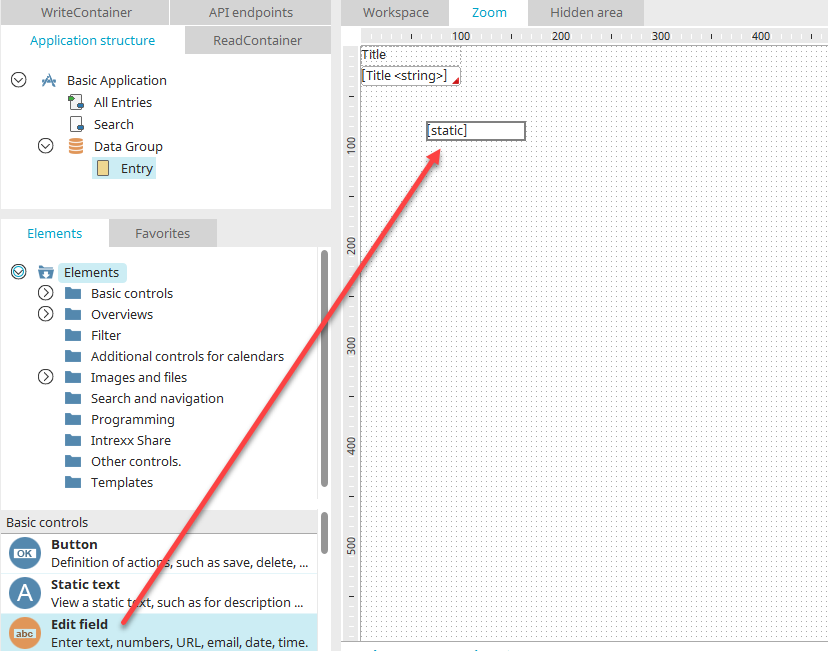
Here, for example, the input page that is included with every new application created with the "Basic application" template. If you want to include additional elements in the row of a grid, simply open the Zoom pane by double-clicking on the grid row.
In the zoom area you have, essentially, your "own" workspace per grid row on which you can arrange the desired elements. To return to the workspace, simply click on the "Workspace" tab immediately next to the "Zoom" tab.