Grids
The grid can be used to develop a page layout that is freely collapsible based on the Foundation Framework. It adjusts to the diverse screen sizes of desktops, tablets and smartphones. General information about responsive layouts can be found here.
This element can only be used on pages that do not use a table layout. When you place the element onto the workspace, it adjusts automatically to the width of the workspace.
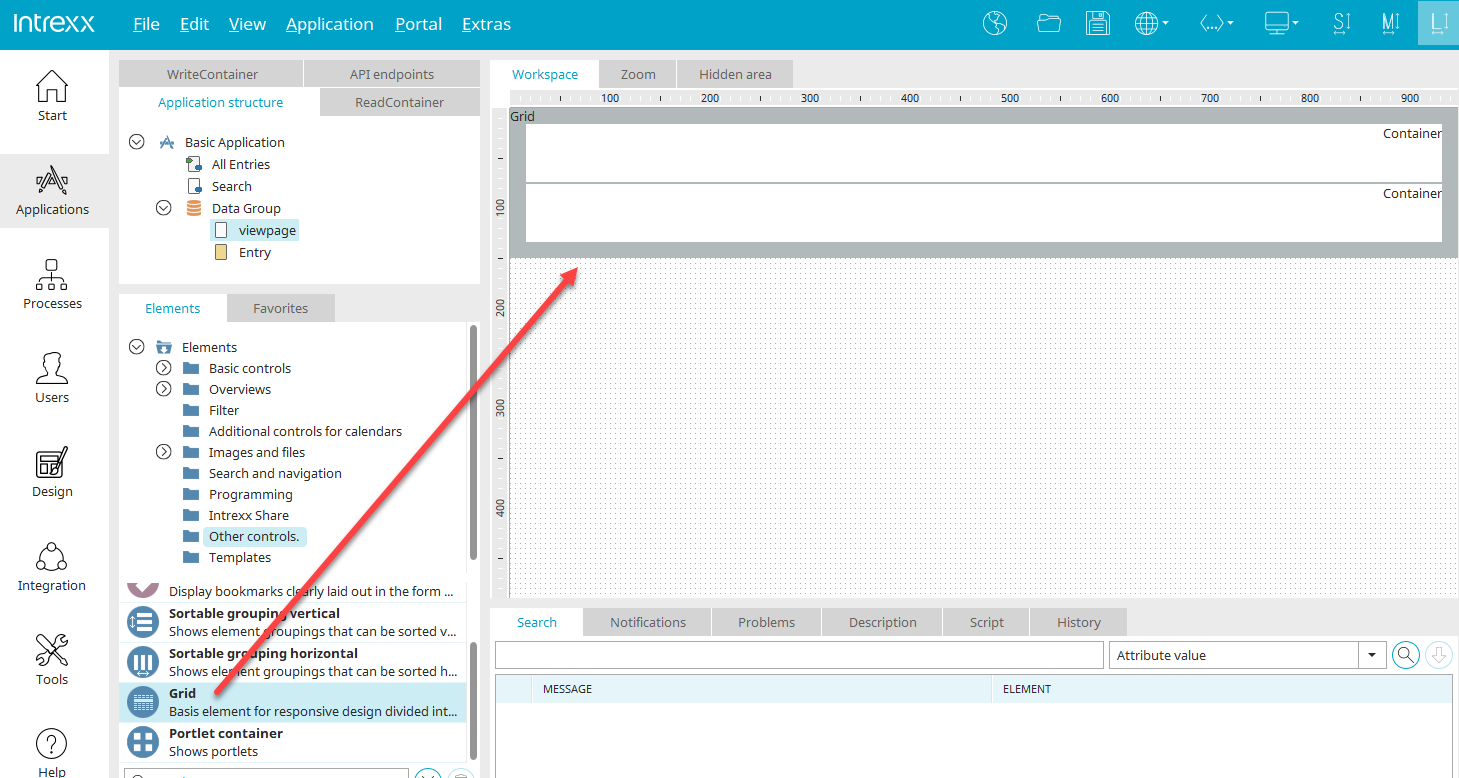
The grid element is the basic element of a responsive page. You can find it in the "Other controls" category in the "Elements" section of the " Applications" module . A new grid can be created from here by using drag and drop to position the element on the workspace.
Further information on the grid element can be found here.