Tips & Tricks - Page Wizard
This post shows how you can use the Page wizard to create attractive responsive apps quickly and easily.
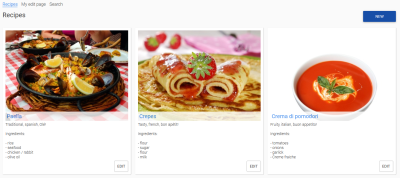
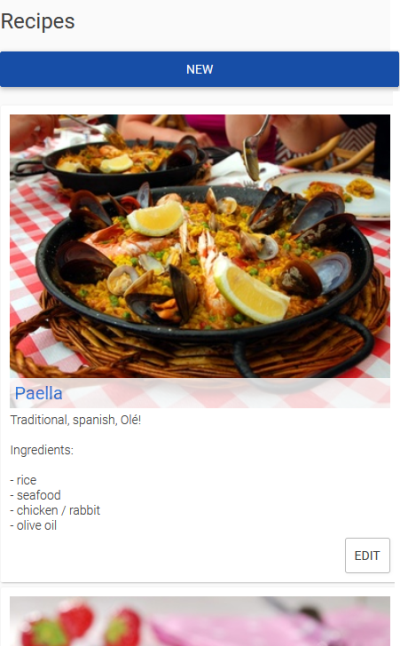
Here you can see the overview page of a recipe application created with the Page wizard.
It adapts perfectly to different screen sizes.
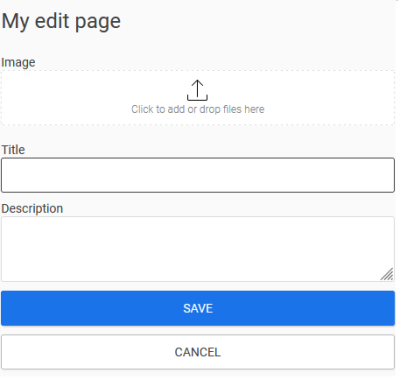
This also applies to the edit page we created with the Page wizard.
Create overview page
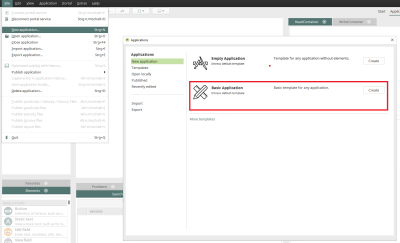
In the Portal Manager, the following steps are performed in the "Applications" module:
1. Create a new application based on the "Basic application" template.
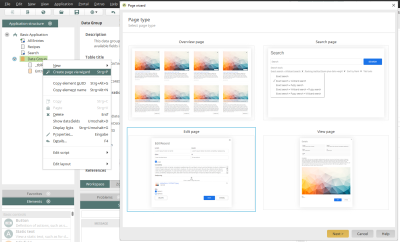
1. Select the "Create page with wizard" context menu of the application node.
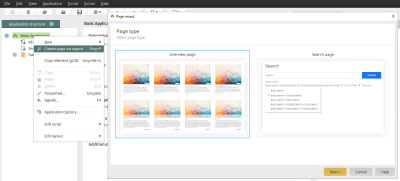
2. Then select "Overview page" in the dialog and click "Next".
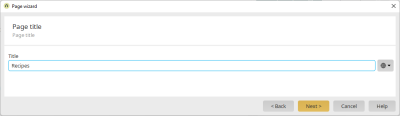
3. Enter "Recipes" as the title and click "Next".
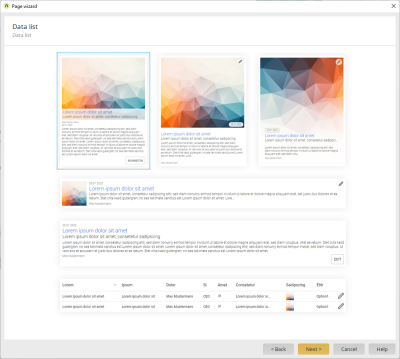
4. Here, select the first type of data list on the top left and click "Next".
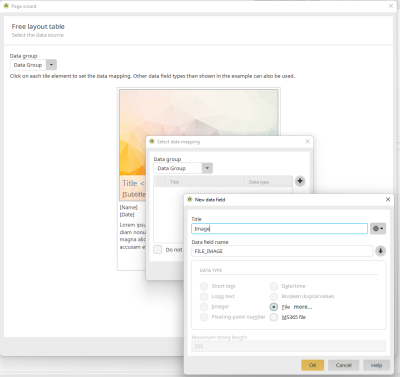
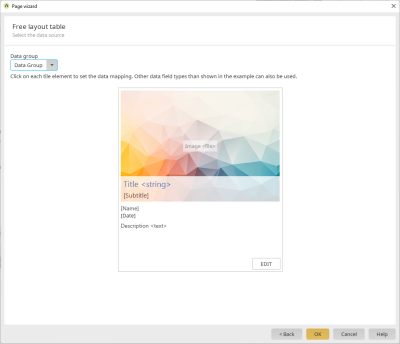
5. Here, click on "Title".
6. In the dialog that opens, select the "Title" data field and click "OK".
7. Click on the image.
8. In the dialog that opens, click ![]() "Add".
"Add".
9. Enter "Image" there in "Title".
10. Close both dialogs by clicking "OK".
11. Click on the sample text (Lorem Ipsum...).
12. In the dialog that opens, click ![]() "Add".
"Add".
13. In the dialog that opens, enter "Description" as the title.
14. Close both dialogs by clicking "OK".
15. Click on "OK".
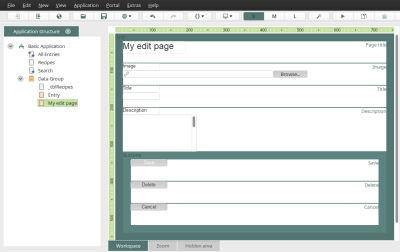
The "Recipes" overview page is now created.
The page "_tblRecipes" in the data group is the view page that is integrated in the free layout table on the overview page "Recipes". It was also created by the Page wizard.
Create edit page
1. Select "Edit page" as the page type via the "Create page with wizard" context menu of the data group.
2. The title of the page can be entered in the next step.
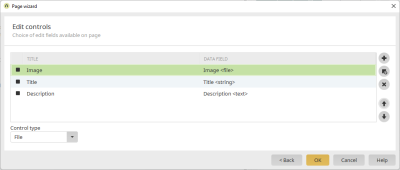
3. Clicking on ![]() "Add control" adds the image, title and description to the page as input elements.
"Add control" adds the image, title and description to the page as input elements.
Click "OK" to close the dialog and create the new edit page.
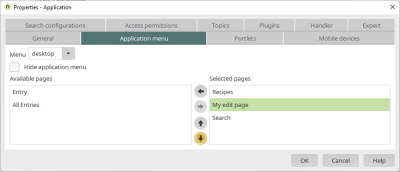
Pages in the application menu
1. Open the properties dialog of the application by double-clicking on the application node.
2. Here the title of the application can be changed to "Recipes".
3. On the "Application menu" tab, select the "Recipes", "My edit page" and "Search" pages.
4. Save the new settings by clicking "OK".
5. Define the "Recipes" page as the start page using the context menu.
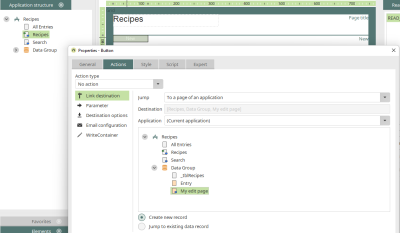
Customize link destinations
1. Open the properties dialog of the "New" button on the "Recipes" overview page.
2. Use the "Actions" tab to set the link destination to "My edit page".
3. Save the new setting by clicking "OK".
4. Also set the same link destination for the "Edit" button, which you can find on the "_tblRecipes" page.
5. On the same page, set the link destination "My edit page" for the title as well.
Of course, you can also create a view page with the Page wizard, which opens when you click on the recipe title. The possibilities are endless. In this tips & tricks post, we just wanted to show you the principle of the Page wizard.
The application is now ready. It can be saved, which thereby publishes it, and used in the browser.