Grouping
A grouping can be used to combine several elements, e.g., to limit their expansion on the page, to combine them visually, or to move them together.
The "Grouping" application element is one of the basic controls.
The element can be found in the " Applications" module in the "Elements" area. A new grouping can be created by positioning the element on the workspace from here using drag & drop.
More information on creating elements can be found here.
Once you have created a grouping, you can simply drag & drop the desired elements into the grouping and they are grouped together. You can then move the grouping, including the elements it contains, on the workspace using drag & drop.
The properties dialog for the grouping can be opened by double-clicking on the grouping. Be careful not to click on an element that is already included, as this will open the properties dialog for the element and not the properties dialog for the grouping.
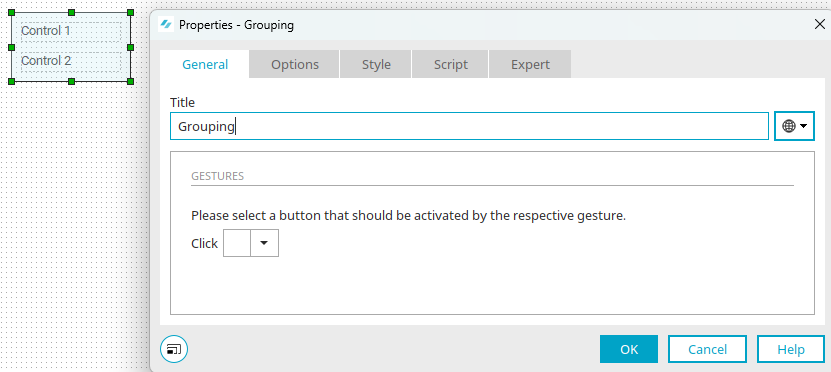
General
Enter the desired title on the "General" tab in the properties dialog of the grouping. Click here for information on multilingual titles.
If buttons are included in the grouping, you can specify here for mobile devices which of the buttons should be triggered by a click.
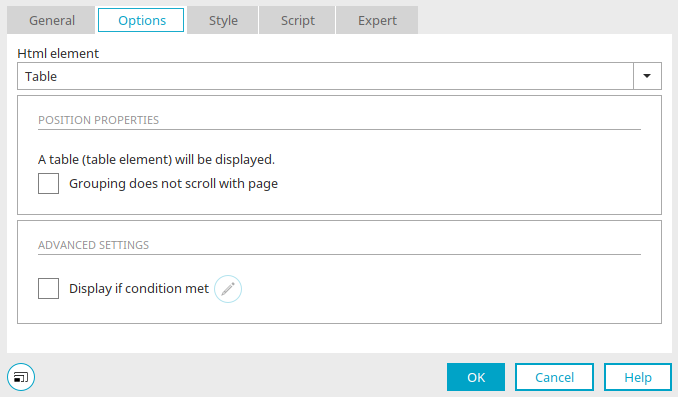
Options
The following HTML elements can be selected here for grouping:
Div
The <div> element is used in the HTML. Each row will be a container.
Heading
In the HTML, the header elements <h1> to <h6> will be used. Between the lines, a <br> element will be inserted as line break. The heading level can be selected.
Inline elements are elements that do not create additional line breaks around themselves, such as <strong> or <span>.
Unordered list
The group will be implemented as an unordered list with the elements <ul>and <li>, whereas the elements contained in the group will be displayed as list elements.
Ordered list
The group will be implemented as an ordered list using the elements <ol>and <li>, whereas the elements contained in the group will be displayed as list elements.
Paragraph
The elements contained in the group will be displayed in paragraphs with the <p> element. Between the lines, a <br> element will be inserted as line break. Only inline elements are allowed as contents of the group.
Preformatted text
In the HTML, preformatted text will be displayed with the <pre> element. Only inline elements are allowed as contents. The <img> element is also not allowed here.
Table
The <TABLE> element will be used in the page's HTML for the grouping. Elements contained in the grouping will each be shown in their own row. A setting can be used to decide whether the grouping moves with the page when scrolling or not.
Fieldset
The fieldset element groups elements in a form. For this element, you can set whether or not the title of the group is displayed. The title will be implemented as a "legend" element. Each line becomes a container (div element).
Conditional display
Click here for more information on this topic.