Provide means to help users navigate, find content, and determine where they are.
Bypass Blocks
(A)
A mechanism is available to bypass blocks of content that are repeated on multiple web pages.
Relevance and applicability
General implementation
Intrexx fulfils this guideline through its accessible layout.
Navigation elements, search and page content are marked with landmarks and can be skipped by the portal user.
More information
Identify Purpose: Clarify the purpose of icons, (control) elements and sections of a page
Page Titled
(A)
Web pages have titles that describe topic or purpose.
![]() 9.2.4.2 Meaningful document titles
9.2.4.2 Meaningful document titles
Relevance and applicability
General implementation
When creating pages, make sure to assign speaking, meaningful titles.
Detailed implementation
Adapt page title for the portal home page
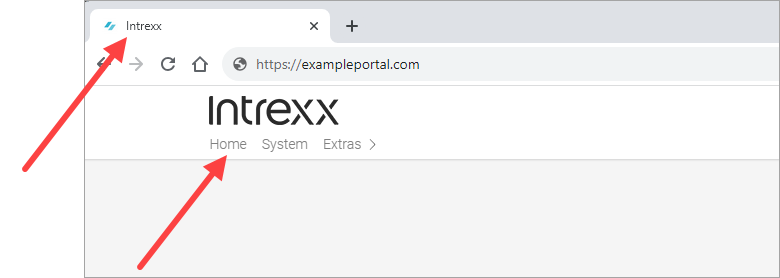
By default, the title of the portal start page is "Intrexx".
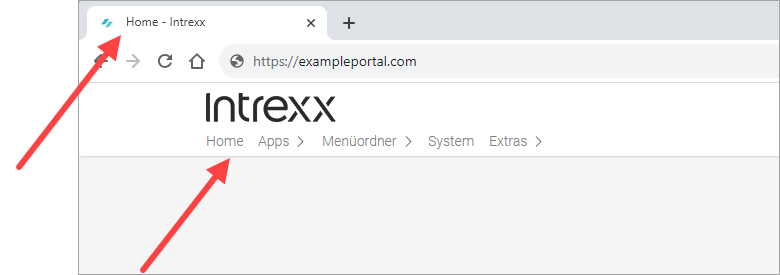
It is helpful to give the portal start page a descriptive title that is suitable for screen readers, such as "Start page - Intrexx".
Step-by-step guide
To adapt the page title for the portal home page, do the following:
-
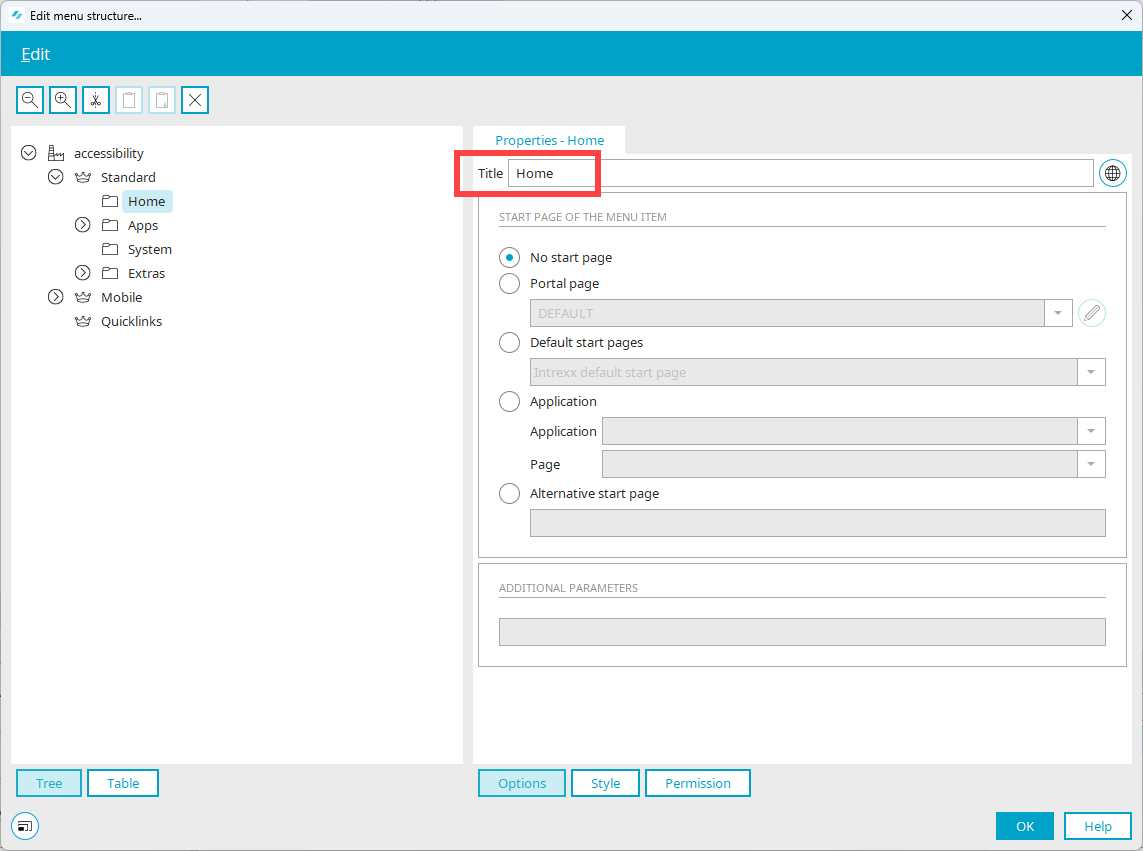
Start the "Edit menu structure..." dialog box (Main menu item "Portal" > Edit menu structure...").
-
In the portal menu, first create a new empty folder.
-
Assign a descriptive title to the folder, e.g. "Homepage".
The text entered in the "Title" input field is displayed in the browser tab.
-
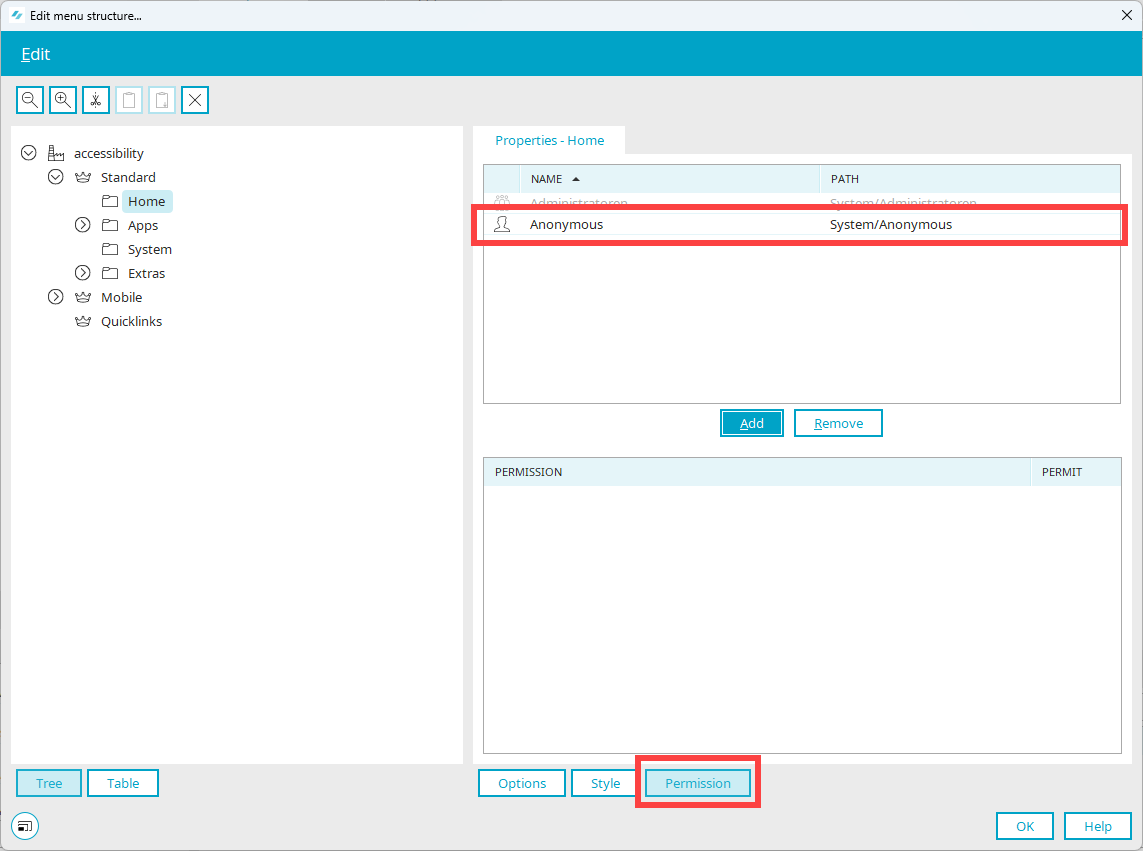
Grant the user "Anonymous" rights to this page.
Since the folder does not contain any applications, the page works like a "Home" button in portal mode. The appearance of the page can be further adapted, for example, through a portal page.
More information
Focus Order
(A)
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
![]() 9.2.4.3 Conclusive sequence for keyboard operation
9.2.4.3 Conclusive sequence for keyboard operation
Relevance and applicability
General implementation
The tab order follows the page structure (DOM). It can also be set up manually.
More information
Link Purpose (In Context)
(A)
![]() 2.4.4 Link purpose (in context)
2.4.4 Link purpose (in context)
![]() 2.4.4 Link Purpose (In Context)
2.4.4 Link Purpose (In Context)
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
Relevance and applicability
General implementation
Multiple Ways
(AA)
More than one way is available to find a web page within a set of web pages, unless the web page is the result or a step within a process.
![]() 9.2.4.5 Alternative access routes
9.2.4.5 Alternative access routes
Relevance and applicability
General implementation
Portal and application pages are accessible via the portal menu and the sitemap.
As an application developer, you can configure even more access paths. For this purpose, you can use the additional control "Breadcrumb trail" in the "Design" module.
More information
Headings and Labels
(AA)
Headings and labels describe a topic or purpose.
![]() 9.2.4.6 Meaningful headings and labels
9.2.4.6 Meaningful headings and labels
Relevance and applicability
General implementation
Focus Visible
(AA)
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
![]() 9.2.4.7 Current position of the focus clearly
9.2.4.7 Current position of the focus clearly
Relevance and applicability
General implementation
Intrexx fulfils this guideline through its accessible layout.
Position
(AAA)
Information about the user's location within a set of web pages is available.
Relevance and applicability
General implementation
Portal and application pages are accessible via the portal menu and the sitemap.
As an application developer, you can configure even more access paths. For this purpose, you can use the additional control "Breadcrumb trail" in the "Design" module.
More information
Link Purpose (Link Only)
(AAA)
![]() 2.4.9 Link purpose (pure link)
2.4.9 Link purpose (pure link)
![]() 2.4.9 Link Purpose (Link Only)
2.4.9 Link Purpose (Link Only)
A mechanism is available to allow the purpose of each link to be identified from link text alone, except where the purpose of the link would be ambiguous to users in general.
Description
This success criterion is related to the success criterion Link Purpose (In Context).
Relevance and applicability
General implementation
Section Headings
(AAA)
Section headings are used to organize the content.
Relevance and applicability
General implementation
As an application developer, you can use any HTML structural elements in a Static Text field (for example).
For example, as a portal user, you have the ability to create section headings using the "Content Editor" element.
More information