Responsives Layout
Was ist ein responsives Layout?
Eine responsiv aufgebaute Seite ermöglicht eine Darstellung der Inhalte, die sich an die Größe des Browserfensters anpasst. Mit Intrexx kann Ihr Portal und alle enthaltenen Applikationsseiten für drei Displaygrößen gestaltet werden:
-
SMALL (z.B. Smartphones)
-
MEDIUM (z.B. Tablets)
-
LARGE (z.B. Desktop-PCs)
Dem Prinzip "mobile first" folgend wird eine responsive Seite zuerst für das kleinste Ausgabegerät konzipiert. Gestaltungsregeln für die kleinste Displaygröße werden automatisch auch auf größere Displays angewendet. Die Regeln werden also von klein nach groß vererbt, sofern sie bei der Gestaltung einer Seite für die Displaygröße MEDIUM oder LARGE nicht explizit überschrieben werden.
Raster
Das Raster-Element bzw. das Prinzip des Rasters finden Sie an drei Stellen:
Es ist das Grundelement einer responsiven Seite.
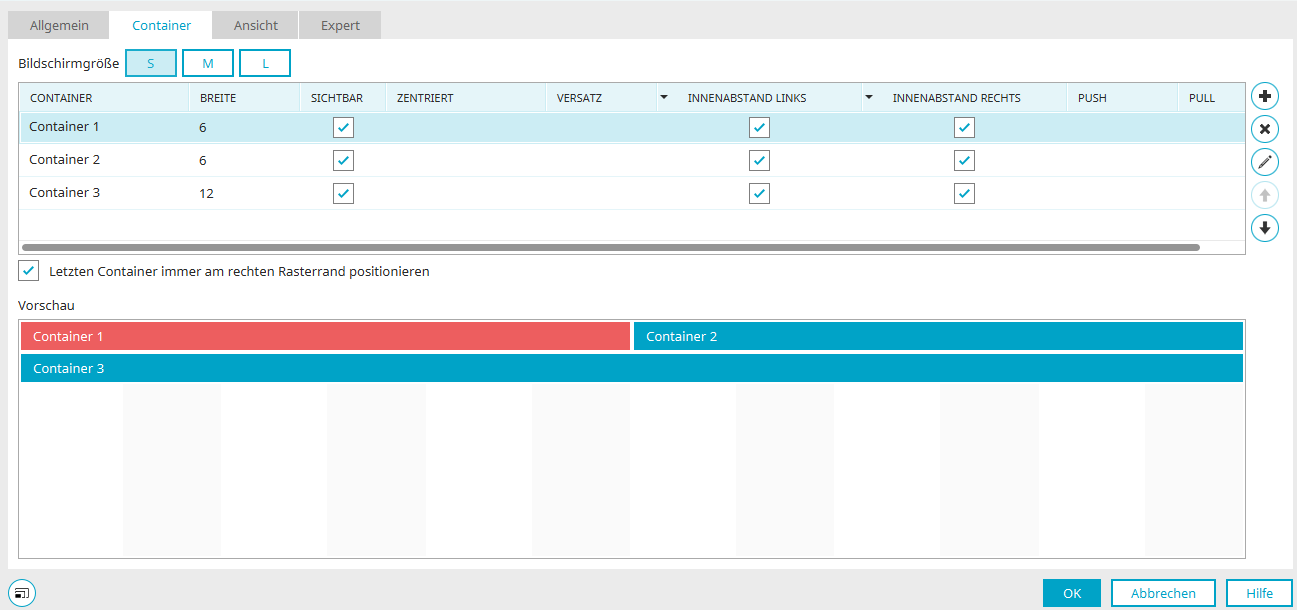
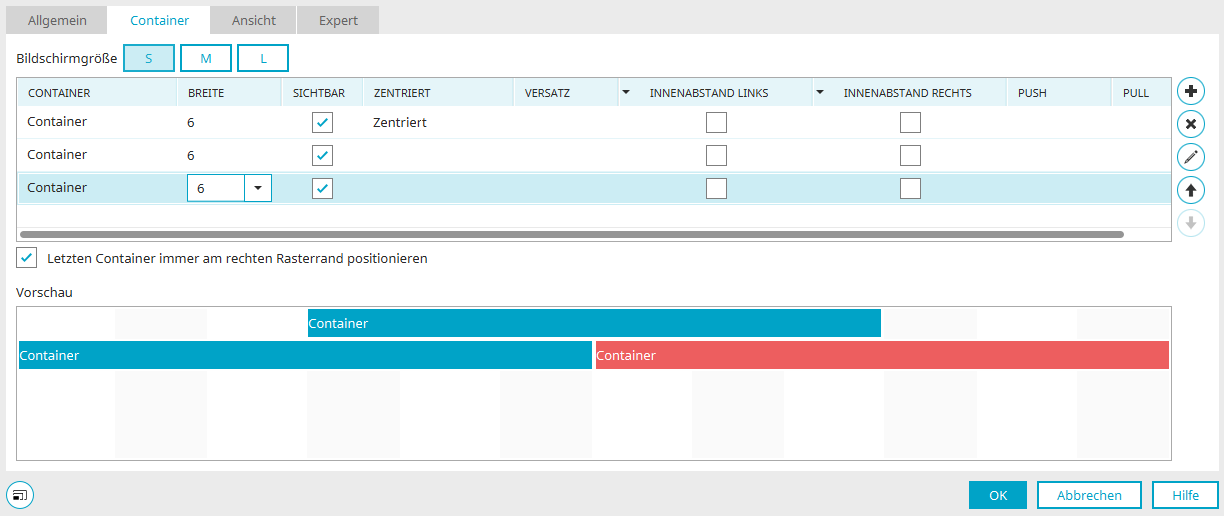
In der Abbildung oben sehen Sie die Vorschau auf ein Raster im unteren Bereich des Eigenschaftendialogs.
Ein Raster besteht grundsätzlich aus 12 nebeneinander liegenden Einheiten.
Im Raster können nun beliebig viele Container angeordnet werden. Ein Container wiederum kann beliebig viele Einheiten der 1-12 Einheiten eines Rasters einnehmen. Er enthält dann letztendlich die gewünschten Layout- oder Applikationselemente .
Hier auf der Abbildung sind die Container z.B. so eingestellt, das der erste und der zweite Container jeweils sechs Einheiten des Rasters einnehmen. Damit werden sie nebeneinander angezeigt. Der dritte Container nimmt 12 Einheiten ein. Damit nimmt er eine komplette Zeile des Rasters ein.
Container, die Sie definieren, werden der Reihe nach im Raster platziert. Wird die zwölfte Einheit überschritten, so wird der betroffene Container in eine neue Zeile bei Rastereinheit 1 positioniert.
Container werden immer als div-Element umgesetzt.
Mit einem div-Element können mehrere Elemente wie Text, Grafiken oder Tabellen in einen gemeinsamen Bereich eingeschlossen werden. Das div-Element beginnt stets in einer neuen Zeile des Fließtextes. Damit können Bereiche erzeugt werden, die mit CSS formatiert werden können.
Das Raster-Element kann beliebig oft verschachtelt werden und bietet dadurch eine Vielzahl an Gestaltungsmöglichkeiten. Raster und Container können auf einer Seite auch zusammen mit nicht responsiven Elementen verwendet werden. Es können beliebig viele Container in einem Raster untergebracht werden. Es muss immer mindestens ein Container in einem Raster enthalten sein.
Applikationsseiten mit Raster
Im Modul "Applikationen" gestalten Sie Ihre Applikationsseiten.
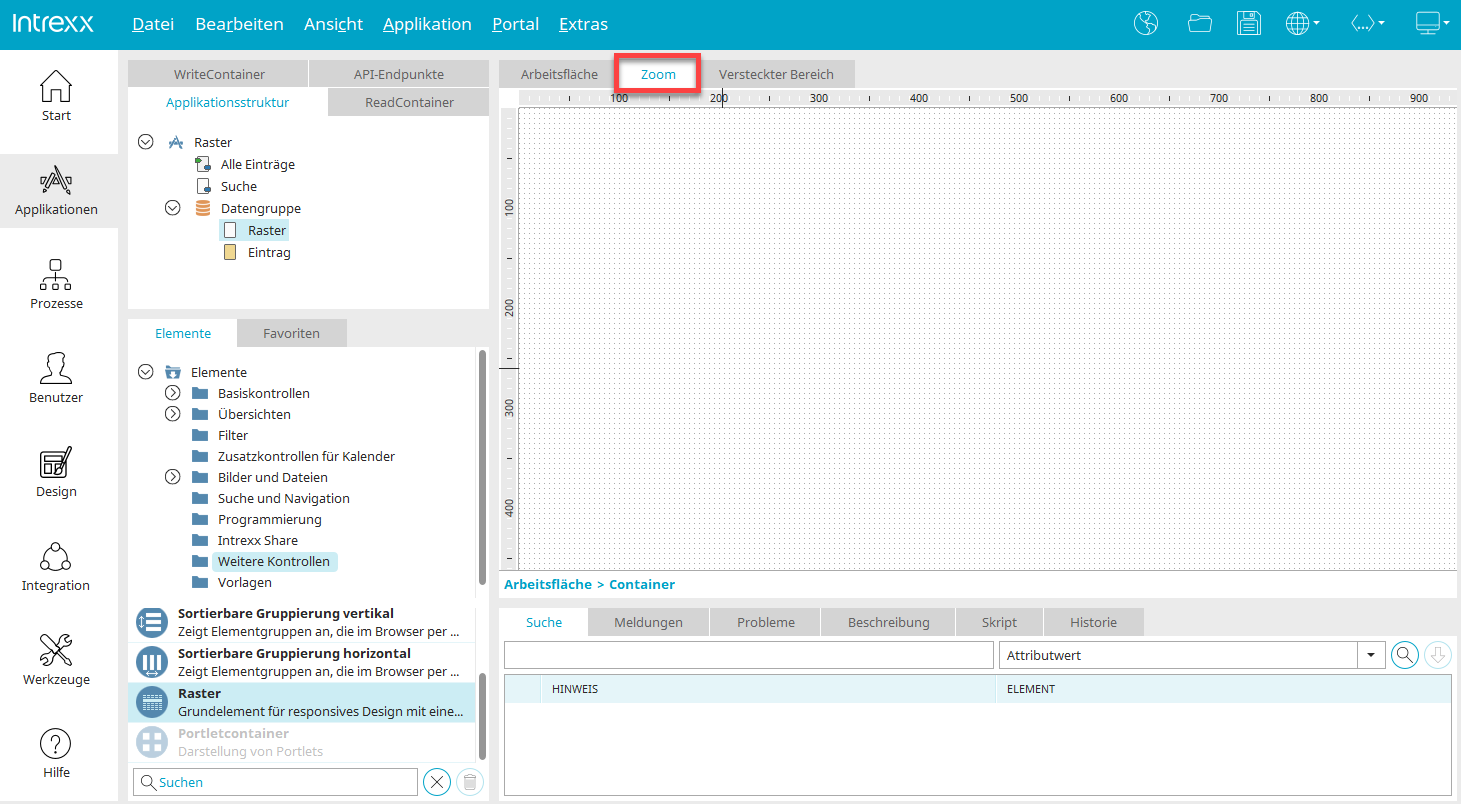
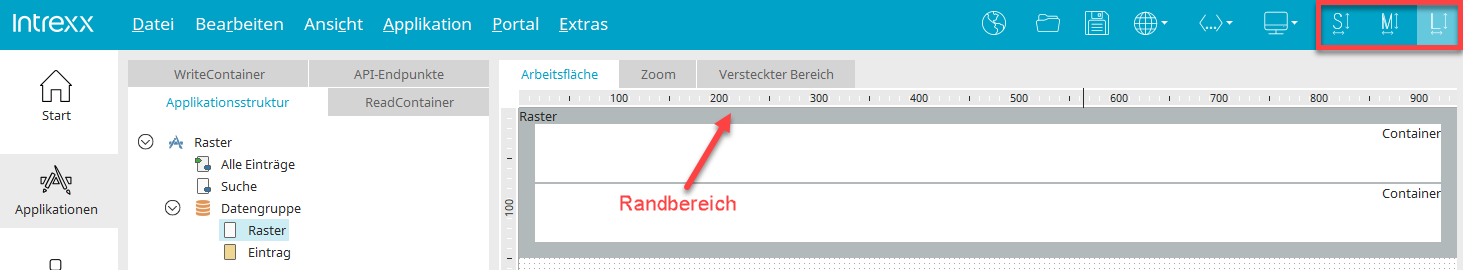
Für den Aufbau einer responsiven Applikationsseite kann das Raster aus dem Elemente-Bereich per Drag & Drop auf der Arbeitsfläche positioniert werden. Bei der Anlage des Elements finden Sie bereits zwei Container (Container 1, Container 2) im Raster. Ein Doppelklick auf einen der Container öffnet den Zoom-Bereich.
Der Zoom-Bereich ist eine eigene Arbeitsfläche für jeden einzelnen Container, auf der Sie die Elemente anlegen können, die Sie im aktuell ausgewählten Container sehen wollen. Klicken Sie anschließend wieder auf den Reiter "Arbeitsfläche" unterhalb des Zoom-Bereichs, um das Raster vollständig mit allen Containern auf der Arbeitsfläche zu sehen.
Auf der Arbeitsfläche wird dann eine Vorschau der Container mit den enthaltenen Elementen angezeigt. Auch von hier aus lässt sich der Eigenschaftendialog der Elemente mit einem Doppelklick auf ein Element öffnen. Neue Elemente können direkt auf der Arbeitsfläche angelegt werden, es muss dazu also nicht zwingend in den Zoom-Bereich gewechselt werden.
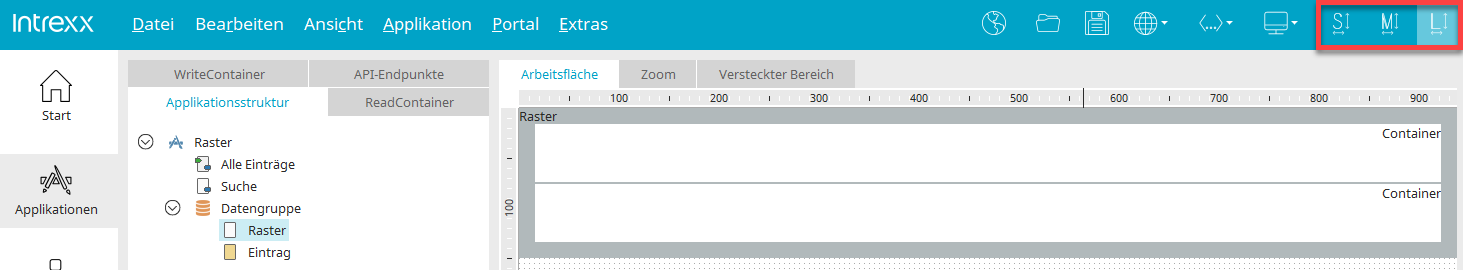
Auf der Symbolleiste finden Sie die Schaltflächen S, M und L, mit denen Sie auf die verschiedenen Bildschirmgröße umschalten können. Das Rasterelement auf der Arbeitsfläche wird dann jeweils in der entsprechenden Vorschau angezeigt.
Raster-Eigenschaften des Applikationselements
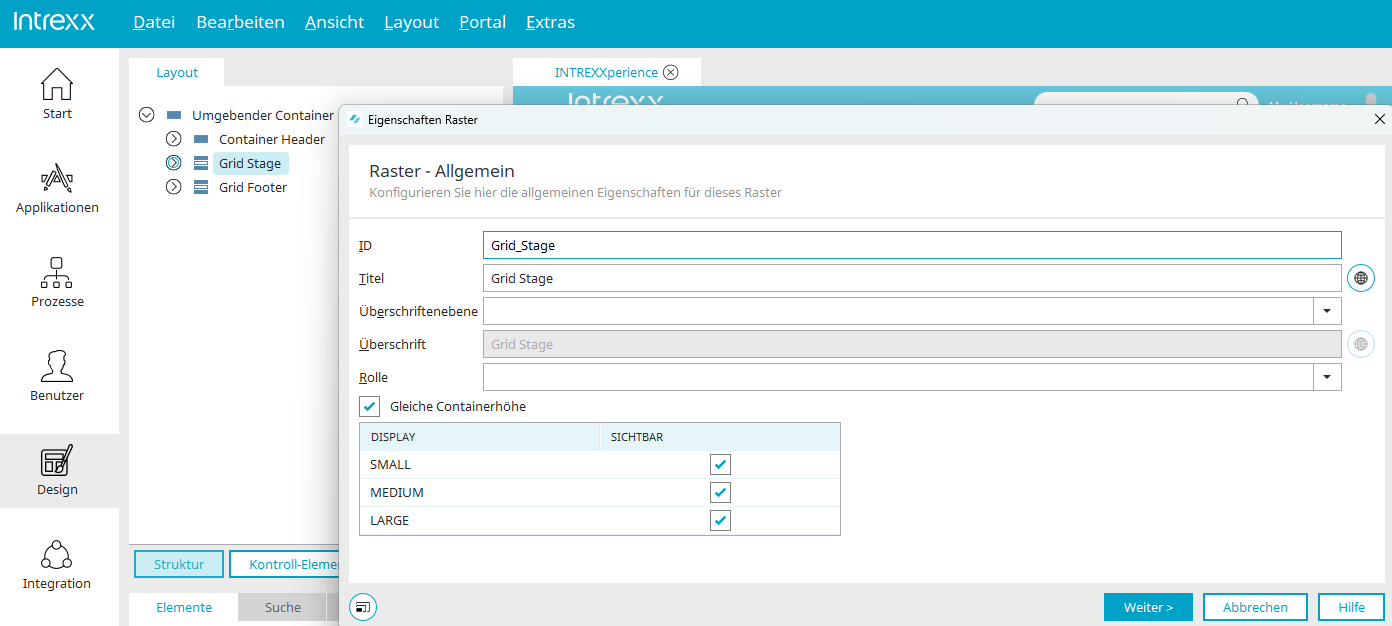
Der Eigenschaftendialog des Rasters kann mit einem Doppelklick auf den Randbereich geöffnet werden.
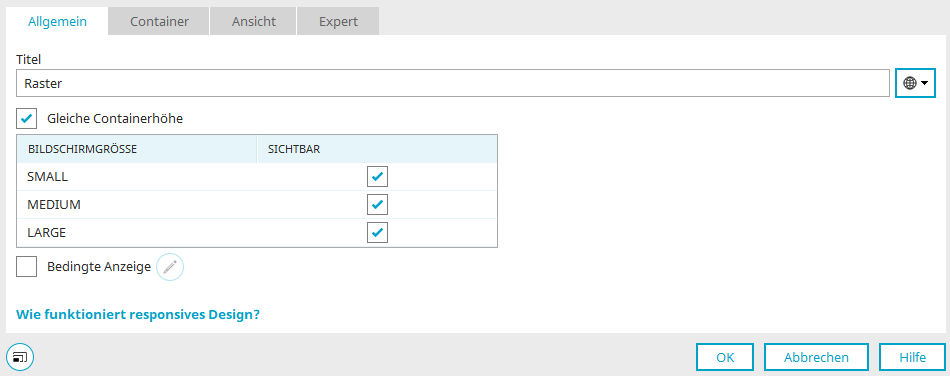
Reiter "Allgemein"
Titel
Tragen Sie hier einen Titel für das Raster-Element ein. Weitere Informationen zu diesem Thema finden Sie hier.
Gleiche Containerhöhe
Mit dieser Einstellung nehmen die im Raster enthaltenen Container unabhängig vom jeweiligen Inhalt immer dieselbe Höhe ein. Vor allem bei Verwendung von Hintergrundfarben oder -bildern ist diese Eigenschaft ein wichtiges Gestaltungselement. Die Höhe orientiert sich dabei am höchsten Container, der im Raster enthalten ist.
Die folgenden Einstellungen aus dem Reiter "Container" werden ignoriert, wenn hier die Einstellung "Gleiche Containerhöhe" gesetzt ist:
-
Zentriert
-
Letzten Container immer am rechten Rasterrand positionieren
Spalte "Bildschirmgröße"
Hier finden Sie die drei Größen SMALL, MEDIUM und LARGE.
Spalte "Sichtbar"
Hier kann das komplette Raster in den einzelnen Bildschirmgrößen bei Bedarf ausgeblendet werden. Deaktivieren Sie dazu einfach das entsprechende Kontrollkästchen. Bitte beachten Sie, dass ausgeblendete Raster trotzdem auf jedem Gerät vorhanden sind. Es werden dadurch nicht weniger Daten übertragen.
Bedingte Anzeige
Aktiviert die bedingte Anzeige des Rasters.
![]() Bedingung bearbeiten
Bedingung bearbeiten
Öffnet den Skript-Editor, in dem die Bedingung formuliert werden kann.
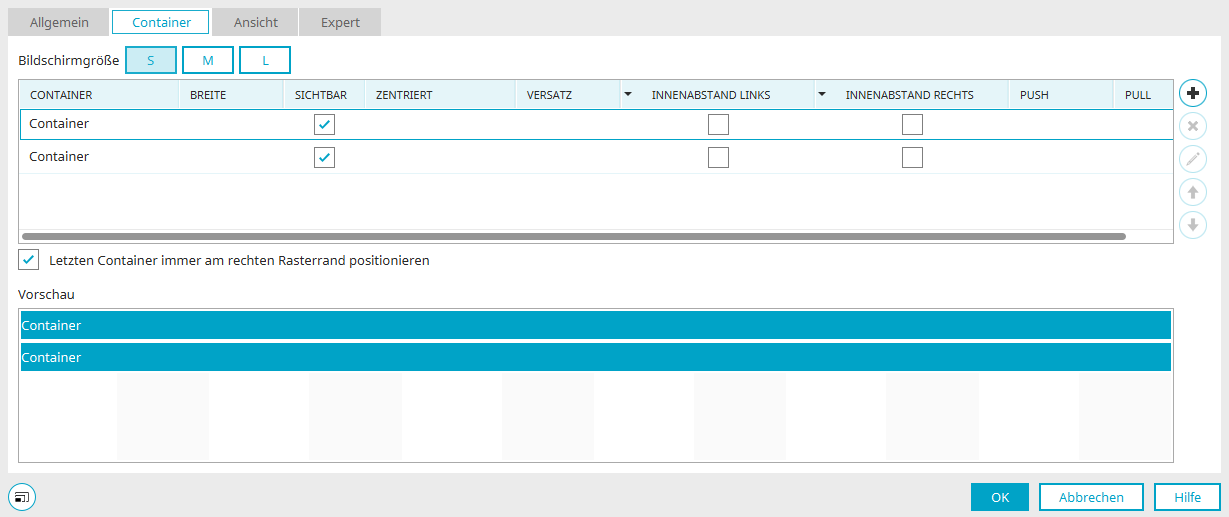
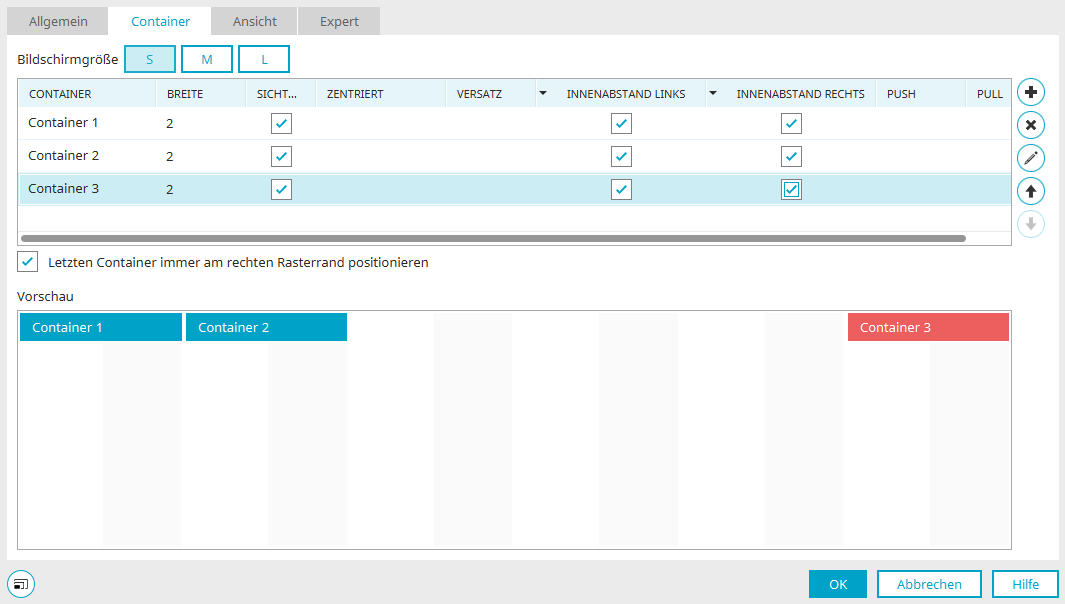
Reiter "Container"
Die folgenden Einstellungen in diesem Dialog werden ignoriert, wenn Sie die Einstellung "Gleiche Containerhöhe" auf dem Reiter "Allgemein" gesetzt haben:
-
Zentriert
-
Letzten Container immer am rechten Rasterrand positionieren
Die Vorschau im unteren Bereich stellt das Ergebnis der beiden Einstellungen trotzdem dar, auch wenn sie in diesem Fall keine Auswirkung haben.
Bildschirmgröße
Hier können Sie wahlweise die Bildschirmgröße S (SMALL), M (MEDIUM) oder L (LARGE) einstellen, um das Raster dafür entsprechend zu bearbeiten.
Wir empfehlen, mit dem Layout für die Display-Einstellung SMALL zu beginnen. Naturgemäß wird die Darstellung auf kleineren Endgeräten wie z.B. Smartphones die größte Herausforderung an die Darstellung der Inhalte stellen. Sind alle Container für die kleinste Bildschirmgröße erstellt, so kann daraus sehr schnell und einfach die Darstellung auf größeren Endgeräten entwickelt werden.
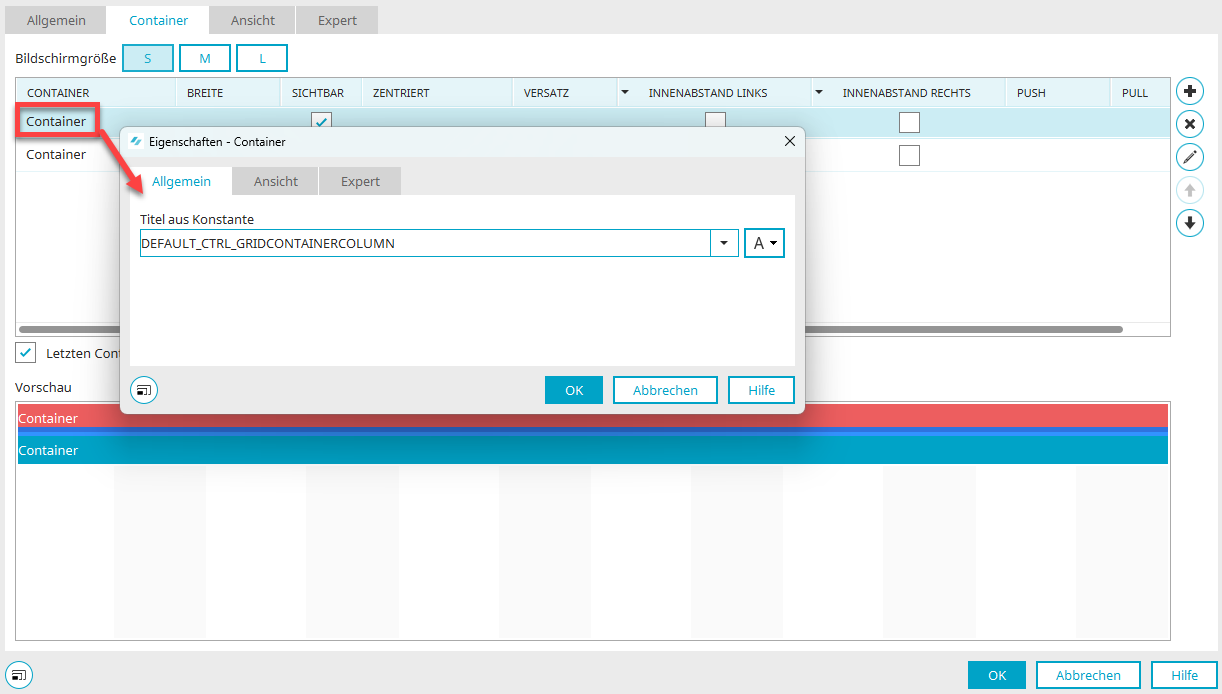
Spalte "Container"
Mit Doppelklick auf den Namen eines Containers wird ein Dialog geöffnet, in dem Sie den Containernamen ändern können.
Eigenschaften - Container
Titel
Legen Sie den Titel des Containers fest. Informationen zu mehrsprachigen Titeln finden Sie hier.
Klicken Sie "OK", um die Änderungen zu speichern und den Dialog wieder zu schließen.
Spalte "Breite"
Klicken Sie in die Spalte, um aus einer Liste auszuwählen, wie viele Einheiten des Rasters durch den Container belegt werden sollen. Wird keine Breite vorgegeben, so nimmt der Container automatisch alle 12 Einheiten des Rasters ein.
Wenn der Inhalt eines Containers durch feste Breitenangaben größer ist als der Container selbst, läuft dieser über die Containergrenze hinaus. Der überstehende Inhalt wird von nachfolgenden Containern überlappt. Das responsive Verhalten der Container wird nicht gestört. Wird auf die Verwendung von Elementen verzichtet, so kann der Überlauf über die Containergrenze vermieden werden. Dem betroffenen responsiven Container oder einer Gruppierung innerhalb eines responsiven Containers kann auch ein individueller Style vergeben werden, um das Overflow-Verhalten zu steuern. Der überlappende Bereich kann mit der CSS-Eigenschaft overflow-x: hidden ausgeblendet oder horizontale Scrollbalken mit der CSS-Eigenschaft overflow-x:scroll eingeblendet werden.
Spalte "Sichtbar"
Mit dieser Einstellung ist der jeweilige Container im Raster sichtbar. Weniger wichtige Inhalte können auf kleinen Geräten ausgeblendet werden. Nachfolgende Container schließen auf, so dass keine Lücke entsteht. Bitte beachten Sie, dass ausgeblendete Container trotzdem auf jedem Gerät vorhanden sind. Es werden dadurch nicht weniger Daten übertragen.
Spalte "Zentriert"
Mit dieser Einstellung behalten alle Container, die vor dem zentrierten Container im Raster angeordnet sind, ihre Position bei. Der übrige Platz in der Zeile ist für den zentrierten Container reserviert. Der zentrierte Container wird nicht mittig im reservierten Platz positioniert, sondern horizontal in der Mitte des gesamten Rasters. Nehmen die vorherigen Container bereits die Hälfte (oder mehr) des Platzes ein, kommt es zu einer Überlappung des zentrierten Containers.
Gibt es auf den zentrierten Container folgende Container, werden diese in die nächste Zeile umgebrochen und ab Rasterposition 1 angeordnet. Auch hier ist die Regel gültig, dass der letzte Container in einer Zeile am rechten Rand positioniert wird. Dieser kann durch Abschalten der Einstellung "Letzten Container immer an rechten Rasterrand positionieren" an die anderen Container herangezogen werden.
Generell ist zu empfehlen, die Einstellung "Zentriert" nur dann auf einen Container anzuwenden, wenn dieser alleine im Raster vorkommt und nicht die kompletten 12 Rastereinheiten einnehmen soll.
Spalte "Versatz"
Diese Eigenschaft ermöglicht es, einen Container um eine bestimmte Anzahl Rastereinheiten nach rechts zu verschieben. Nachfolgende Container werden dabei ebenfalls verschoben.
Spalte "Innenabstand links, rechts"
Ist diese Einstellung nicht gesetzt, so wird der Container ohne Innenabstand links bzw. rechts dargestellt.
Spalte "Push / Pull"
Diese Eigenschaften ermöglichen es, einen Container um eine bestimmte Anzahl Rastereinheiten nach rechts bzw. links zu sortieren. Im Gegensatz zur Einstellung "Versatz" werden dabei nachfolgende Container nicht verschoben. In der Regel werden die Eigenschaften "Push" und "Pull" zum Vertauschen von Containern gleicher Größe eingesetzt. Dabei erhält ein Container die Eigenschaft "Push" (Verschieben nach rechts) und der zweite Container die Eigenschaft "Pull" (Verschieben nach links). Bitte beachten Sie, dass sich Container bei ungünstigen Werten für "Push" bzw. "Pull" überlappen können, was in der Regel zu unerwünschten Ergebnissen führt.
Letzten Container immer am rechten Rasterrand positionieren
Ist diese Einstellung nicht gesetzt, so wird der letzte Container direkt an den Vorgänger positioniert.
Vorschau
Im unteren Bereich des Dialogs sehen Sie eine Vorschau der aktuellen Konfiguration.
![]() Spalte hinzufügen
Spalte hinzufügen
Eine neue Spalte wird erstellt.
![]() Spalte löschen
Spalte löschen
Entfernt die in der Liste markierte Spalte.
![]() Spalte bearbeiten
Spalte bearbeiten
Öffnet einen Dialog, in dem der Titel der Spalte bearbeitet werden kann.
![]()
![]() Reihenfolge ändern
Reihenfolge ändern
Verschiebt die markierte Spalte nach oben bzw. unten.
Beim Löschen einer Spalte werden auch die enthaltenen Elemente gelöscht. Ein entsprechender Hinweis wird vor dem Löschen ausgegeben.
Seitenassistent für Applikationsseiten
Responsive Seiten können manuell oder ganz einfach automatisch mit dem Seitenassistenten erstellt werden. Im folgenden erfahren Sie alles zum manuellen Aufbau von responsiven Seiten. Informationen zum Seitenassistenten finden Sie hier.
Portalseiten mit Raster
Im Modul "Design" gestalten Sie Ihr Portallayout. Für den Aufbau von responsiven Portalseiten kann das Raster aus dem Elemente-Bereich per Drag & Drop in der Layoutstruktur positioniert werden.
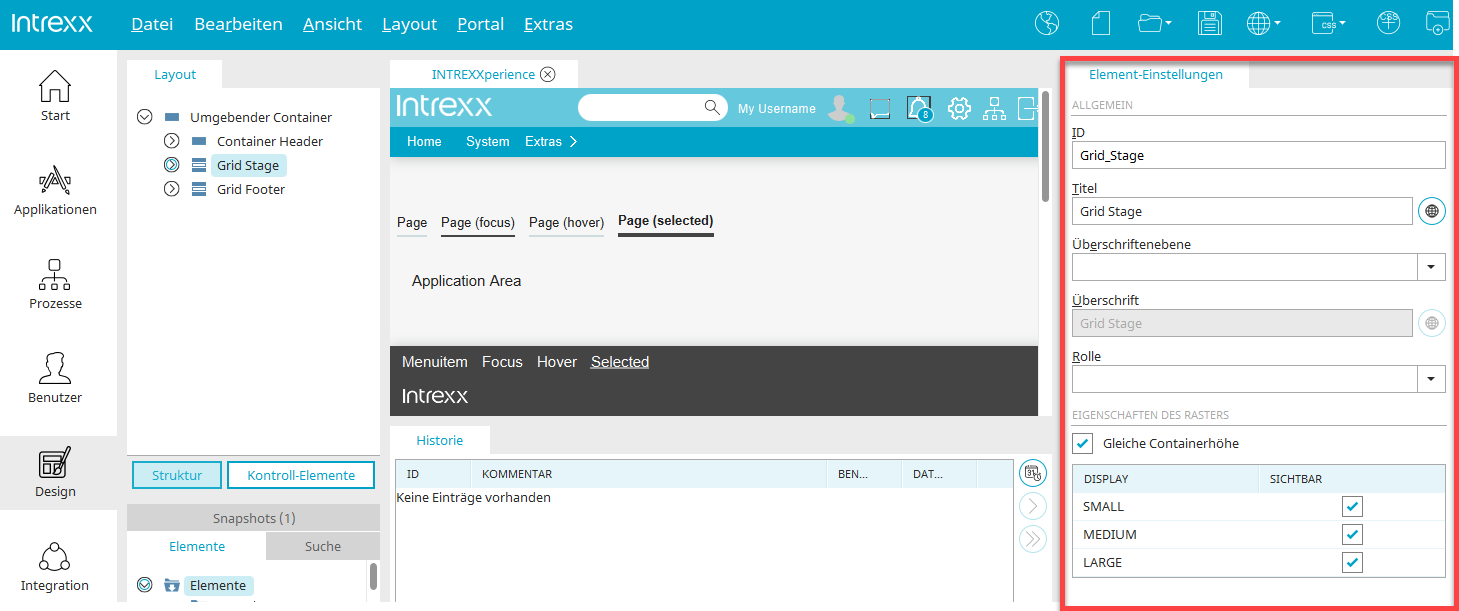
Raster-Eigenschaften des Layoutelements
Der Eigenschaftendialog eines Rasters kann bei vorhandenen Layoutelementen mit einem Doppelklick auf das Element in der Layoutstruktur geöffnet werden. Bei der Neuanlage eines Elements wird er automatisch geöffnet.
Reiter "Allgemein"
Die Beschreibung der Einstellungen ID, Titel, Überschriftenebene, Überschrift und Rolle finden Sie hier.
Gleiche Containerhöhe
Mit dieser Einstellung nehmen die im Raster enthaltenen Container unabhängig vom jeweiligen Inhalt immer dieselbe Höhe ein. Vor allem bei Verwendung von Hintergrundfarben oder -bildern ist diese Eigenschaft ein wichtiges Gestaltungselement. Die Höhe orientiert sich dabei am höchsten Container, der im Raster enthalten ist.
Die folgenden Einstellungen aus dem Reiter "Container" werden ignoriert, wenn hier die Einstellung "Gleiche Containerhöhe" gesetzt ist:
-
Zentriert
-
Letzten Container immer am rechten Rasterrand positionieren
Spalte "Bildschirmgröße"
Hier finden Sie die drei Größen SMALL, MEDIUM und LARGE.
Spalte "Sichtbar"
Hier kann das komplette Raster in den einzelnen Bildschirmgrößen bei Bedarf ausgeblendet werden. Deaktivieren Sie dazu einfach das entsprechende Kontrollkästchen. Bitte beachten Sie, dass ausgeblendete Raster trotzdem auf jedem Gerät vorhanden sind. Es werden dadurch nicht weniger Daten übertragen.
Wie immer erreichen Sie diese Eigenschaften im Modul "Design" im Eigenschaftendialog und zusätzlich auch in den Element-Einstellungen.
Reiter "Container"
Die Einstellungen hier sind identisch mit den Einstellungen für das Applikationselement "Raster". Die entsprechende Beschreibung finden Sie hier.
Layouteigenschaften - Bildschirmgrößen festlegen
Im Modul "Design" kann die minimale Breite der Bildschirmgrößen MEDIUM und LARGE in den Layouteigenschaften festgelegt werden, die Sie über das Hauptmenü "Layout / Layout-Eigenschaften" erreichen.
FAQ
Warum hat das Raster zwölf Einheiten?
Zwölf Einheiten sind im Bereich Webdesign weit verbreitet und bieten die größtmögliche Flexibilität bei der Gestaltung der Seiten.
Was ist der Unterschied zwischen mobilen und responsiven Seiten?
Responsive Seiten sind kein Ersatz für mobile Seiten. Welcher Aufbau sinnvoll ist, ergibt sich aus dem jeweiligen Anwendungsfall. Hier die Vor- und Nachteile von mobilen und responsiven Seiten:
|
Mobile Seite |
Responsive Seite |
||
|---|---|---|---|
|
+ |
Geringeres Datenvolumen, da weniger CSS- und JavaScript-Dateien übertragen werden |
- |
Auch ausgeblendete Container werden übertragen |
|
- |
Es müssen gesonderte Seiten für Desktop-PCs und mobile Endgeräte erstellt werden |
+ |
Ansichts- und Eingabeseiten müssen nur einmal erstellt werden |
|
+ |
Automatische Anpassung an verfügbare Displaygröße |
||
|
+ |
Gut geeignet bei schlechter mobiler Datenanbindung, z.B. kein WLAN |
+ |
Gut geeignet, wenn alle Clients über optimale Datenanbindung, z.B. WLAN, verfügen |
|
- |
Anpassungen müssen auf mehreren Seiten durchgeführt werden |
+ |
Geringerer Wartungsaufwand |
|
- |
Höherer Konzeptionsaufwand, da die Seite für drei Bildschirmgrößen entworfen werden muss |
||
|
+ |
Design und Inhalt kann optimal an die Bildschirmgröße angepasst werden |
||
|
+ |
Jederzeit parallel zu einer bestehenden Desktop-Version realisierbar |
||
Warum ist der letzte Container im Raster immer ganz rechts positioniert und wie kann ich das ändern?
Dieses Verhalten ist der Anpassung an unterschiedliche Browser geschuldet. Soll auch der letzte Container im Raster direkt beim Vorgänger positioniert werden, so können Sie in den Container-Einstellungen die Einstellung "Letzten Container immer am rechten Rasterrand positionieren" deaktivieren. Wenn Innenabstände nicht entfernt oder eine gleiche Spaltenhöhe erzeugt wird, wird der letzte Container direkt an seinem Vorgänger positioniert.
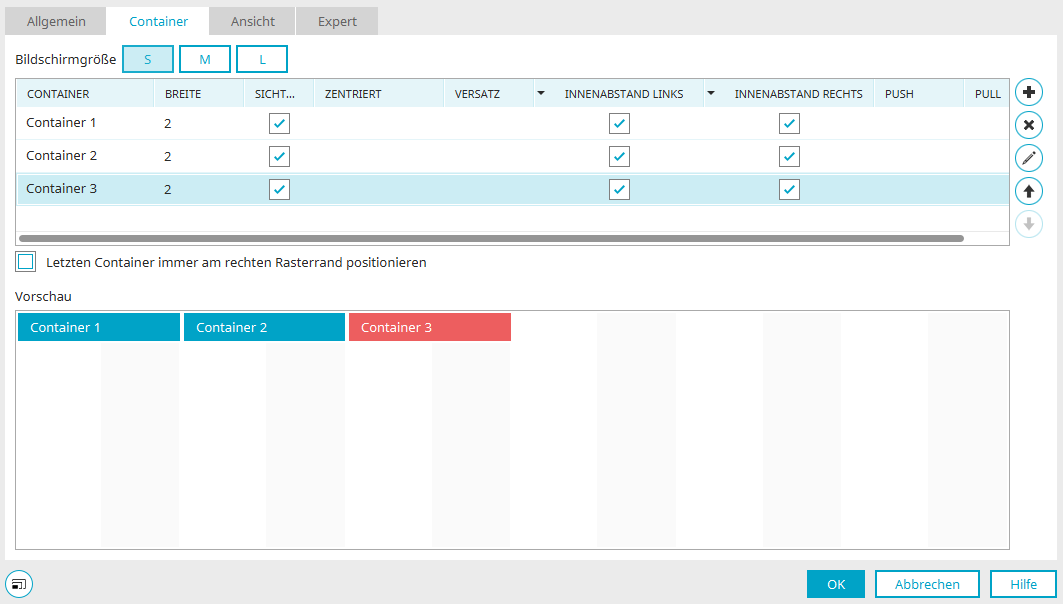
Hier sehen Sie in der Vorschau im unteren Bereich des Dialogs drei Container, jeweils zwei Rastereinheiten breit und gleichmäßig im Raster angeordnet, wenn die Einstellung "Letzten Container immer am rechten Rasterrand positionieren" aktiviert ist.
Und hier die Anordnung, wenn die Einstellung "Letzten Container immer am rechten Rasterrand positionieren" deaktiviert ist.
Wie kann ich einen Container auf einer Seite zentrieren und welche Auswirkungen hat das?
Alle Informationen zu diesem Thema finden Sie hier.
Wie werden Abstände zwischen Containern definiert und welche Auswirkung hat die Einstellung "Versatz"?
Über die Einstellung "Versatz" können ein Container und alle nachfolgenden um eine definierte Anzahl Rastereinheiten nach rechts verschoben werden.
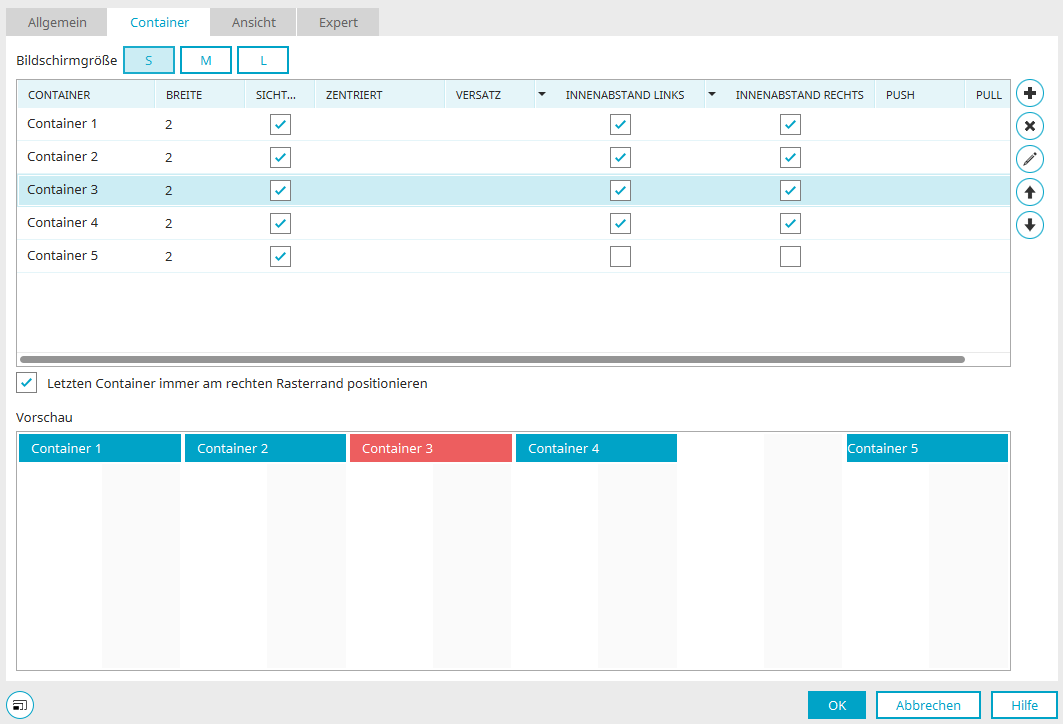
Hier sehen Sie fünf Container, jeweils zwei Rastereinheiten breit.
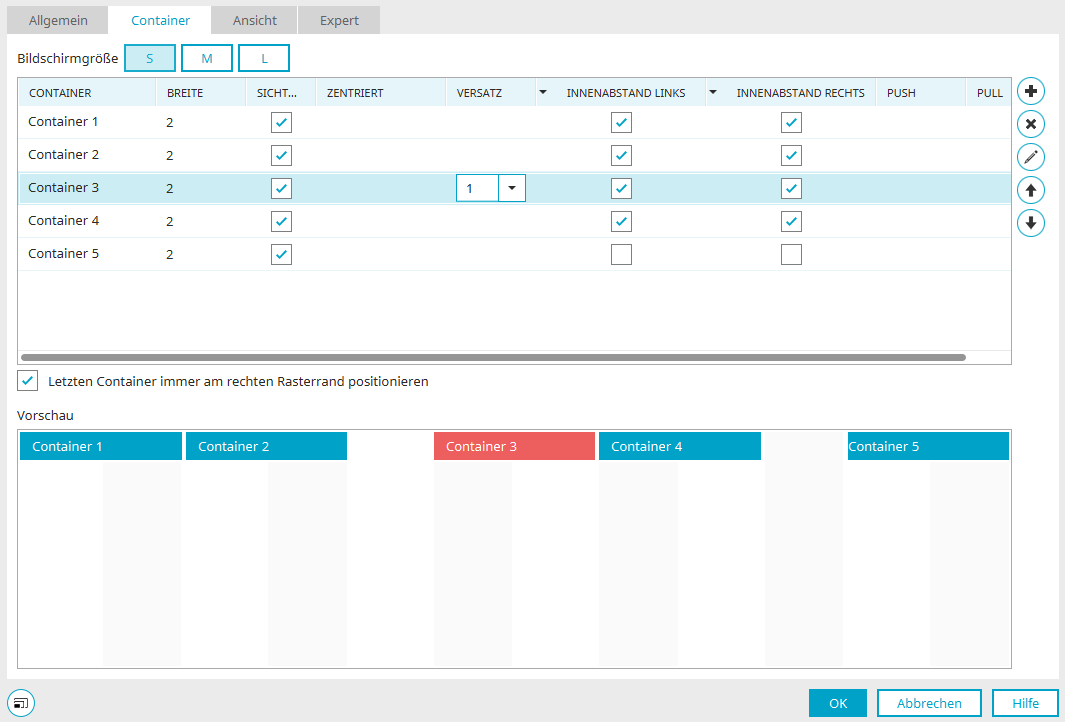
Hier die gleiche Containeranordnung, jeweils zwei Rastereinheiten breit. Für Container 3 wurde ein Versatz von einer Rastereinheit vorgegeben.
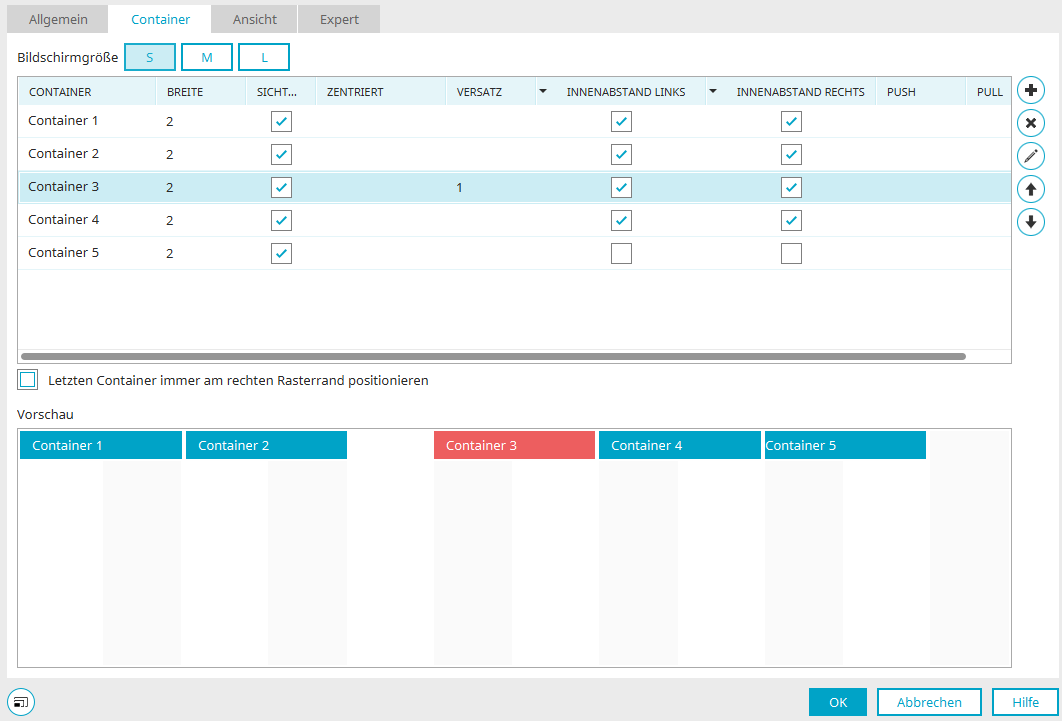
Die selbe Containeranordnung, jeweils zwei Rastereinheiten breit. Für Container 3 wurde ein Versatz von einer Rastereinheit vorgegeben. Die Einstellung "Letzten Container immer am rechten Rasterrand positionieren" wurde deaktiviert.
Warum sehe ich auf meinem Desktop-PC keine Container, die ich für die Bildschirmgröße SMALL ausgeblendet habe?
Einstellungen wie z.B. Sichtbarkeit, die für die Bildschirmgröße SMALL definiert werden, gelten auch für die Bildschirmgrößen MEDIUM und LARGE, solange für diese Bildschirmgrößen keine eigenen Einstellungen getroffen wurden.
Warum braucht ein Tooltip feste Breiten, wenn es aus einem Container heraus geöffnet wird?
Wenn ein Tooltip aus einem Container heraus geöffnet wird, benötigt dieses zwingend eine feste Breitenangabe,
da das Tooltip sonst nur so breit ist wie der Container, aus dem heraus es geladen wird. Wenn sich beispielsweise
ein Container nur über eine Rastereinheit erstreckt, ist das Tooltip auch nur so groß wie die prozentual errechnete
Breite der Rastereinheit. Die Breite eines Tooltips kann festgelegt werden, wenn Sie den Eigenschaftendialog
der Schaltfläche, die das Tooltip lädt, öffnen. Auf dem Aktionen-Reiter finden Sie
die Zielseitenoptionen. Klicken Sie dort auf ![]() Positionierung des
Tooltips konfigurieren.
Positionierung des
Tooltips konfigurieren.
Wie können einzelne Container für unterschiedliche Bildschirmgrößen umsortiert werden?
Den Containern können die Eigenschaften "Push" oder "Pull" zugewiesen werden. Diese Eigenschaften ermöglichen es, einen Container um eine bestimmte Anzahl Rastereinheiten nach rechts bzw. links zu verschieben. Im Gegensatz zu der Versatz-Option werden dabei nachfolgende Container nicht verschoben. In der Regel werden die Push- und Pull-Eigenschaften zum Vertauschen von Containern gleicher Größe eingesetzt. Dabei erhält ein Container die Eigenschaft Push - Verschieben nach rechts - und der zweite Container die Eigenschaft Pull - Verschieben nach links.
Container können sich bei ungünstigen Werten für Push bzw. Pull überlappen, was in der Regel zu unerwünschten Ergebnissen führt.
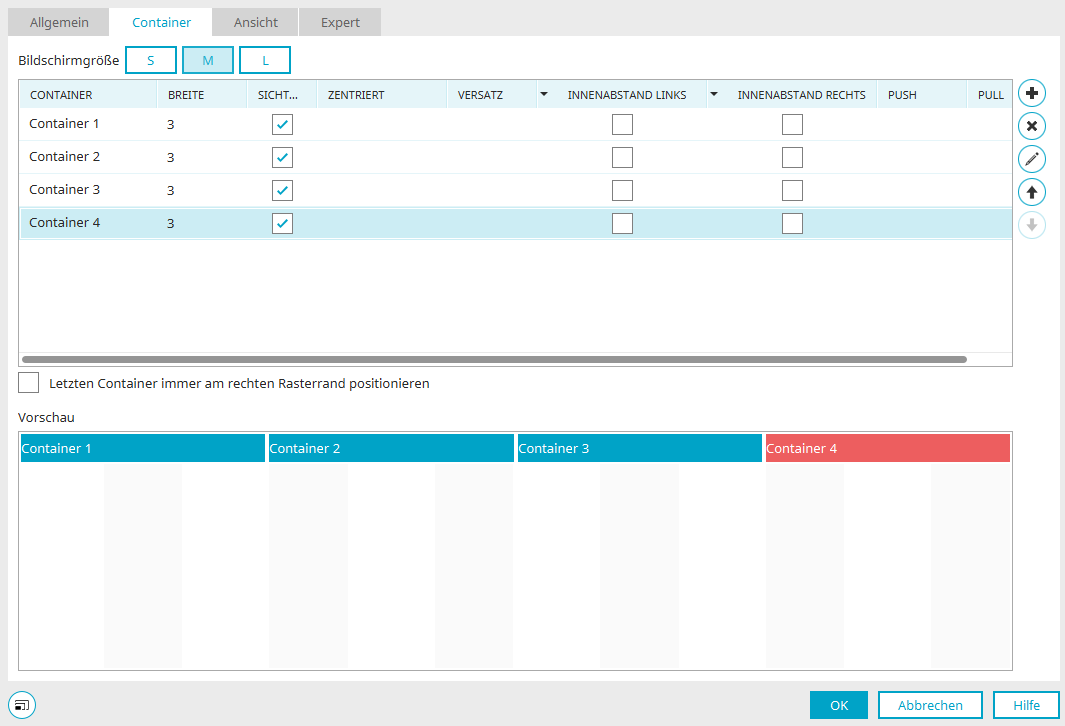
Hier sehen Sie vier Container, jeweils drei Rastereinheiten breit, in der Bildschirmgröße MEDIUM. Container 1 und 4 sollen in der Ansicht LARGE ihre Position tauschen.
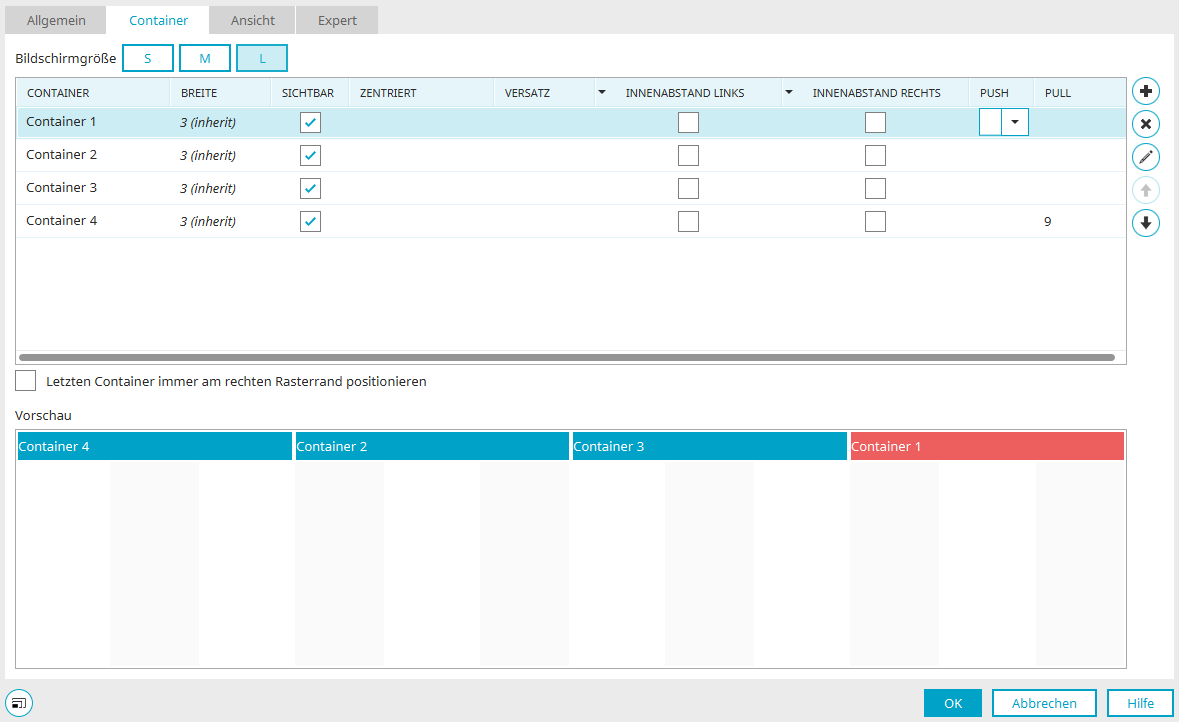
Dazu wird für Container 1 die Eigenschaft Push auf den Wert 9 gesetzt. Für Container 4 wird Pull auf den Wert 9 gesetzt.