Schaltfläche - Zielseitenoptionen
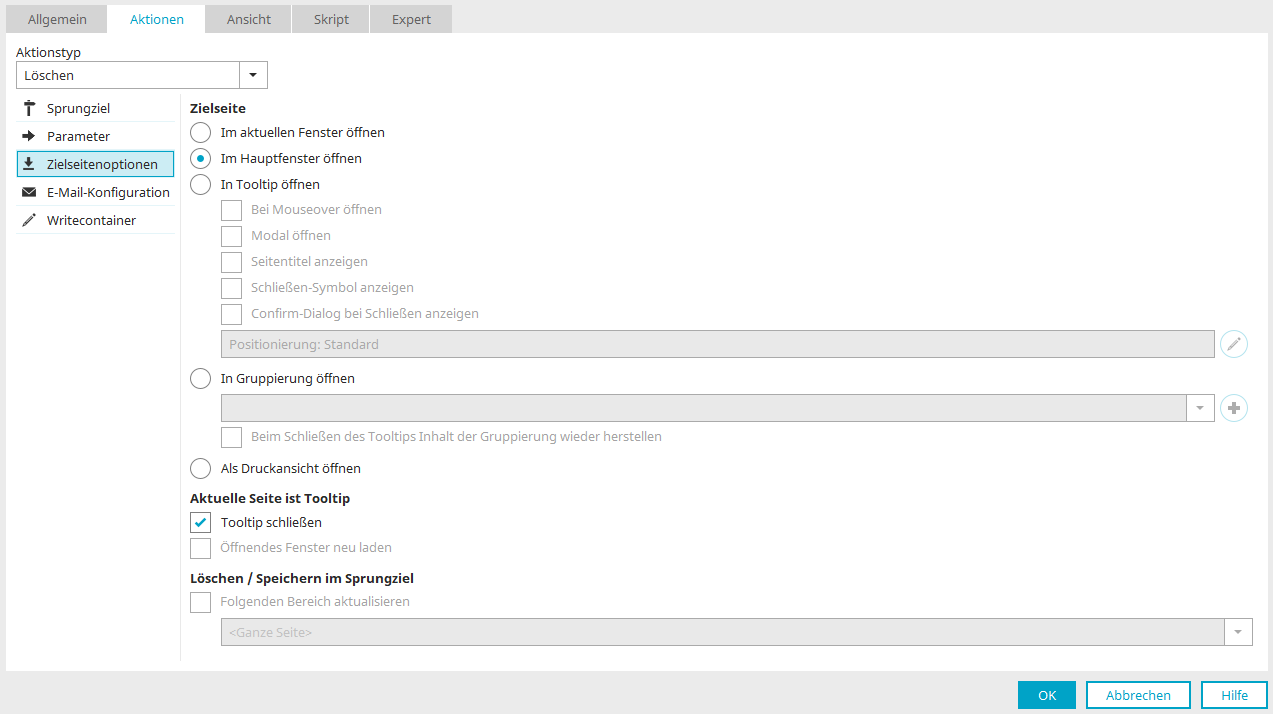
Für die Aktionen "Keine Aktion", "Speichern" und "Löschen" einer Schaltfläche kann hier eingestellt werden, wie die Zielseite geladen werden soll.
Im aktuellen Fenster öffnen
Lädt die Zielseite im aktuell geöffneten Fenster.
Wenn Schaltflächen mit dieser Einstellung aus Portlets heraus Seiten laden, so werden die Seiten mit der Einstellung "Im aktuellen Fenster öffnen" im Portlet angezeigt. Bei umfangreichen Seiten werden dann u.U. nicht alle Seitenelemente angezeigt. Für diesen Fall ist die Einstellung "Im Hauptfenster öffnen" besser geeignet, da die geladene Seite damit vollständig angezeigt werden kann.
Im Hauptfenster öffnen
Lädt die Zielseite im Hauptfenster.
Lädt die Zielseite im Tooltip. Folgende Einstellungen können hier zusätzlich gesetzt werden:
-
Bei Mouseover öffnen
Lädt die Zielseite bei Mauskontakt im Tooltip.
-
Modal öffnen
Diese Einstellung ist nicht verfügbar, wenn die Einstellung "Bei Mouseover öffnen" gesetzt ist.
Ein modal geöffneter Dialog sperrt den Rest der Applikation, solange er angezeigt wird. Damit kann ausschließlich auf Applikationselemente innerhalb des modalen Dialogs zugegriffen werden, nicht jedoch auf Elemente, die sich außerhalb des Dialogs befinden.
-
Seitentitel anzeigen
Der Titel der Seite wird im Browser in der Titelleiste des Tooltips angezeigt. Über den Seitentitel kann das Tooltip per Drag & Drop verschoben werden. Ohne den Seitentitel ist dies nicht möglich.
-
Schließen-Symbol anzeigen
In der rechten oberen Ecke des Tooltips wird eine Schaltfläche eingeblendet, über das das Tooltip geschlossen werden kann.
-
 Positionierung des Tooltips konfigurieren
Positionierung des Tooltips konfigurierenMit Klick auf diese Schaltfläche wird ein Dialog geöffnet, mit dem Sie die Position des Tooltips auf der Seite einstellen können.
-
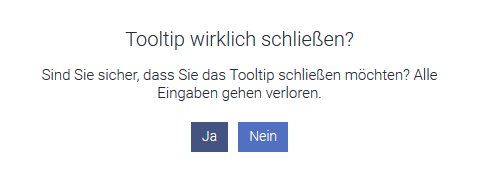
Confirm-Dialog bei Schließen anzeigen

Mit dieser Einstellung wird die oben abgebildete Meldung eingeblendet, wenn eine Tooltip-Seite über das
 Schließen-Symbol
oben rechts geschlossen werden soll und Eingaben
in Eingabe- oder
Textfeldern vorhanden sind.
Damit kann ein unbeabsichtiger Datenverlust vermieden werden.
Damit die Einstellung funktioniert, dürfen sich die Elemente nicht im
Versteckten Bereich befinden.
Sie sollten ebenfalls nicht schreibgeschützt sein.
Die Einstellung ist bei der Aktion
Einblenden-/Ausblenden flexibel
nicht erreichbar.
Schließen-Symbol
oben rechts geschlossen werden soll und Eingaben
in Eingabe- oder
Textfeldern vorhanden sind.
Damit kann ein unbeabsichtiger Datenverlust vermieden werden.
Damit die Einstellung funktioniert, dürfen sich die Elemente nicht im
Versteckten Bereich befinden.
Sie sollten ebenfalls nicht schreibgeschützt sein.
Die Einstellung ist bei der Aktion
Einblenden-/Ausblenden flexibel
nicht erreichbar.
In Gruppierung öffnen (embedded Tooltip)
Mit dieser Einstellung wird das Tooltip in eine Gruppierung der aktuellen Seite eingebunden, die unterhalb der Einstellung ausgewählt werden kann. Die Gruppierung muss das HTML-Element "DIV" verwenden. Wird in einer Gruppierung, die als Zielcontainer für ein Tooltip verwendet wird, ein anderes HTML-Element als DIV verwendet, so wird ein Hinweis eingeblendet. Zusätzlich wird im Bereich "Meldungen" aufgelistet, in welchen Elementen diese Gruppierung als Zielcontainer eingestellt ist. Von dort aus kann per Doppelklick zu den auslösenden Elementen navigiert werden.
![]() Neue Gruppierung erstellen
Neue Gruppierung erstellen
Erstellt eine neue, leere Gruppierung.
Beim Schließen des Tooltips Inhalt der Gruppierung wieder herstellen
Bei der Anzeige des Tooltips in einer Gruppierung nimmt das Tooltip den gesamten Container ein. Bereits vorhandener Inhalt wird dabei überschrieben. Mit der Einstellung "Beim Schließen des Tooltips Inhalt der Gruppierung wieder herstellen" wird der ursprüngliche Inhalt wieder angezeigt, wenn das Tooltip geschlossen wird. Ist die Einstellung nicht gesetzt, bleibt die Gruppierung leer.
Als Druckansicht öffnen
Mit dieser Einstellung kann die Seite über den Browser ausgedruckt werden. In der Druckansicht einer Seite werden alle Schaltflächen ausgeblendet. Am Fuß der Seite wird automatisch die Drucken-Schaltfläche angezeigt, die den Systemdialog für die Druckerauswahl öffnet.
Das Layout der Druckansicht kann mit individuellen Styles beeinflusst werden. Weitere Informationen dazu finden Sie hier.
Aktuelle Seite ist Tooltip
Diese Einstellungen sind relevant, wenn die Seite, auf der die Zielseitenoptionen eingestellt werden, selbst im Tooltip angezeigt wird.
Tooltip schließen
Schließt die aktuelle Seite bei Klick auf die Schaltfläche.
Öffnendes Fenster neu laden
Die aktuelle Seite wird mit dieser Einstellung aktualisiert.
Löschen / Speichern im Sprungziel
Wird die Zielseite im Popup oder Tooltip geöffnet, kann hier angegeben werden, welcher Bereich der Seite, von der aus die Zielseite geladen wird, aktualisiert werden soll. Nach der Löschen- bzw. Speichern-Aktion auf der Zielseite kann die ganze Seite oder nur die Tabelle aktualisiert werden. Befindet sich die Schaltfläche in einer Frei gestalteten Tabelle, so kann auch diese frei gestaltete Tabelle neu geladen werden. Wählen Sie in diesem Fall den Eintrag "<Aktuelle frei gestaltete Tabelle>" in der Liste "Folgenden Bereich aktualisieren" aus.
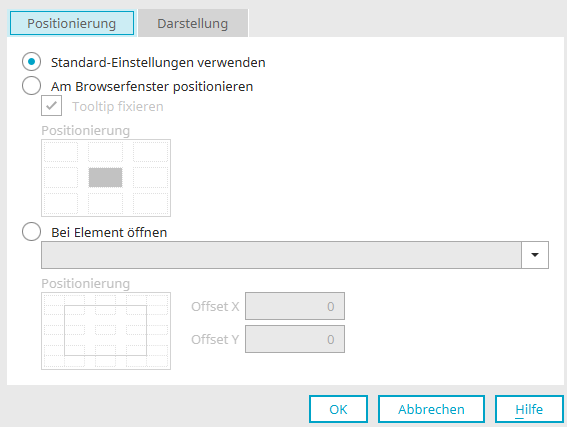
Positionierung des Tooltips konfigurieren
Bei den Schaltflächenaktionen "Speichern", "Löschen" und "Keine Aktion", dort jeweils in den Zielseitenoptionen, und der Schaltflächenaktion "Einblenden-Ausblenden-flexibel" kann die Position, an der das entsprechende Tooltip eingeblendet werden soll, konfiguriert werden.
Standard-Einstellungen verwenden
In Abhängigkeit von den anderen Einstellungen (z.B. modal geöffnetes Tooltip) wird die bisher verwendete Positionierung angewandt. In der Standard-Einstellung wird das Tooltip z.B. immer an der Schaltfläche, die den Fokus hat, ausgerichtet.
Am Browserfenster positionieren
Ist diese Einstellung gesetzt, wird das Tooltip am Browserfenster ausgerichtet. Klicken Sie in die Grafik unterhalb der Einstellung, um die Position des Tooltips relativ zum Browserfenster festzulegen.
Tooltip fixieren
Mit dieser Einstellung bleibt das Tooltip an der zugewiesenen Fensterposition und scrollt nicht mit dem Inhalt der Seite.
Bei Element öffnen
Hier können Sie ein Element auswählen, bei dem das Tooltip geöffnet werden soll.
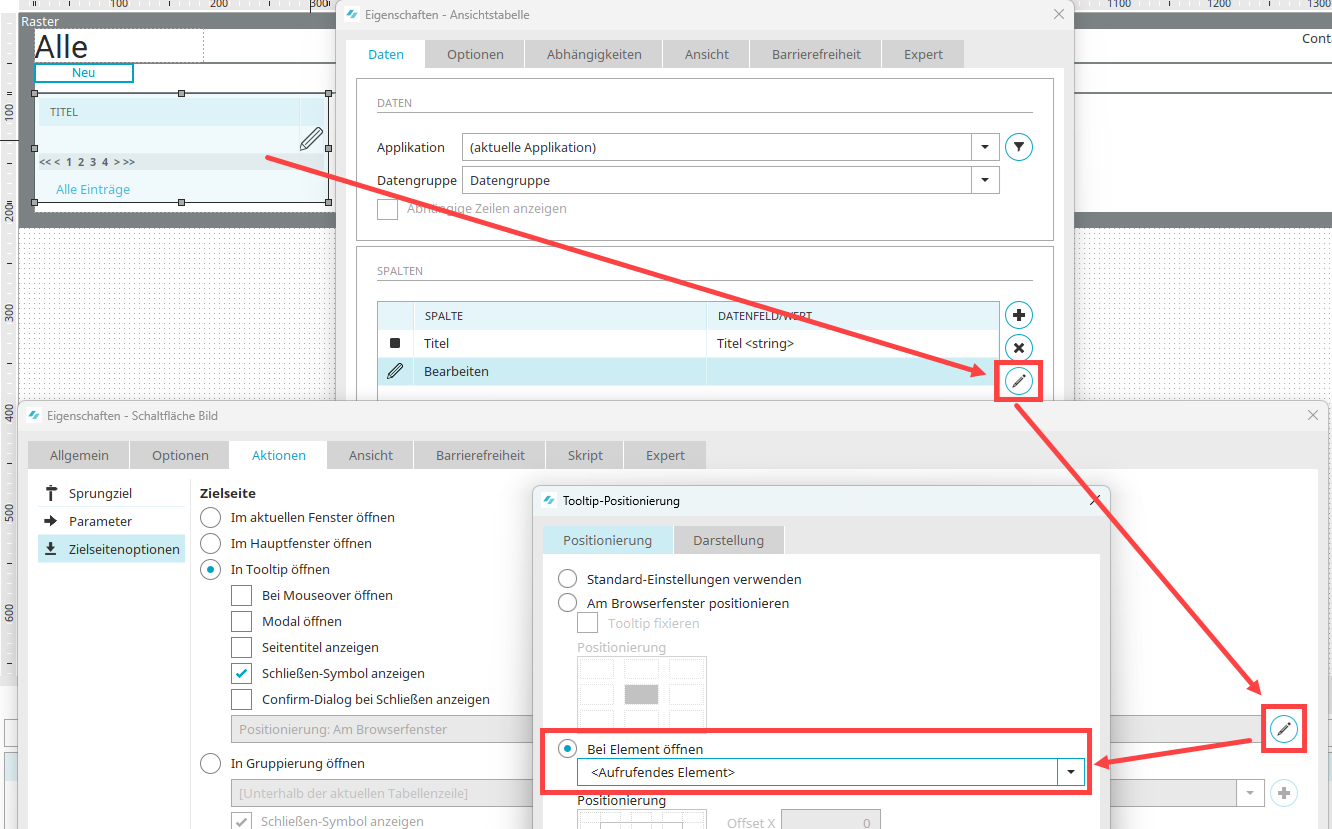
Ab Intrexx Version 12.1.0:
Um bei Elementen in einer Ansichtstabelle (z.B. Schaltflächen) ein Tooltip direkt beim aufrufenden Element zu öffnen, wählen Sie hier den Eintrag "Aufrufendes Element" aus.
Positionierung
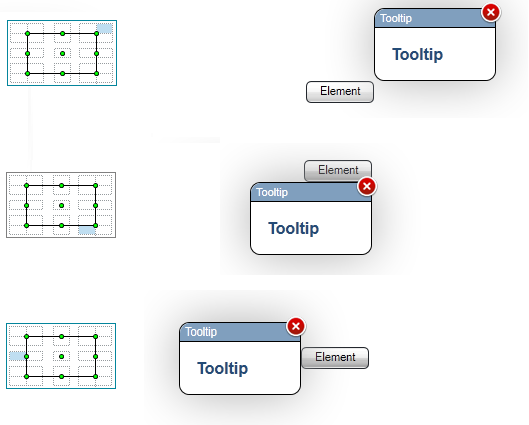
Hier wird das Element mit einem Rahmen und grünen Punkten symbolisiert. Die Flächen um die Punkte herum entsprechen der späteren Position des Tooltips. Klicken Sie auf die Position im Positionierungs-Schema, an der das Tooltip geöffnet werden soll.
Offset X / Y
Hier kann ein zusätzlicher Abstand zum Element in Pixeln angegeben werden. Offset X entfernt das Tooltip entsprechend auf der horizontalen, Offset Y auf der vertikalen Achse vom Element.
Beispiele
In der folgenden Abbildung sehen Sie einige Beispiele, wie die Positionierung ohne Offset im Browser umgesetzt wird.
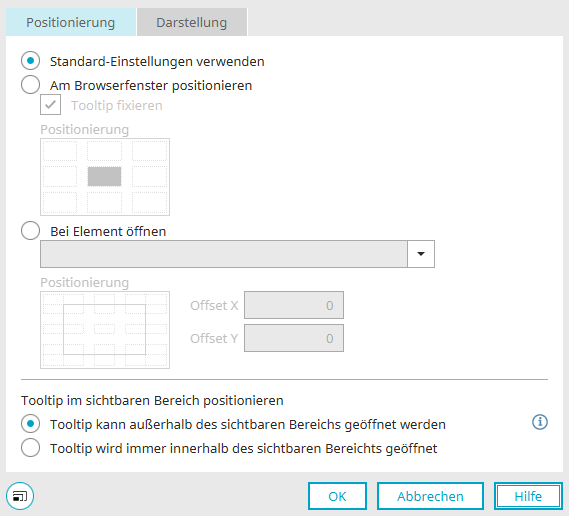
Mit den beiden letzten Einstellungen im Dialog können Sie festlegen, ob das Tooltip innerhalb oder auch außerhalb des Viewports geöffnet wird:
-
Tooltip kann außerhalb des sichtbaren Bereichs geöffnet werden
-
Tooltip wird immer innerhalb des sichtbaren Bereichs geöffnet
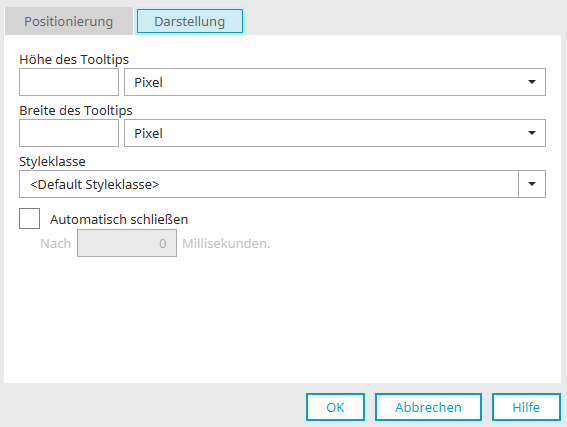
Darstellung
Höhe / Breite des Tooltips
Hier wird die Höhe bzw. Breite des Tooltips in Pixel oder prozentual zur Fensterhöhe bzw. -Breite vorgegeben.
Styleklasse
Hier kann eine der Styleklassen, die im Modul "Design" für Tooltips definiert sind, ausgewählt werden. Mit der Auswahl "Default Styleklasse" wird die Standard-Styleklasse für Tooltips verwendet.
Automatisch schließen
Das Tooltip wird nach Ablauf der vorgegebenen Zeit automatisch geschlossen.
Nach ... Millisekunden
Geben Sie hier die Zeit, nach der das Tooltip geschlossen werden soll, in Millisekunden an.