Skript
Bei allen JavaScript-fähigen Applikationselementen können Sie den JavaScript-Editor
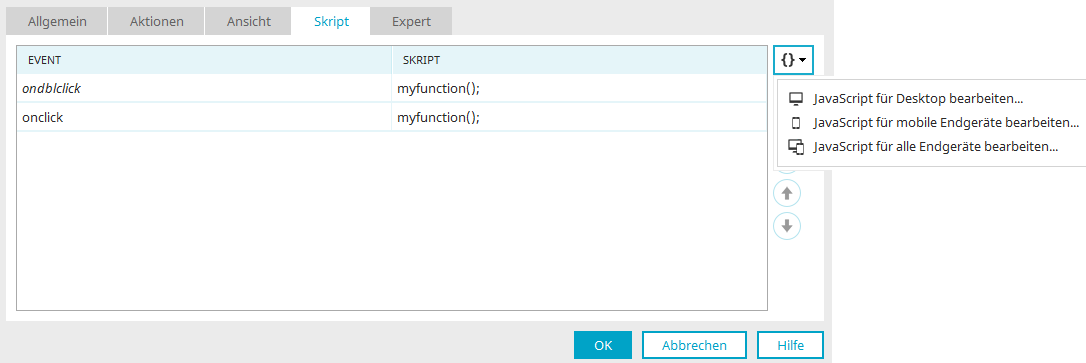
in den Eigenschaften auf dem Reiter "Skript" erreichen. Ein Klick auf ![]() "JavaScript für Desktop bearbeiten" öffnet den Editor.
"JavaScript für Desktop bearbeiten" öffnet den Editor.
![]() Menü einblenden
Menü einblenden
Wenn Sie auf das kleine Pfeilsymbol neben der Schaltfläche ![]() "JavaScript für Desktop bearbeiten" klicken, wird ein Menü mit den Menüpunkten
"JavaScript für Desktop bearbeiten" klicken, wird ein Menü mit den Menüpunkten
-
JavaScript für Desktop bearbeiten
-
JavaScript für mobile Endgeräte bearbeiten
-
JavaScript für alle Endgeräte bearbeiten
geöffnet. Wenn Sie z.B. JavaScript verfassen, das nur für mobile Endgeräte gültig ist, wählen Sie das Menü "JavaScript für mobile Endgeräte bearbeiten" aus.
![]() Skriptaufruf hinzufügen /
Skriptaufruf hinzufügen / ![]() Skriptaufruf bearbeiten
Skriptaufruf bearbeiten
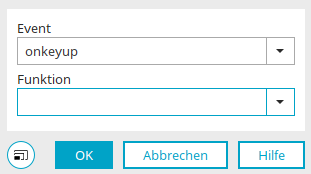
Öffnet einen Dialog, in dem bestehende JavaScript-Funktionen ausgewählt und einem Event zugeordnet werden können.
![]() Skriptaufruf entfernen
Skriptaufruf entfernen
Entfernd die aktuell markierte Zuordnung von Event und Skript-Funktion aus der Liste.
![]()
![]()
Ändert die Reihenfolge der Aufrufe, wenn einem Event mehrere Funktionen zugeordnet sind.
In der Spalte "Events" werden alle Events des Elements oder der Seite aufgelistet, denen JavaScript-Funktionen zugeordnet sind. In der Spalte "Skript" werden die JavaScript-Funktionsnamen aufgelistet.
Kursiv geschriebene Events funktionieren bei Schaltflächen nur unter den im Folgenden beschriebenen Voraussetzungen:
onaddnewrecords
Alle Schaltflächen mit der Aktion "Datensatz hinzufügen" und Zielkontrolle "Frei gestaltete Tabelle".
target-onload
Alle Schaltflächen mit Zielseite "Tooltip" oder "Gruppierung".
target-onunload
Alle Schaltflächen mit Zielseite "Tooltip" oder "Gruppierung".
target-onbeforeunload
Alle Schaltflächen mit Zielseite "Tooltip" oder "Gruppierung".
Beim Einlesen einer Applikation wird das zugehörige JavaScript nach Kommentaren, die die Zeichenfolge //FIXME oder //TODO enthalten, durchsucht. Treffer werden unterhalb der Arbeitsfläche auf dem Reiter Probleme angezeigt. Bei Doppelklick auf einen Treffer wird der JavaScript-Editor geöffnet. Auf diese Weise können im Skript Marker gesetzt werden.
Skriptaufruf
Hier werden alle Funktionen, die Sie im JavaScript-Editor verfasst haben, aufgelistet. Sie können ausgewählt und einem Event zugeordnet werden. Wählen Sie dazu einfach das gewünschte Event aus. Die Funktion wird dann ausgeführt, sobald das hier festgelegte Event eintritt.
Bei Seiten war das onunload-Event wählbar. Aufgrund von Optimierungen bei diversen Browsern wird dieses Event von den entsprechenden Anbietern nicht mehr unterstützt. Sollten Sie das Event eingesetzt haben, wird im Portal Manager im Bereich "Probleme" eine entsprechende Meldung ausgegeben. Als Alternative ist dafür das "onbeforeunload-Event" in die Event-Liste aufgenommen. Bitte beachten Sie dabei, dass diese Alternative kein genauer Ersatz für das onunload-Event ist. Weitere Informationen finden Sie hier:
https://developer.mozilla.org/en-US/docs/Web/API/Window/unload_event
https://developer.chrome.com/docs/web-platform/deprecating-unload