Tips & Tricks - Tree
In this article, we present the "Tree" application element, which is available as an input and view element. You will learn how the tree works in the browser and how it can be configured in the "Applications" module.
You can find the sample application here. It can be downloaded and imported into any portal as usual.
The Tree element in the browser
The "Tree view" element is located on the start page of the sample application. If no data has yet been entered in an application with a tree, the element is displayed as shown above when the page is loaded. In the first step, a folder can now be created on the first level.
To do this, click on ![]() "Create folder in 1st level".
"Create folder in 1st level".
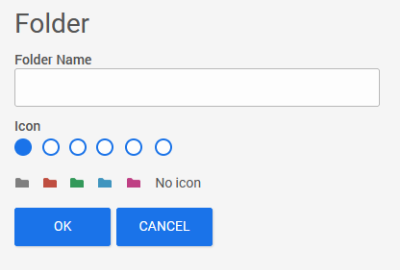
Enter a folder name here and - if desired - select an icon for the folder. Then click "OK" to save the first folder.
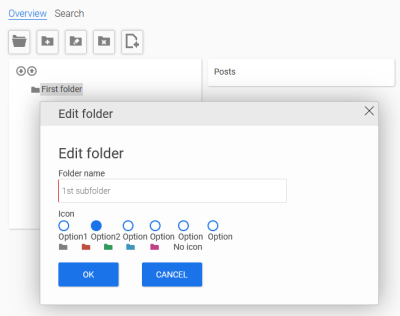
To create subfolders, the parent folder must be selected in each case.
Then click on "Create subfolder".
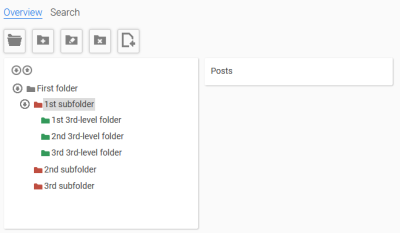
This allows you to create any number of folders and layers. All folders can be moved within the structure using drag & drop.
The icons above the tree structure provide the following functions:
![]() Create folder in the 1st level
Create folder in the 1st level
![]() Create subfolder
Create subfolder
![]() Edit folder
Edit folder
![]() Delete folder
Delete folder
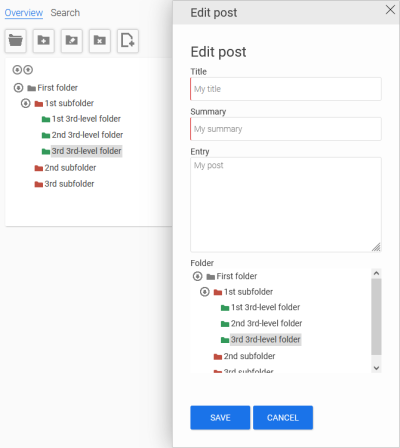
![]() Create post opens the "Create post" page.
Create post opens the "Create post" page.
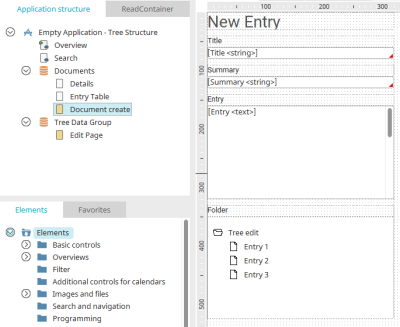
Here you can enter the title, summary and text of the post. If a folder was previously selected on the start page, it is automatically selected in the folder structure at the bottom of the entry page for a post. If required, the post can also be sorted into a different folder. To do this, simply click on the desired folder. Then save your entries by clicking on "OK".
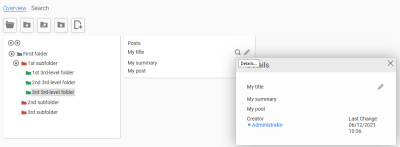
The post will now be displayed on the main page in the folder. Click on ![]() "Details" to open the post information, which also shows the creator and the modification date. The post can be edited by clicking on
"Details" to open the post information, which also shows the creator and the modification date. The post can be edited by clicking on ![]() "Edit".
"Edit".
Tree element configuration
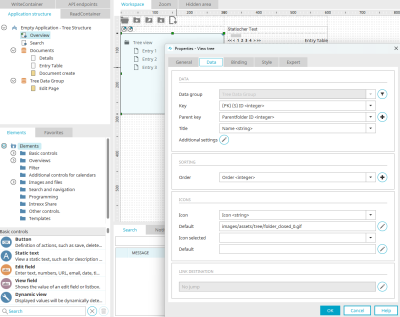
In the example application, you will find the "Tree - View" element on the "Overview" page. The tree can be configured on the "Data" tab in the properties dialog.
Data group
A separate data group is needed for the folders of the tree. In the example application, this is the "Tree folder" data group. This data group requires the data fields described below.
Key
The data group should contain a field that can be used to identify each tree node. In this example, the primary key (the "(PK) (S) ID" field) is used. The primary key of the data group does not necessarily have to be used; however, the key field must contain unique values and can have the data types "Integer" or "String". The folders are automatically numbered during creation and the corresponding value is entered in the key field.
Parent key
In this field the tree element automatically stores the ID of the parent folder when a new child folder is created in the browser. The parent key field must have the same data type as the key field.
Title
In the title field the name of the folders is stored as soon as a new folder is created in the browser or an existing folder title is changed in the browser.
Sequence
A folder in the tree can contain any number of child folders. In "Sorting", you can select a data field that saves the sorting of the folders on a level. The tree element automatically numbers the folders of a level consecutively. If a folder is moved in the browser on a level using drag & drop, thereby changing the order of the folders in this level, the tree element automatically saves the new values of the affected folders in the "Order" field.
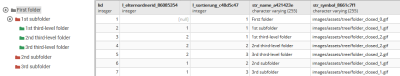
In principle, all values in the "Order" and "Parent key" fields are automatically updated and managed by the tree element as soon as a folder in the browser is moved to any other position in the tree using drag & drop.
In the figure above you can see a simple example folder structure on the left. To the right of it, you can see the corresponding values of the folders in the database table of the tree data group.
Icon
Here you can specify relative paths to image files, which are then displayed in the browser to the left of the folder names. The folder in which the image files are stored must be located below the portal directory "external/htmlroot". The application images that you have integrated into the application - e.g. with the image element- are also stored in the "images" folder contained there. The name for application image folders is automatically created by Intrexx with the GUID of the application as soon as an image is integrated in an application.
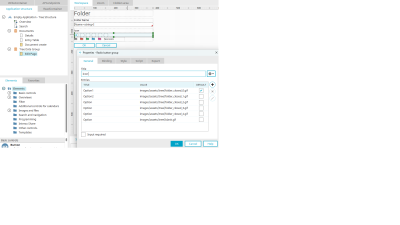
Our example application uses images that come with a new portal when it is created. These folder icons are located in the path "images/assets/tree". On the "Enter folder" page, the path together with the file name of the folder symbol is entered as the value of an option field in the "Symbol" data field in addition to the folder title.
So that it is clear for the user in the browser which folder icon he or she selects by clicking on an option, the images are included under each option using the image element.
In the properties dialog of the tree element, the value from the "Symbol" data field is used for selected and unselected folders. An icon image can be specified as the default. This is displayed when no icon has been assigned to a folder.
Add post
In the example application, posts can be created for each folder in the browser using the "Create post" button. On the "Enter contribution" input page, the contribution can also be assigned to a folder in the tree. The "Input tree" element is used for this purpose. It differs from the "Tree view" element only in that no jump target can be defined here. The tree on this page also uses the data fields from the "Tree folder" data group.
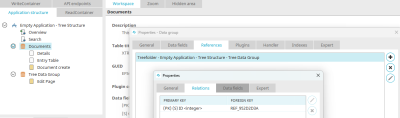
To ensure that a contribution is assigned to the correct folder in the tree, a reference to the "Tree folder" data group is defined in the "Contributions" data group. The key field of the folder containing the folder ID is used as the reference field.
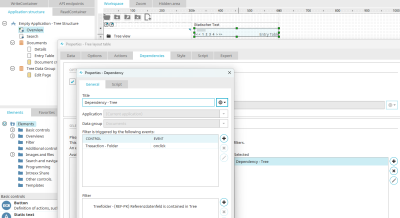
On the overview page of the sample application, the posts are displayed in a freely designed table in which the "Post table view" view page from the "Posts" data group is integrated. To ensure that the correct post is loaded when you click on a folder in the table, a dependency is defined that only displays the post whose reference key field contains the ID of the folder.