Image
With this element, a static image of your choice can be saved on the server and displayed in the application. The element can also be used to protect against entries from bots.
The "Image" application element belongs to the "Images and files" element category.
The image element can be found in the "Applications" module in the "Elements" area. A new image element can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of an image element opens automatically when a new image element is created. The properties dialog of an existing screen element can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if the screen element is selected on the workspace.
General
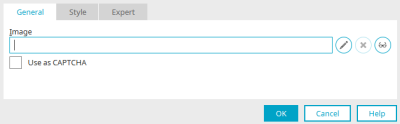
You will find the following settings on the "General" tab in the properties dialog of the image element:
Image
The path where the image is stored is shown here.
![]() Edit
Edit
Opens a dialog in which an image can be selected.
![]() Delete
Delete
Removes the current image.
![]() Edit text alternative
Edit text alternative
Opens a dialog in which a text can be stored that is displayed if a user has deactivated the loading of images or a user agent does not allow the display of images.
Use as CAPTCHA
On input pages, the element can be used to protect against entries from bots.
It is displayed as a security check in the browser and provides images with number and letter combinations that a user must enter for validation.
To ensure that Captcha controls are displayed correctly under Linux, you must install the "fontconfig" package on Linux servers.