Script
For all JavaScript-enabled application elements, you can access the JavaScript editor in the properties on the "Script" tab. Click on ![]() "Edit JavaScript for desktop" to open the editor.
"Edit JavaScript for desktop" to open the editor.
![]() Show menu
Show menu
If you click on the small arrow symbol next to the button ![]() "Edit JavaScript for desktop", a menu with the menu items
"Edit JavaScript for desktop", a menu with the menu items
-
Edit JavaScript for desktop
-
Edit JavaScript for mobile devices
-
Edit JavaScript for all devices
will open. For example, if you are writing JavaScript that is only valid for mobile devices, select the "Edit JavaScript for mobile devices" menu.
![]() Add script call /
Add script call / ![]() Edit script call
Edit script call
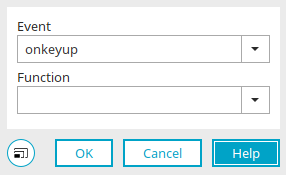
Opens a dialog in which existing JavaScript functions can be selected and assigned to an event.
![]() Remove script call
Remove script call
Removes the currently selected assignment of the event and script function.
![]()
![]()
Adjusts the order of the script calls when multiple functions have been assigned to one event.
All events of the element or page to which JavaScript functions are assigned are listed in the "Events" column. The JavaScript function names are listed in the "Script" column.
Events in italics only work for buttons under the conditions described below:
onaddnewrecords
All buttons with the action "Add data record" and target control "Freely designed table".
target-onload
All buttons with target page "Tooltip" or "Grouping".
target-onunload
All buttons with target page "Tooltip" or "Grouping".
target-onbeforeunload
All buttons with target page "Tooltip" or "Grouping".
When an application is read in, the associated JavaScript is searched for comments containing the character string //FIXME or //TODO. Hits are displayed below the workspace on the Problems tab. The JavaScript editor will open when you double-click on a match. In this way, you have the ability to set markers for editing scripts later.
Script call
All functions that you have written in the JavaScript editor are listed here. They can be selected and assigned to an event. Simply select the desired event. The function is then executed as soon as the event defined here occurs.