Portal- und Applikationsbereich
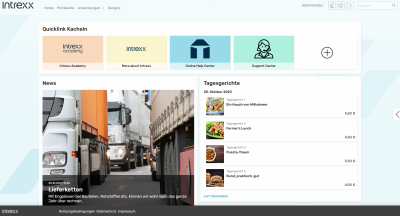
In einem Layout werden sowohl die Seiten von Applikationen als auch Portalseiten im Portal- und Applikationsbereich geladen.
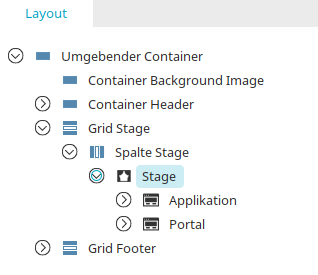
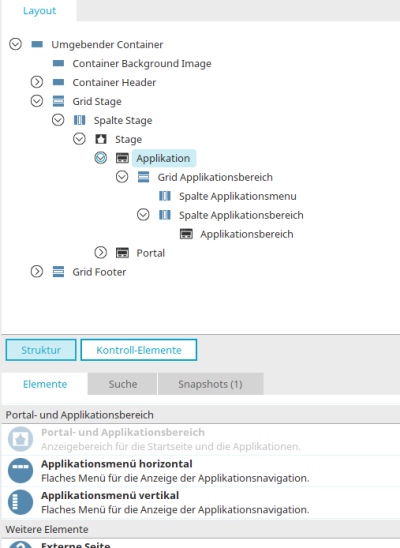
Im Modul "Design" finden Sie den Portal- und Applikationsbereich in Layouts, die auf der Basis von den Intrexx-Layoutvorlagen erstellt wurden, in der Struktur im Bereich "Layout" unter dem Namen "Stage". Hier können Applikationsstile, z.B. für das Applikationsmenü oder den Applikationsnamen, bearbeitet werden. Bei Portalseiten können z.B. die Stile von Portlets bearbeitet werden.
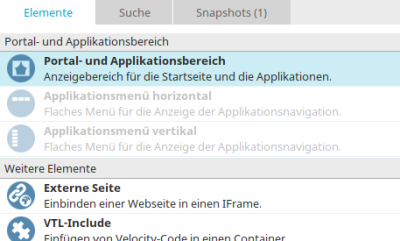
Den Portal- und Applikationsbereich gibt es auch als Element. Sofern noch kein Portal- und Applikationsbereich im Layout existiert, kann das Element hier ausgewählt werden. Informationen dazu, wie Elemente erstellt werden können, finden Sie hier.
Eigenschaften
Die Eigenschaften eines bereits bestehenden Portal- und Applikationsbereichs können über das Hauptmenü "Bearbeiten" oder mit einem Doppelklick auf "Stage" in der Layoutstruktur bearbeitet werden. Bei der Bearbeitung der Eigenschaften werden Sie von einem Assistenten unterstützt, der Sie Schritt für Schritt durch die wichtigsten Einstellungen führt.
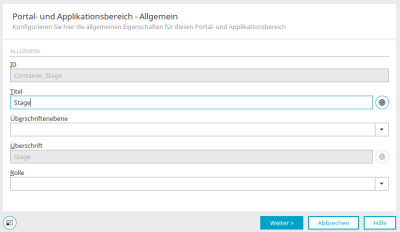
1. Portal- und Applikationsbereich - Allgemein
Beim Erstellen eines neuen Portal- und Applikationsbereichs und beim Bearbeiten eines bestehenden Portal- und Applikationsbereichs werden zunächst die allgemeinen Einstellungen im Assistenten angezeigt. Alles zu diesen Einstellungen erfahren Sie hier. Klicken Sie "Weiter".
2. Portal- und Applikationsbereich - Positionierung und Größe
Hier können Positionierung und Größe des Portal- und Applikationsbereichs festgelegt werden.
Positionierung
Statische Positionierung
Nach einem Element mit dieser Einstellung wird ein Zeilenumbruch im HTML eingetragen.
Absolute Positionierung
Mit dieser Einstellung haben Elemente keinen Einfluss auf nachfolgende oder benachbarte Elemente. Absolut positionierte Elemente können andere Elemente überlappen. Die Positionierung richtet sich dabei nach dem nächsten übergeordneten Element, das keine statische Positionierung hat.
Die absolute Positionierung sollte eingesetzt werden, wenn ein Element unabhängig von seiner Umgebung sein soll.
Relative Positionierung
Das Element wird im Bezug auf seine normale Position relativ positioniert.
Fixe Positionierung
Das Element wird in Bezug zum Viewport relativ positioniert.
Größe
Auto Breite, Auto Höhe, Auto Breite und Höhe
Die Position eines Elements wird durch die Reihenfolge im Dokument bestimmt. Bei automatischen Größeneinstellungen richtet sich das Element nach der Art der Positionierung.
Bei absoluter Positionierung werden die Höhe, Breite oder Höhe und Breite automatisch an den Platz angepasst, der zwischen absolut positionierten Nachbarn zur Verfügung steht. Die Anpassung wird über die CSS-Werte right, left, top und bottom geregelt.
Bei statischer Positionierung sorgt eine automatische Breite dafür, dass das Element die Breite des Containers einnimmt, der es umgibt. Eine automatische Höhe richtet sich in diesem Fall nach dem Inhalt des Elements.
Feste Breite und Höhe
Mit dieser Einstellung wird die Abmessung, die das Element auf der Arbeitsfläche hat, beibehalten.
Breite / Höhe
Tragen Sie bei der Einstellung Feste Breite und Höhe hier die gewünschte Breite bzw. Höhe ein.
Klicken Sie "Weiter".
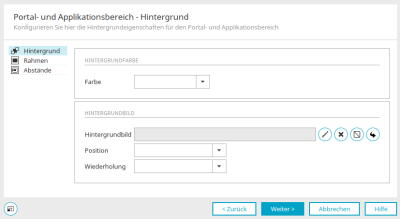
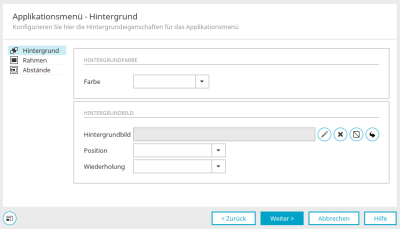
3. Portal- und Applikationsbereich - Hintergrund
Hier kann der Hintergrund, der Rahmen und die Abstände des Portal- und Applikationsmenüs festgelegt werden.
Hintergrundfarbe
Hier kann die gewünschte Farbe ausgewählt werden. Weitere Information zu diesem Thema finden Sie hier.
Hintergrundbild
Hier werden URL und Dateiname des ausgewählten Hintergrundbildes angezeigt.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Bild ausgewählt werden kann. Empfohlen ist die Verwendung der Formate .png, .jpg und .gif.
![]() Bild löschen
Bild löschen
Entfernt den Verweis auf das aktuell ausgewählte Bild.
![]() Kein Bild
Kein Bild
Trägt im CSS des Elements die Eigenschaft background-image:none ein.
![]() Eigenschaft von übergeordnetem Element übernehmen
Eigenschaft von übergeordnetem Element übernehmen
Im CSS wird der inherit-Wert eingetragen.
Position
Hier können Sie festlegen, an welcher Position das Hintergrundbild im Element positioniert werden soll - links, links oben, links unten, rechts, rechts oben, rechts unten, oben, unten oder in der Mitte.
Wiederholung
Hier legen Sie fest, auf welche Weise das Bild wiederholt dargestellt werden soll. Die X- und Y-Wiederholung wiederholt z.B. die Grafik in horizontaler bzw. vertikaler Richtung. Keine Wiederholung bewirkt die Anzeige der Grafik in Originalgröße.
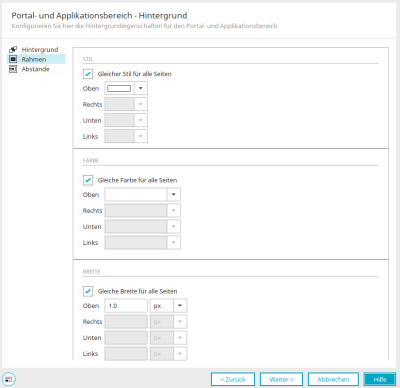
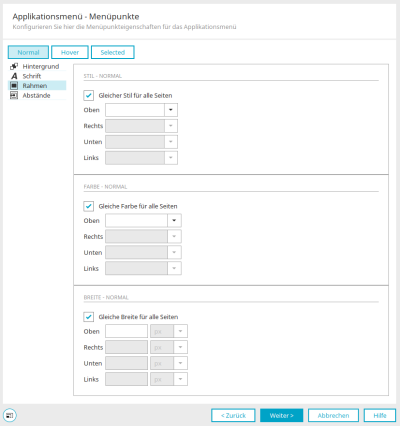
Rahmen
Stil
Hier kann die Art der Rahmenlinie eingestellt werden.
Farbe
Hier kann die gewünschte Farbe ausgewählt werden. Weitere Information zu diesem Thema finden Sie hier.
Breite
Hier kann die Rahmenbreite eingestellt werden.
Gleicher Stil / Farbe / Breite für alle Seiten
Wendet jeweils die Einstellung, die für die obere Rahmenseite eingestellt ist, auf alle Rahmenseiten an. Wenn Sie die Einstellung deaktivieren, können alle Rahmenseiten unterschiedlich eingestellt werden.
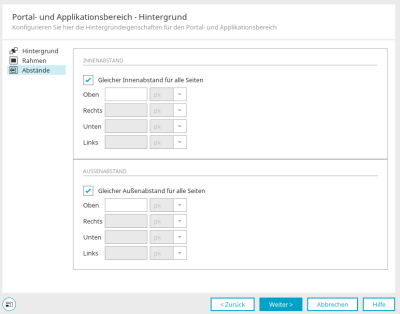
Abstände
Innenabstand
Hier regeln Sie den Abstand, den der Inhalt des Elements (z.B. Text) von seinem Rahmen hat. Text, der sich in einem Element befindet, wird also um die Anzahl der hier angegebenen Pixel nach oben, rechts, unten oder links verschoben.
Außenabstand
Mit dem Außenabstand regeln Sie den Abstand, den das Element nach außen hat. Dieser Abstand wird nicht vom Inhalt des Elements (z.B. Text) an gerechnet, sondern von der Flächengrenze des Elements aus. Wenn Sie also einen Innenabstand von 10 px und einen Außenabstand von 10 px eingetragen haben, ist der Inhalt des Elements insgesamt 20 px vom nächsten angrenzenden Element entfernt. Wenn Sie einen Rahmen für das Element definiert haben, würde der Rahmen in 10 px Abstand um das Element herum dargestellt. Der Außenabstand wiederum regelt den Abstand von Rahmen zum nächsten Element, so dass in diesem Beispiel 10 px freie Fläche um den Rahmen herum dargestellt werden würde.
Gleicher Innen- / Außenabstand für alle Seiten
Wendet jeweils den Abstand, der für die obere Seite eingestellt ist, auf alle Seiten an. Wenn Sie die Einstellung deaktivieren, können alle Seiten unterschiedlich eingestellt werden.
Klicken Sie "Weiter".
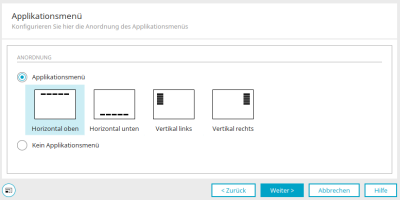
4. Applikationsmenü - Anordnung
Anordnung
Hier kann die Anordnung des Applikationsmenüs festgelegt werden. Zur Auswahl stehen
-
Horizontal oben
-
Horizontal unten
-
Vertikal links
-
Vertikal rechts
Damit können Sie entscheiden, ob das Applikationsmenü horizontal oberhalb, horizontal unterhalb, vertikal links oder vertikal rechts neben dem Bereich, in dem die Applikationsseiten angezeigt werden, angeordnet werden soll. Die Menüpunkte des Applikationsmenüs werden in den Applikationseigenschaften festgelegt.
Kein Applikationsmenü
Blendet das Applikationsmenü aus.
Klicken Sie "Weiter".
5. Applikationsmenü - Hintergrund
Genauso wie für den Portal- und Applikationsbereich können hier Hintergrund, Rahmen und Abstände des Applikationsmenüs festgelegt werden. Klicken Sie "Weiter".
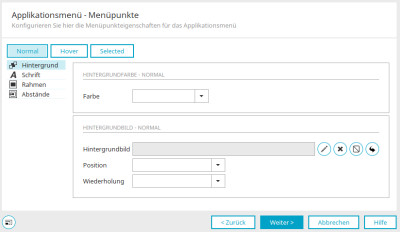
6. Applikationsmenü - Menüpunkte
Hier wird das Aussehen der Menüpunkte des Applikationsmenüs festgelegt.
Normal / Hover / Selected
Diese Schaltflächen im oberen Bereich des Dialogs repräsentieren drei Zustände von Menüpunkten:
-
Normal
Menüpunkt ohne Mauskontakt
-
Hover
Menüpunkt mit Mauskontakt
-
Selected
Ausgewählter Menüpunkt
Die Eigenschaften im unteren Bereich des Dialogs werden jeweils für den hier aktuell ausgewählten Zustand eingestellt.
Hintergrund
Informationen zu den möglichen Einstellungen des Hintergrunds finden Sie hier.
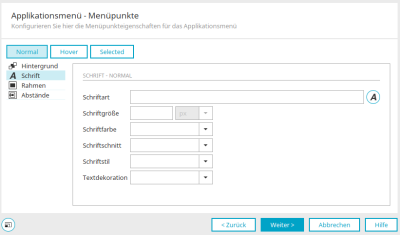
Schrift
Schriftart
Hier ist die aktuell ausgewählte Schriftart eingetragen.
![]() Schriftart auswählen
Schriftart auswählen
Öffnet einen Dialog, in dem eine Schriftart ausgewählt werden kann.
Schriftgröße
Tragen Sie hier die Schriftgröße ein.
Schriftfarbe
Hier kann die gewünschte Farbe ausgewählt werden. Weitere Information zu diesem Thema finden Sie hier.
Schriftschnitt, Schriftstil, Textdekoration
Wählen Sie hier jeweils die gewünschten Schrift-Eigenschaften aus.
Rahmen / Abstände
Informationen zu den hier möglichen Einstellungen finden Sie hier. Klicken Sie "Weiter".
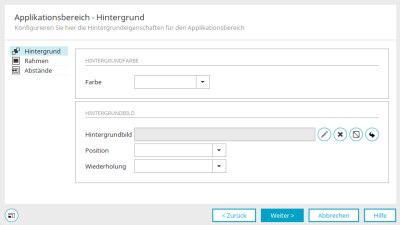
7. Applikationsbereich - Hintergrund
Entscheiden Sie hier, wie der Hintergrund des Applikationsbereichs aussehen soll. Informationen zu den möglichen Einstellungen finden Sie hier.
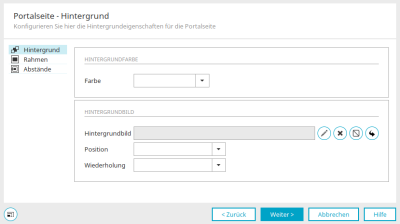
8. Portalseite - Hintergrund
Hier kann das Aussehen des Hintergrunds der Portalseite bearbeitet werden. Informationen zu den möglichen Einstellungen finden Sie hier.
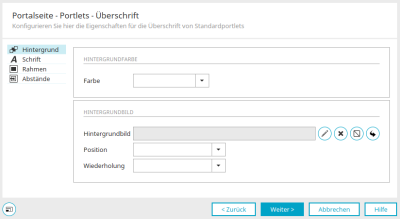
9. Portalseite - Portlets - Überschrift
Legen Sie hier das Aussehen der Portlets auf der Portalseite fest.
Informationen zu den hier möglichen Einstellungen für Hintergrund, Rahmen und Abstände finden Sie hier.
Informationen zu den Schrift-Einstellungen finden Sie hier.
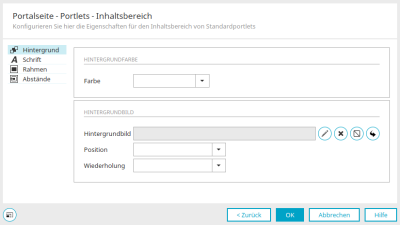
10. Portalseite - Portlets - Inhaltsbereich
Hier kann das Layout des Inhaltsbereichs von Portlets festgelegt werden. Informationen zu den möglichen Einstellungen für Hintergrund, Rahmen und Abstände finden Sie hier.
Informationen zu den Schrift-Einstellungen finden Sie hier.
Ein Klick auf "OK" speichert alle Einstellungen, die Sie im Assistenten bearbeitet haben und schließt den Dialog.
Elemente: Applikationsmenü horizontal / vertikal
Diese Elemente können angelegt werden, wenn sich im Applikationsbereich noch kein Applikationsmenü befindet.
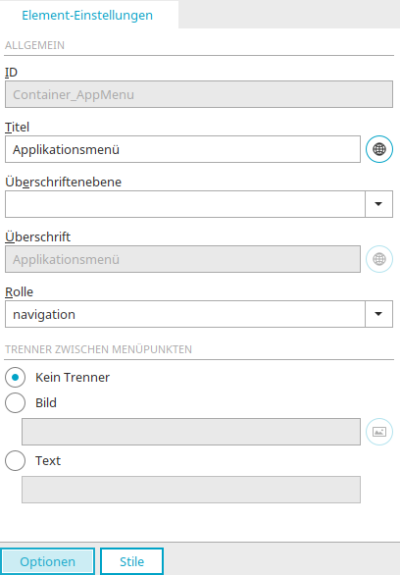
Element-Einstellungen - Applikationsmenü
In den Element-Einstellungen von Applikationsmenüs finden Sie neben den allgemeinen Einstellungen, deren Beschreibung Sie hier finden, noch die Einstellungen für die Trenner.
Trenner zwischen Menüpunkten
Kein Trenner
Mit dieser Option wird kein Trenner zwischen den Menüpunkten angezeigt.
Bild
Mit dieser Option kann ein beliebiges Bild als Trenner verwendet werden.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Bild ausgewählt werden kann.
Text
Mit dieser Option kann Text eingetragen werden, der zwischen den Menüpunkten ausgegeben wird.