Farben
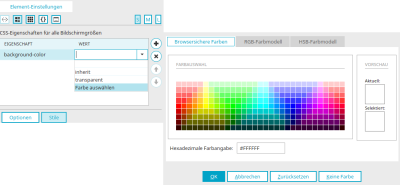
Wenn Sie Einstellungen eines Layoutelements bearbeiten, können Sie an verschiedenen Stellen Farben auswählen, z.B. für den Hintergrund oder die Schriftfarbe des Elements. Mit "inherit" werden die Farbeigenschaft dabei aus dem Eltern-CSS-Element übernommen. Mit "Farbe auswählen" wird eine Palette geöffnet.
Browsersichere Farben
Mit diesen Farben gehen Sie sicher, dass die verschiedenen Browsertypen die ausgewählte Farbe unverändert darstellen. Wählen Sie die Farbe einfach aus einem Farbfeld aus oder geben Sie die Farbe hexadezimal ein.
RGB-Farbmodell
Hier kann die Farbe mit den Schiebereglern eingestellt oder hexadezimal eingegeben werden.
HSB-Farbmodell
Hier kann die Farbschattierung, -sättigung und Helligkeit eingestellt werden. Die RGB-Werte passen sich automatisch an. Wenn RGB-Werte geändert werden, passen sich die HSB-Werte automatisch an. Außerdem zeigt eine kleine Kreismarkierung in der Farbfläche links von den Einstellungen an, in welchem Bereich die Farbe auftritt. Sie können die Farbnuance auch hier mit einem Mausklick auswählen. Auch die hexadezimale Eingabe ist möglich.
Farben ersetzen
Über das Hauptmenü "Layout / Farben ersetzen" wird ein Dialog geöffnet, in dem die entsprechenden Farbwerte für die Ersetzung bestimmt werden können.
Spalte "Farbe"
Hier werden alle im aktuellen Layout verwendeten Farben angezeigt. Dabei werden die CSS-Eigenschaften background-color, border-color und color berücksichtigt.
Spalte "Farbe ersetzen durch"
Hier wird die Farbe angezeigt, mit der die ursprüngliche Farbe ersetzt wird.
![]() Verwendung der gewählten Farbe anzeigen
Verwendung der gewählten Farbe anzeigen
Öffnet einen Dialog, in dem angezeigt wird, wie häufig und wo die Farbe im Layout vorkommt.
Verwendung der Farbe
Spalte "Selektor"
Zeigt den Selektor-Namen, bei dem die Farbe verwendet wird, an.
Spalte "CSS-Eigenschaft"
Zeigt die CSS-Eigenschaft an, bei der die Farbe verwendet wird.
Änderungen können mit Klick auf "OK" gespeichert und der Dialog damit auch geschlossen werden.
![]() Farbe auswählen
Farbe auswählen
Öffnet eine Palette, in der die Ersatzfarbe ausgewählt werden kann.