Elemente erstellen und bearbeiten
Neue Elemente erstellen
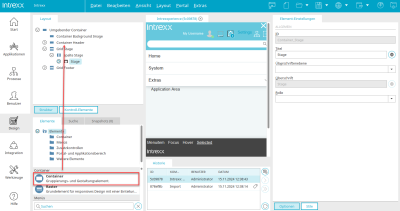
Zur Anlage eines neuen Elements wählen Sie bitte ein Element im Bereich "Elemente" aus. Ziehen Sie das Element, das Sie anlegen möchten, mit der Maus an die gewünschte Stelle im Bereich "Struktur". Als Vorschau auf die Position des Elements wird eine durchgezogene Linie angezeigt. Wenn Sie die Maustaste loslassen, wird ein Assistent geöffnet, der Sie bei der Konfiguration des Elements unterstützt.
Alle Informationen zu den Bereichen im Modul "Design" finden Sie hier.
Eigenschaften von Elementen bearbeiten
Die Eigenschaften von Elementen können auf zwei Wegen bearbeitet werden: Im Bereich "Element-Einstellungen" oder über den Eigenschaftendialog, der Ihnen in Form eines Assistenten bei der Einstellung der am häufigsten benötigten Eigenschaften des Elements behilflich ist.
Element-Einstellungen
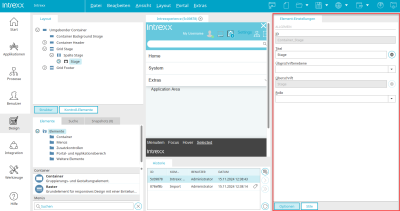
Wenn Sie ein Layout-Element in der Layout-Struktur selektieren, werden alle dazu verfügbaren Einstellungen für die Bearbeitung im Bereich "Element-Einstellungen" angezeigt.
Alle weiteren Einstellungen, die hier im Bereich "Optionen" vorgenommen werden können, sind von Element zu Element unterschiedlich. Sie finden die Beschreibung der weiteren Einstellungen dann jeweils beim entsprechenden Element.
Eigenschaftendialog
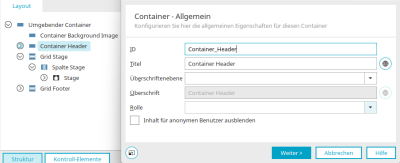
Mit einem Doppelklick auf ein Element im Bereich "Layout / Struktur" können die Eigenschaften des Elements im Eigenschaftendialog bearbeitet werden. In Form eines Assistenten werden Sie dabei unterstützt, die Einstellungen des Elements zu bearbeiten.
Klicken Sie auf "Weiter", um die nächste Dialogseite des Assistenten zu öffnen.
Allgemeine Einstellungen
Die hier folgenden Einstellungen finden Sie sowohl im Bereich "Element-Einstellungen" als auch im Eigenschaftendialog.
Allgemein
ID / Klasse
Im allgemeinen Teil der Optionen finden Sie bei allen Elementen die "ID" bzw. "Klasse", über die das Element im CSS identifiziert wird. Wenn die ID hier editierbar ist, sollten Sie darauf achten, eine ID zu verwenden, die im Layout eindeutig ist. Wenn Sie eine ID doppelt verwenden, werden Ihre Änderungen verworfen, sobald Sie ein anderes Element bearbeiten.
Titel
Hier können Sie Ihrem Element einen Titel geben, unter dem es in allen Bereichen des Moduls "Design" geführt wird.
Überschrift / Überschriftenebene
Sie können eine Überschriftenebene zuweisen und eine Überschrift eintragen. Die Überschriftenebene hat keinen Einfluss auf die Hierarchie im Layout, wird aber wie auch die Überschrift selbst im HTML unter den Container geschrieben und kann so von Screenreadern und Suchmaschinen genutzt werden.
Rolle
Wenn Sie barrierefreie Seiten aufbauen wollen oder einfach mehr Transparenz in Ihren Layoutaufbau bringen möchten, können Sie dem Element hier eine Rolle zuteilen.
![]() Mehrsprachigkeit
Mehrsprachigkeit
Öffnet einen Dialog, in dem die jeweilige Eigenschaft (z.B. der Titel) in den Portalsprachen bearbeitet werden kann.
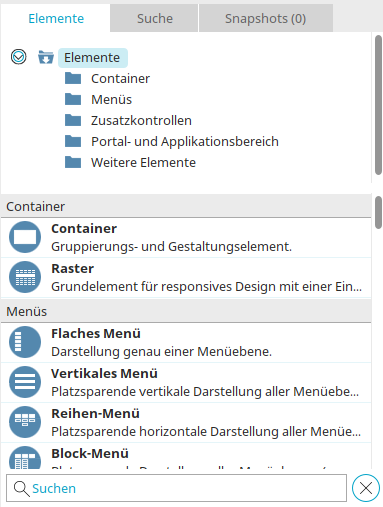
Darstellung der Elemente im Elemente-Bereich
Kategorienübersicht
Im oberen Teil des Bereichs "Elemente" finden Sie die Kategorienübersicht. Wenn Sie hier auf eine Kategorie klicken, werden im unteren Teil nur die Element aus der ausgewählten Kategorie angezeigt.
Kontextmenü Elemente
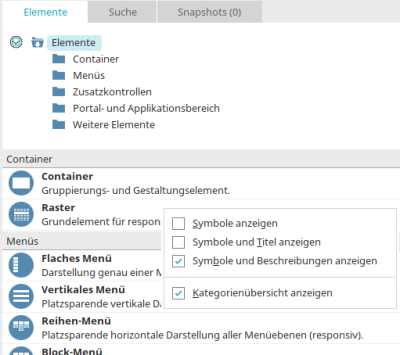
Die Darstellung der Elemente im Bereich "Elemente" kann über das Kontextmenü geändert werden.
Symbole anzeigen
Mit dieser Einstellung werden nur die Symbole der Elemente angezeigt.
Symbole und Titel anzeigen
Mit dieser Einstellung werden Symbole und Titel angezeigt.
Symbole und Beschreibungen anzeigen
Mit dieser Einstellung werden Symbole und Kurzbeschreibungen angezeigt.
Kategorienübersicht anzeigen
Mit dieser Einstellung wird die Kategorienübersicht im oberen Teil des Bereichs Elemente angezeigt.
Suche
Die Suche finden Sie ganz unten im Bereich "Elemente". Tragen Sie hier einen Suchbegriff ein. Die Elemente werden nach dem Suchbegriff gefiltert.
![]() Filter zurücksetzen
Filter zurücksetzen
Entfernt den Suchbegriff und hebt die Filterung der Elemente auf.
Weitere Informationen
Umgebender Container / Container