Tips & Tricks - Languages written from right to left
This article explains how to set a portal to use languages that are written from right to left.
If you use languages with different writing direction in one portal, the element titles should be positioned above the elements in applications. You could of course just use two different layouts - one for each writing direction. It is also possible to adjust Velocity files with custom, language-dependent CSS styles. These velocity files are located in the portal directory "/internal/system/vm/custom". The files are then included at a certain part of the page each time the page is loaded.
CSS rules
In CSS, there is the text rule rtl (right to left), this can be used to set the writing direction to right to left.
direction: rtl;
This rule can be assigned to the universal selector.
* {
direction:rtl;
}
The rule can also be used with a pseudo class for the language.
*:lang(he) {
direction:rtl;
}
More detailed information can be found here.
Implementation
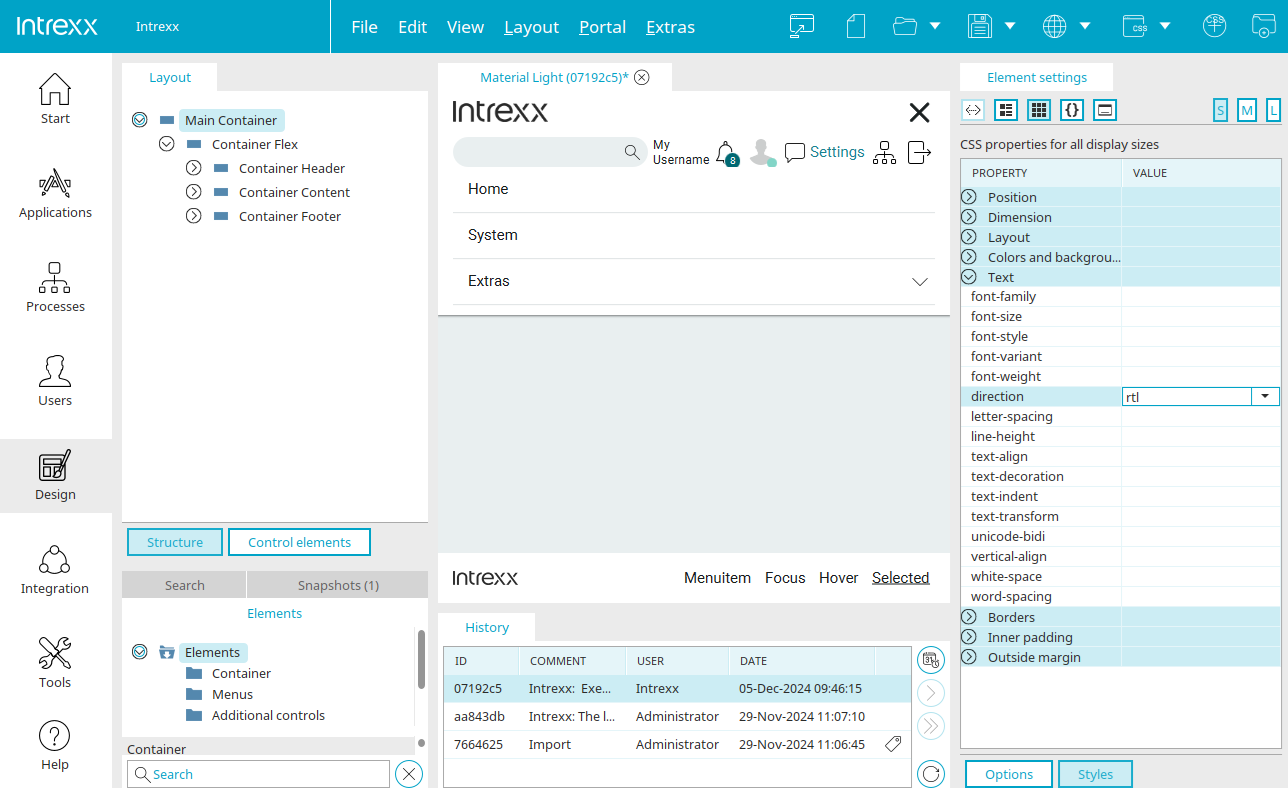
Open the portal layout in the Design module.
You will find the Layout are on the left. In this example, a rule will be used for the top-level element - the Main Container - in the "Structure" view. To begin with, select the Main Container in the structure.
Select Styles on the right-hand side and click on ![]() "Show CSS properties in grouped table" at the top of the column.
"Show CSS properties in grouped table" at the top of the column.
Adjust the "direction" property of the Main Container to "rtl". Publish the layout. Refresh your portal in the browser.
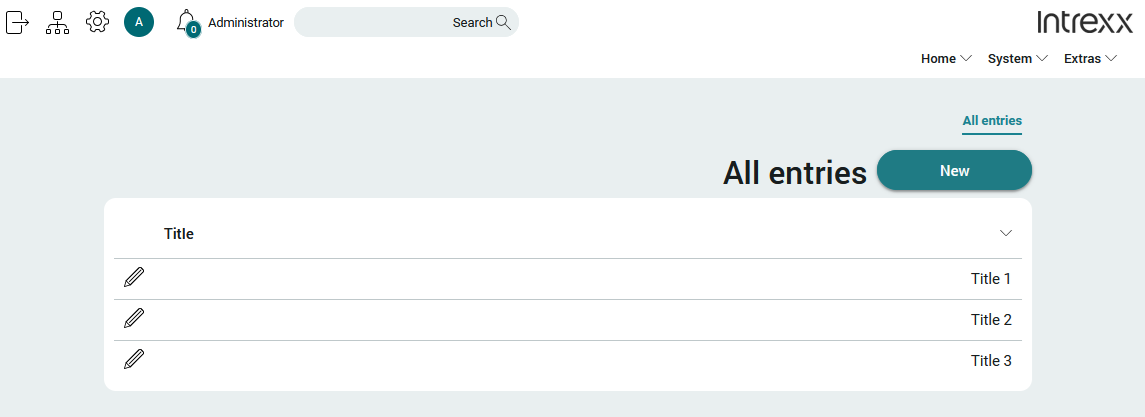
The writing direction has now been changed. The cursor will also begin at the right in edit elements.
Please note that this guide will only work correctly with the corresponding typefaces for languages written from right to left.