Tips & Tricks - Gauge
General The application element "Gauge" is designed to display speeds, volumes, pressure, temperature and fill levels. This workshop will demonstrate how to display the number of users currently logged in to the portal using the gauge.
The example application can be downloaded here and imported into your portal as usual.
Velocity file for initialization
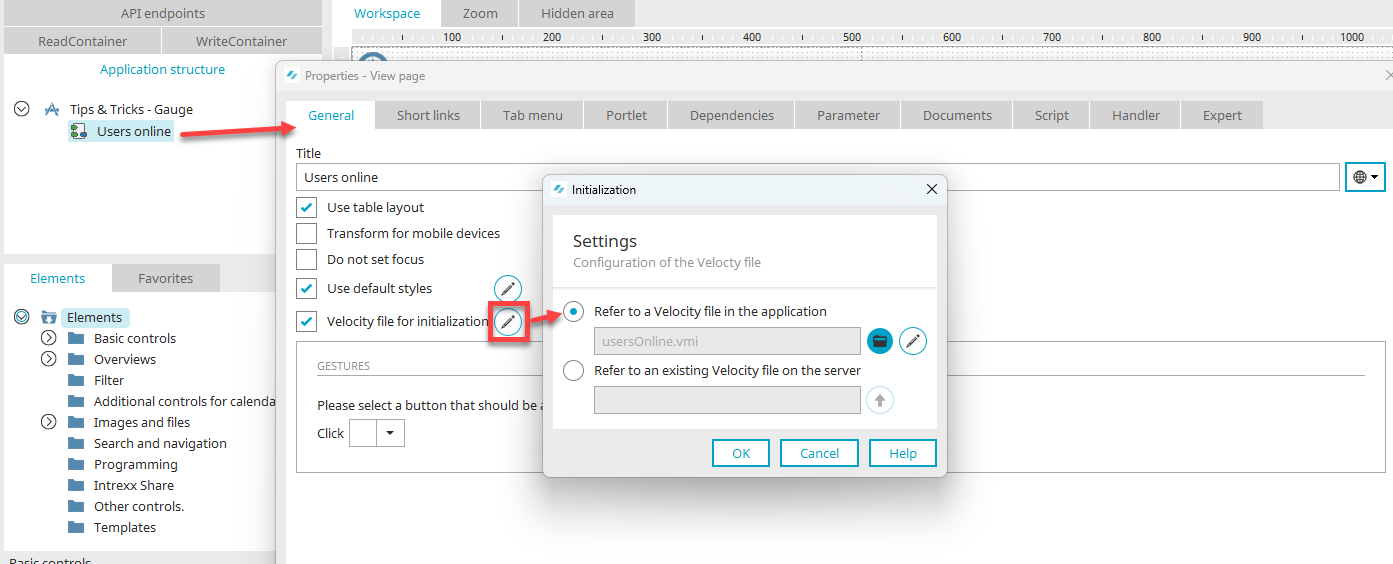
The example application only contains one page.
On the "General" tab in the properties dialog of this page, the "Velocity file for initialization" option has been activated. The Velocity template "usersOnline.vmi" is integrated with this option. The Velocity template's task is to determine the number of logged in users and then save this value to the sharedState so that the gauge control can access this value.
$Response.setIgnoreWrite(true)
#set($userList = $Portal.getUsersOnline(false))
#set($userSet = $CollectionFactory.createSet())
$userSet.addAll($userList)
$SharedState.putAt("usersOnline",$userSet.size())
$Response.setIgnoreWrite(false)
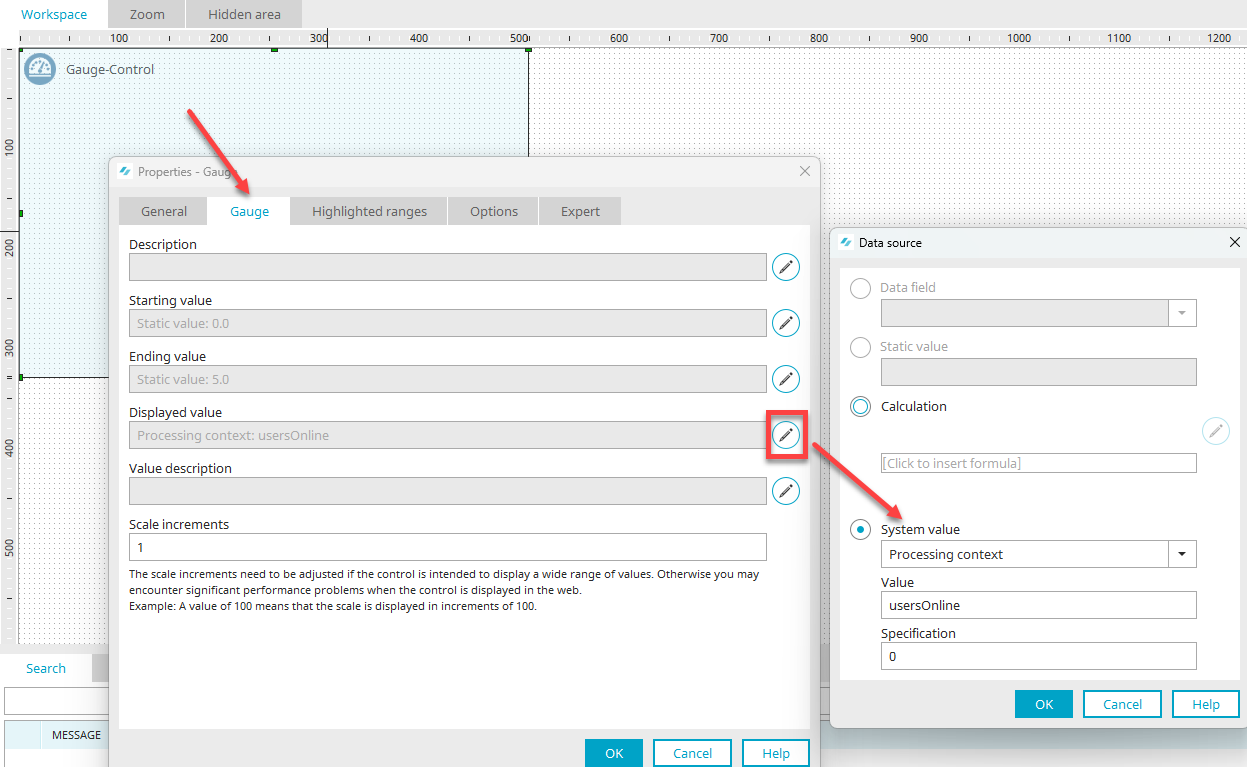
Configure gauge
You will find the gauge on the "Users online" page. On the "Gauge" tab in the properties dialog, you can define which data should be displayed in the gauge. The static value 0 is well-suited as a starting value. The static value 1000 is selected as the ending value in our example. You could also get the total number of users from the database, save this value to the sharedState and read it in the properties of the ending value. The system value "usersOnline" from the processing context (i.e. sharedState) is then selected for the displayed value.
You can also define the "Users online" page as a portlet and add it to portal pages.