The JavaScript API for freely designed tables offers functions to read values from free tables or to control the appearance of free tables depending on values. Using Velocity, modifications to free layout tables can be performed at the time of page rendering. Because these modifications take place on the server side, they should be chosen over modifications via JavaScript for security reasons. However, a manipulation with JavaScript (client side) can be more suitable in some scenarios, for example if the data should be presented with more clarity and there are no security-relevant issues. You can find the JavaScript API documentation here.
The example application for this workshop can be downloaded here and imported into your portal as usual. Make sure the expert options have been activated so that all of the dialogs explained in this example are available. Background knowledge in JavaScript and application development are an advantage for this workshop.
If you open the application in the "Applications" module, you will find the "Numerical value" input field on the input page. The table row should have a different color based on the numeric value.
There is also a view page with the view fields "Title" and "Numeric value". On the "View" tab, the "ButtonContainer" style class has been assigned to the grouping that contains both fields. That the color appears correctly cannot be guaranteed with other style classes.
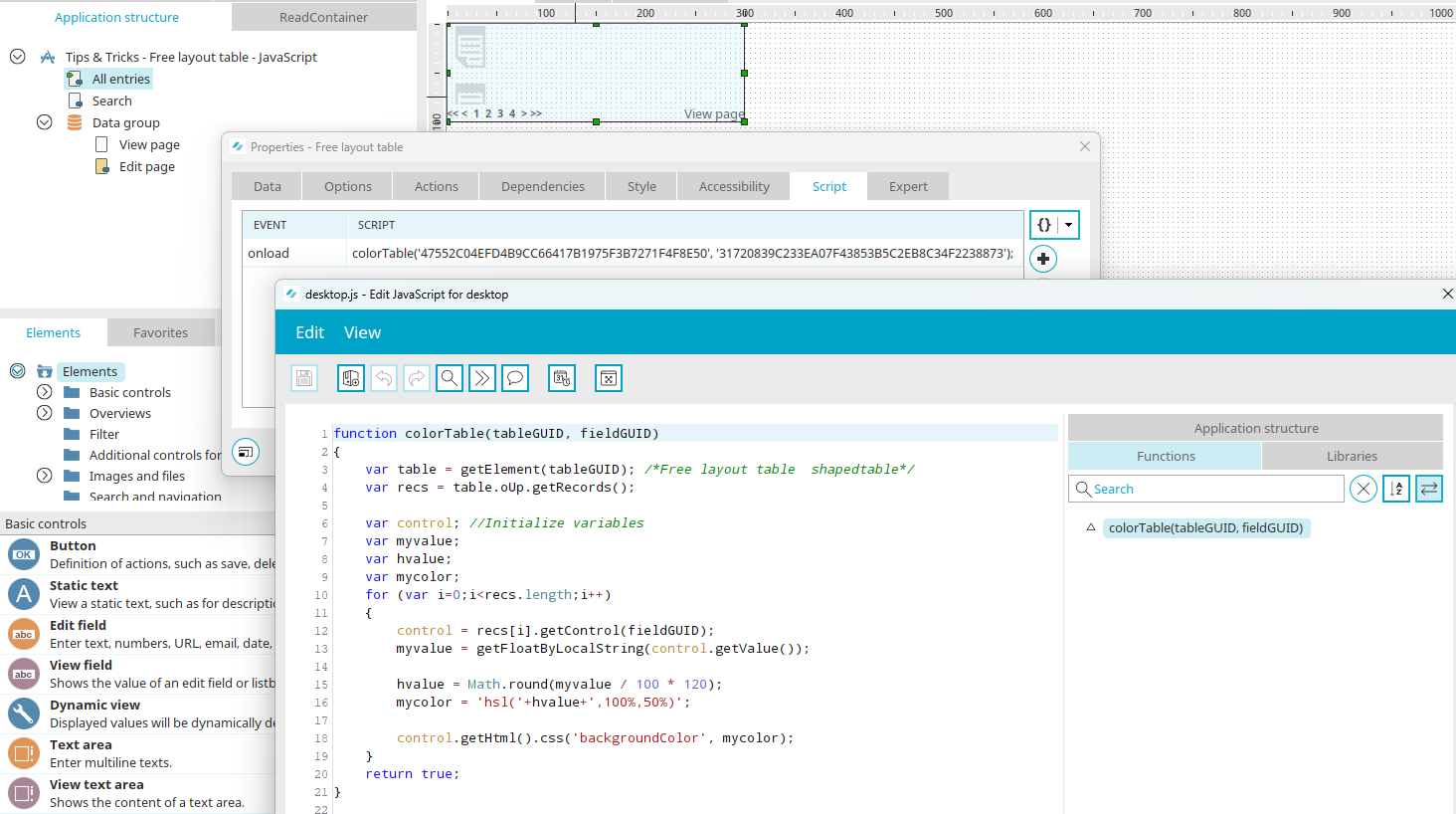
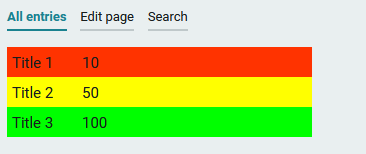
The "All entries" page contains a free layout table that uses the view page for its data records. The following JavaScript has been defined for this table:
function colorTable(tableGUID, fieldGUID)
{
var table = getElement(tableGUID); /*Free layout table shapedtable*/
var recs = table.oUp.getRecords();
var control; //Initialize variables
var myvalue;
var hvalue;
var mycolor;
for (var i=0;i<recs.length;i++)
{
control = recs[i].getControl(fieldGUID);
myvalue = getFloatByLocalString(control.getValue());
hvalue = Math.round(myvalue / 100 * 120);
mycolor = 'hsl('+hvalue+',100%,50%)';
control.getHtml().css('backgroundColor', mycolor);
}
return true;
}
function colorTable(tableGUID, fieldGUID)
With this row, a function called "colorTable" is created that receives the GUID of the table and numeric value view field as parameters - in this case from the function call that we will define later.
var table = getElement(tableGUID); /*Free layout table shapedtable*/
The table is assigned a variable here.
var recs = table.oUp.getRecords();
The single data records in the table can be accessed with getRecords(). All table rows are stored in the recs array.
var control; //Initialize variables
var myvalue;
var hvalue;
var mycolor;
The variables used in the loop are initialized here.
for (var i=0;i<recs.length;i++)
The array values are read in a loop. The variable "i" means the loop iterates over the lines until it reaches the length of the array.
control = recs[i].getControl(fieldGUID);
The value of an application element can be read by transferring the variable "fieldGUID", which is defined as a parameter for the function in our example, to the method "getControl()" and performing it for the current data record.
myvalue = getFloatByLocalString(control.getValue());
Because the value of the control my be shown with a decimal point or decimal comma, depending on the current portal settings, the method "getFloatByLocalString()" from the class "HelperMain" should be used to read the value to make sure that the numeric value is delivered in a way that JavaScript can understand.
hvalue = Math.round(myvalue / 100 * 120);
mycolor = 'hsl('+hvalue+',100%,50%)';
To change the color of the cell based on the numeric value, the HSL color model is used because by changing a single value - the grade of the color value - a simple progression from red via yellow to green can be created. The H value can have a value between 0 and 360 in the HSL color model. The values may not exceed 120 for the color green. For this, the numeric value is divided by the maximum value of the numeric value edit field - in this example 100 - and the result is multiplied by 120. Because the HSL color model only understands whole values, the determined value is rounded. Afterwards, the entire color value can be stored in the mycolor variable. The saturation is set to 100% and the lightness to 50%. Finally, the color value must be assigned to the control in the CSS.
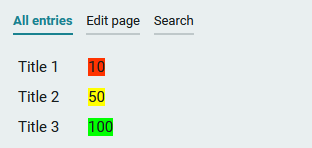
Color in table cell
The following line of script colors in the cell that contains the numeric value:
control.getHtml().css('backgroundColor', mycolor);
Color in table cell
If you want to color in the entire row, replace the line of script
control.getHtml().css('backgroundColor', mycolor);
with this line of script
recs[i].getHtml().css('backgroundColor', mycolor);
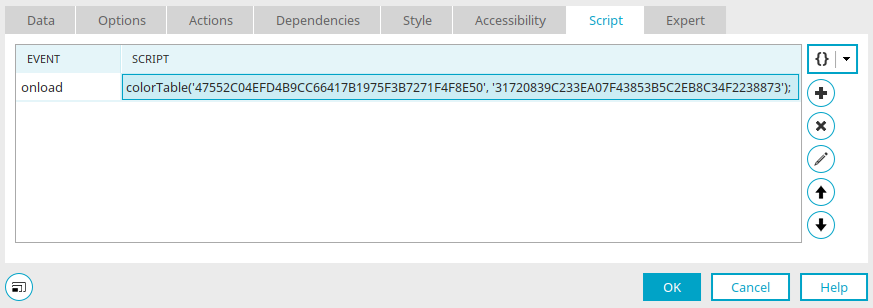
Assign script
The script is assigned to the onload event of the table. The GUIDs of the free layout table and the numeric value view field must be stated in the function call (in the same order of the function parameters in the script) in single quotation marks and separated by a comma. The GUIDs can be identified with the F4 key after the respective element has been selected on the workspace.