Tips & Tricks - Edit data in tables
This workshop will demonstrate how you can edit data directly in a free layout table. Begin by creating a new application based on the "Basic Application" template.
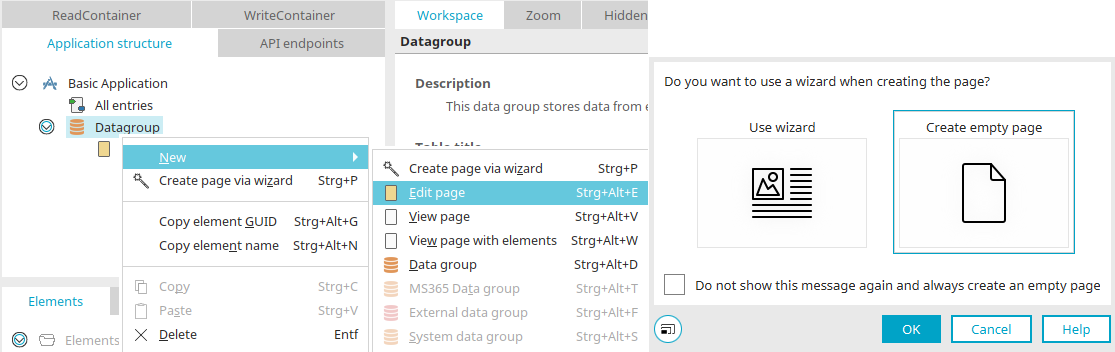
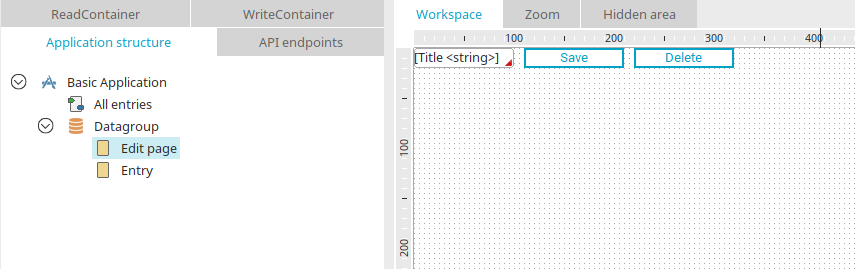
Create a new, empty edit page via the context menu of the data group ("New / Edit page").
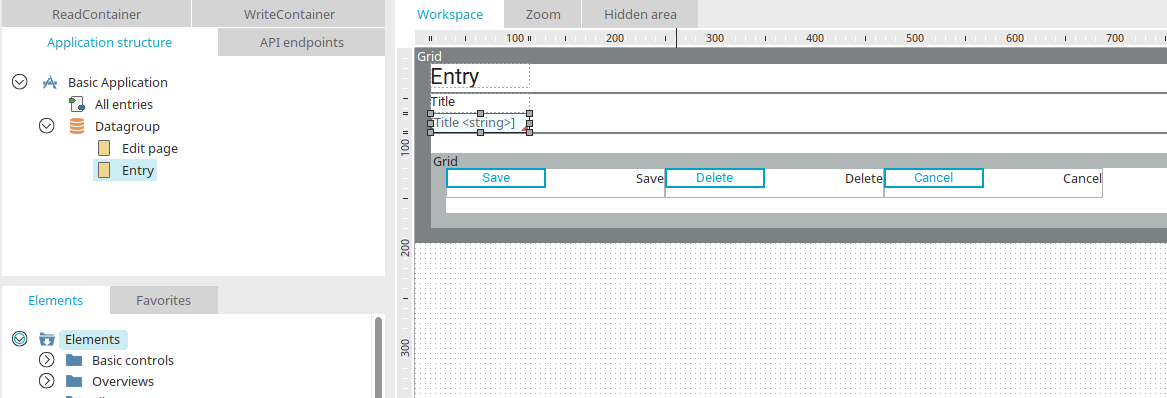
Go to the "Entry" page and copy the "Title" input field.
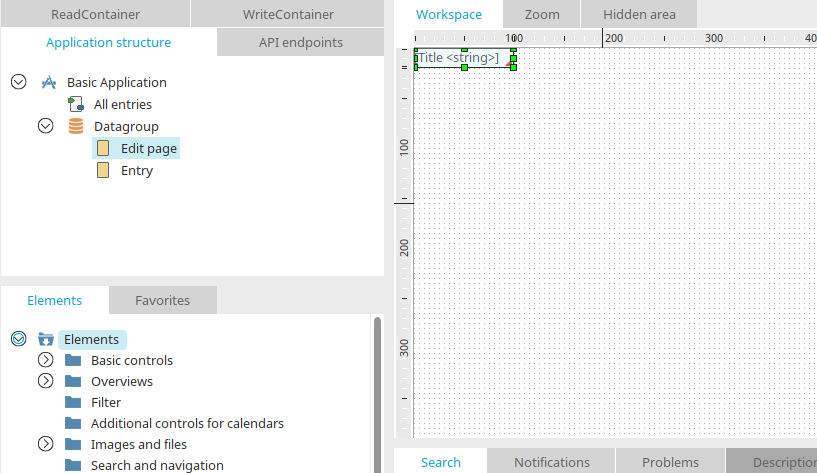
Insert it into the newly created edit page. Go back to the "Entry" page and proceed in exactly the same way with the "Edit" and "Delete" buttons.
Your edit page should now contain the input field and the two buttons.
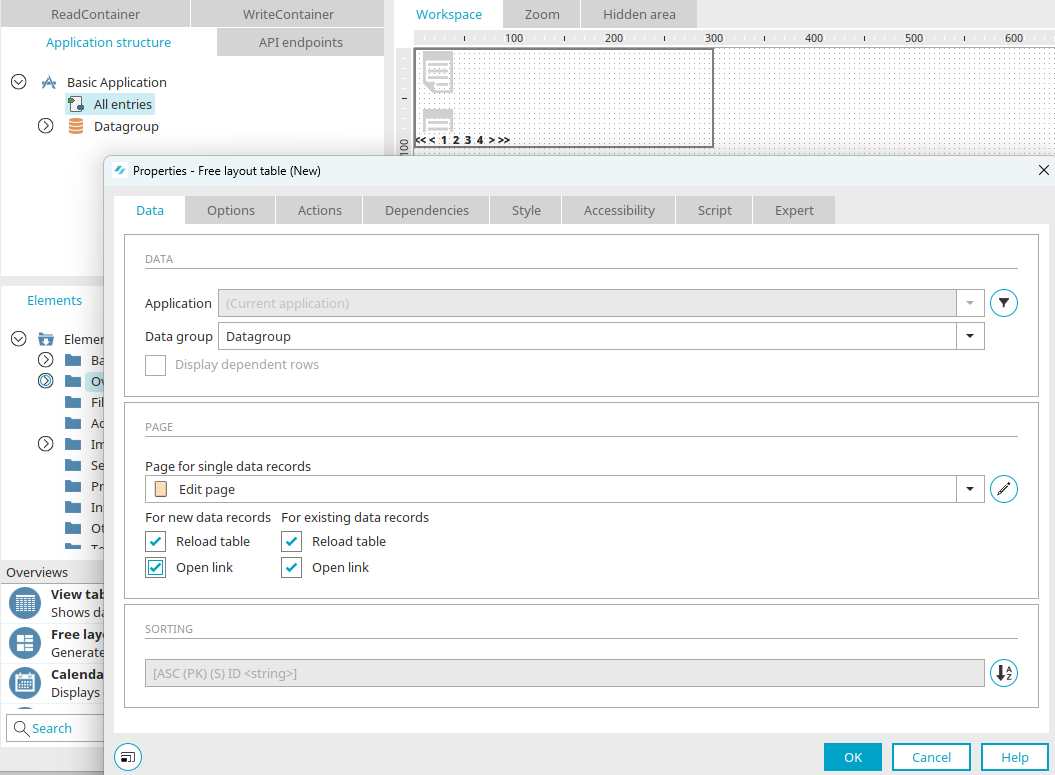
Go the "All Entries" page and remove all of the elements there. Create a new free layout table. When you create the element, the properties dialog of the table will open automatically. The new edit page is already selected here as the page for the data view. Activate the "Open link" setting for new and existing data records and click "OK".
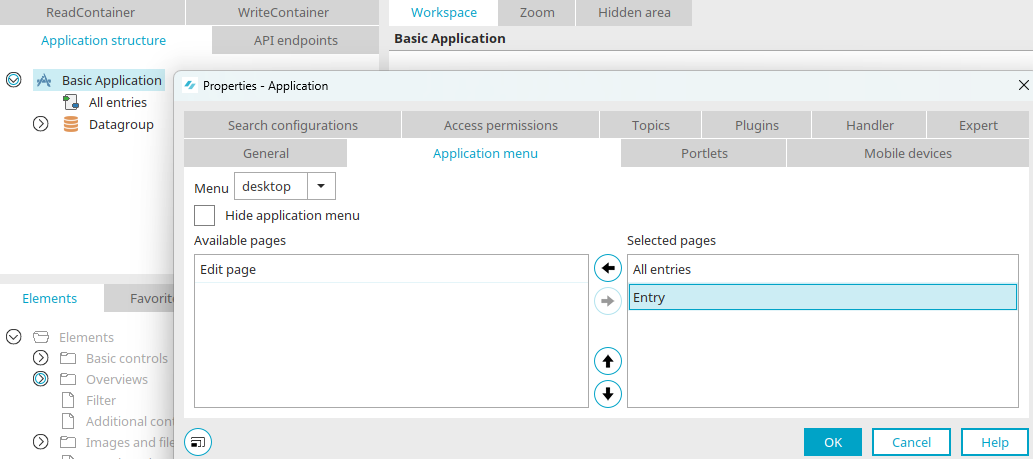
Open the application properties by double-clicking on the application node and then go to the "Application menu" tab. Add the "Entry" edit page to the menu.
Confirm the dialog with "OK" and publish the application.
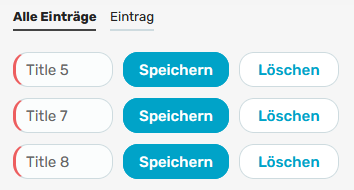
Open the application in the browser and enter some data on the "Entry" edit page. This data can then be edited, saved and deleted directly on the "All Entries" page without having to switch to the edit page.
Save all data records in tables
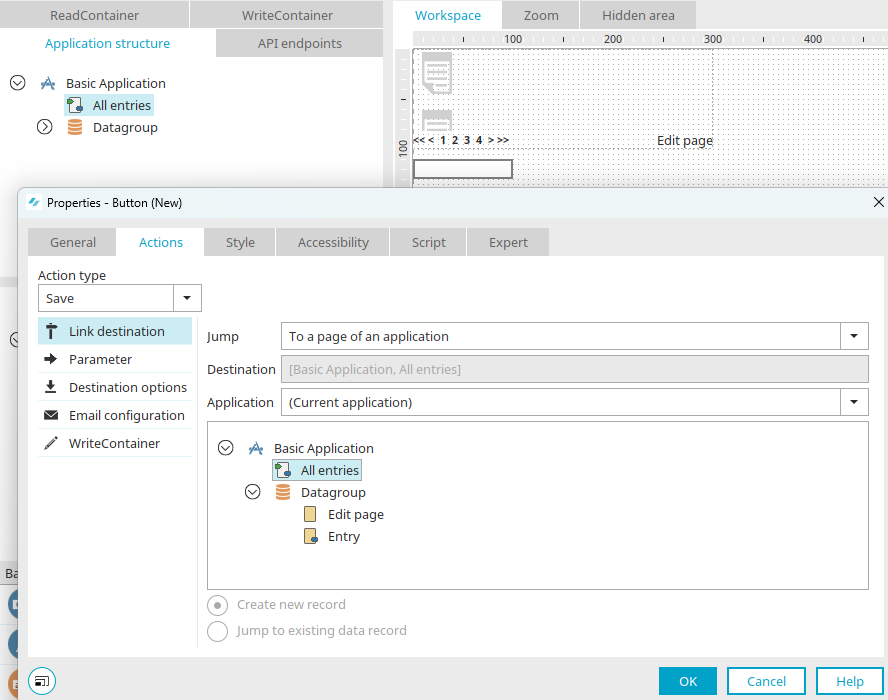
If you want to be able to save all of the data in the table at once, add a button to the "All Entries" page with the "Save" action. When you click on this button, all changes made to the data in the table will be saved at once.