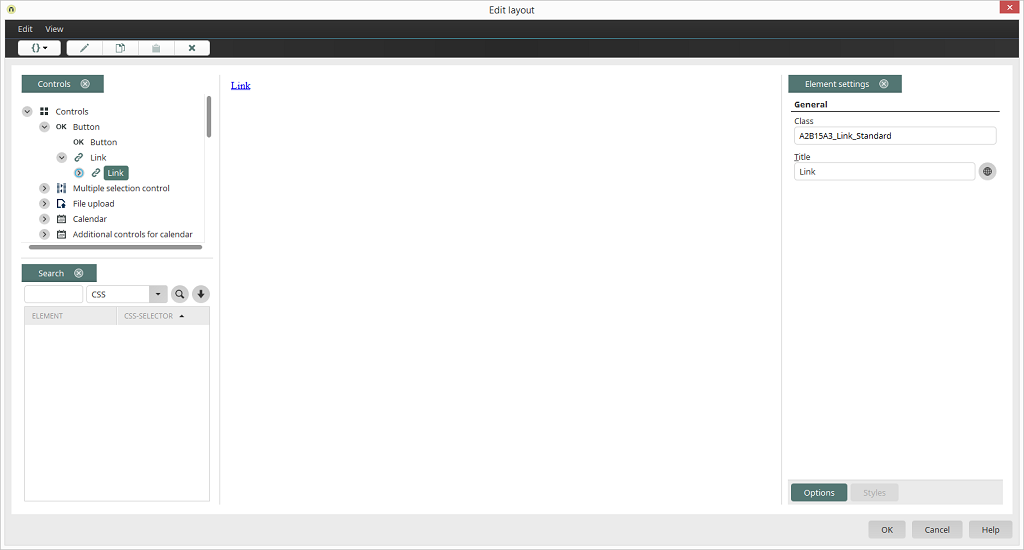
Edit layout
This dialog can be accessed in the "Applications" module via the elements properties dialog on the "View" tab. Click on "Edit style class", then on "Select style class" / [Application] or [Mobile devices application] and "Edit layout".
You can then define layout styles that can be assigned to elements in the current application via the "View" tab in the properties dialog. Before you can do this, custom controls must have been created in the Controls area via the Edit menu. Afterwards, the style properties of this custom control can be edited in the Element settings area. More general information about each area can be found here.
Controls area
This area contains a list of application controls as a tree. If you would like to create custom styles for elements in your application, create a new control in the corresponding tree branch via the Edit menu.
"Search" area
Click here for more information about this area.
Preview area
The middle of the dialog is the Preview area where the styles will be shown as they will be in the browser, if a custom control is selected in the Controls area.
"Element settings" area
Displays the properties of the custom control, if it is selected in the Controls area. Click here for more information.
"Edit" menu
Edit stylesheet
Opens an Editor where the control styles and custom styles can be edited in CSS. Click here for more information.
Replace colors
Click here for more information about this menu item.
Add control element
Opens a dialog where the class and title of the new control can be edited. The styles of the superordinate control, which you selected in the Controls area before creating the control, are automatically applied to the new control.
Add empty control element
The same as "Add control element", but styles will not be applied.
When you create new controls, make sure to use titles that are unique portal-wide. A title may not appear in another application of the current portal.
Properties
Opens a dialog with the class and title of the currently marked control.