Option field
The "Option field" element is one of the basic controls. It consists of individual options grouped together. Only one of the options may be selected by the user in the browser. The value of the selected option is saved as text in the data field that is automatically created when the element is created and it can be linked to the element.
The values of the option field can be saved with a corresponding button.
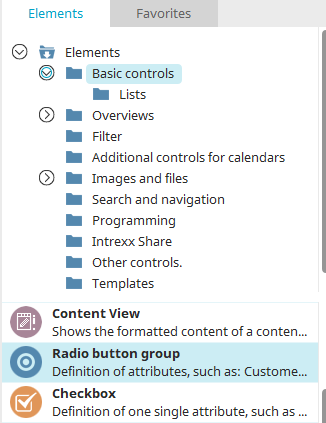
The radio button element can be found in the "Applications" module in the "Elements" area. A new radio button can be created by dragging & dropping the element from here and positioning it in the workspace.
More information on creating elements can be found here.
The properties dialog of a radio button opens automatically when a new radio button is created. The properties dialog of an existing text box can be opened by double-clicking on the element in the workspace, via the "Properties" context menu, or via the "Edit / Properties" main menu item if the radio button is selected in the workspace.
Creating a radio button
When you drag the element from the Elements area to the workspace, a wizard opens to guide you through the settings.
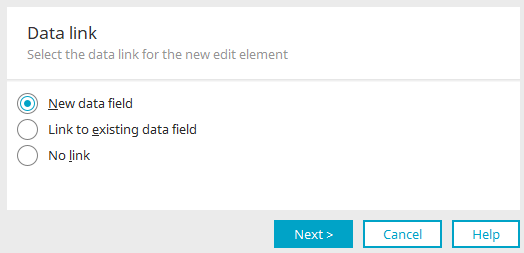
Data link
Click here for detailed information about the settings in this dialog.
Select the desired option and click "Next".
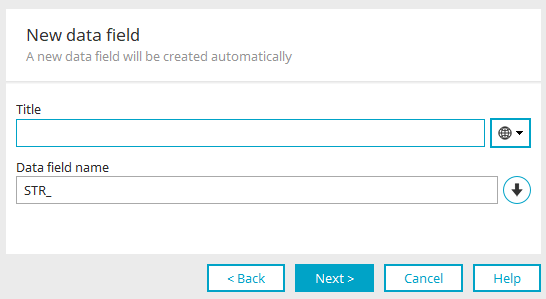
New data field
You can enter the title of the data field here. The data field name will then be suggested automatically. The prefix of the data field name is "STR_", because a data field with the data type "string" is always created for a radio button. The values of the radio button are saved as text and can be set later.
Click "Next".
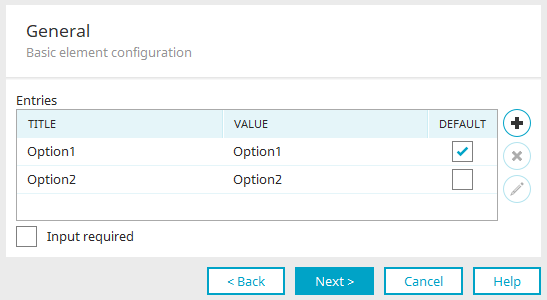
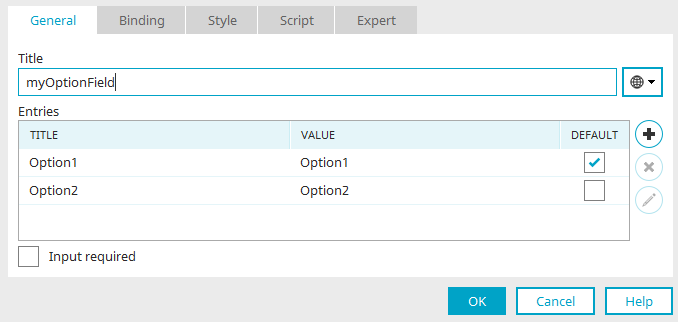
General
The individual options in the radio button can be set here. The title is displayed as the option's label and the value is stored in the linked data field. You can edit both entries by simply clicking in the corresponding cell.
"Default" column
Here, you can select the entry that should be preselected when the page is loaded in the browser.
All options that have the same value as the default option will initially be displayed in the browser as selected. Please ensure that you use unique values for individual options.
![]() Create new option
Create new option
A new option entry will be created.
![]() Remove option
Remove option
The currently selected option entry is deleted.
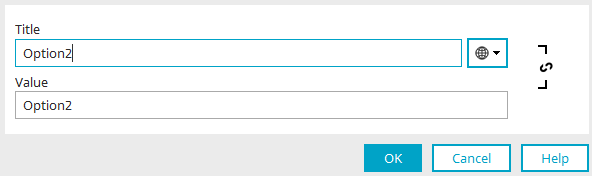
![]() Edit title of the option
Edit title of the option
Opens a dialog where the option's title and value can be modified.
Click here for more information. Click "OK" to apply changes and close the dialog again.
Input required
The radio button group will be made into a mandatory field. Click "Next". In the last step, only the final settings now need to be made. Click here for more information.
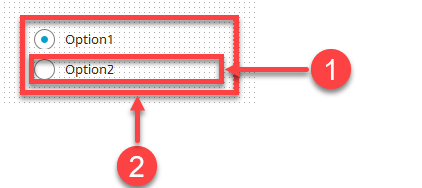
Editing an existing radio button
A radio button consists of the individual options (1) and a group border (2).
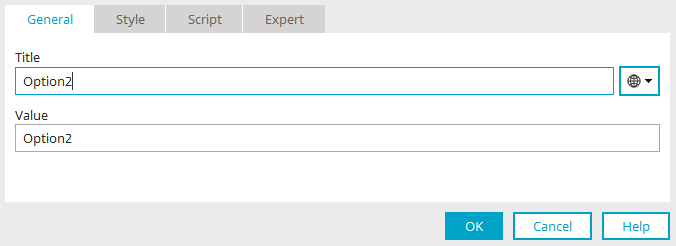
The properties of a single option can be opened by double-clicking on the option.
Use the properties dialog on the "General" tab to edit the title and value of the individual options.
You can open the properties of the complete radio button group by double-clicking on the group box.
Here the title of the radio button group and also the entries of the individual options can be edited.