Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
Non-text Content
(A)
![]() 9.1.1.1a Alternative texts for operating elements
9.1.1.1a Alternative texts for operating elements
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for the situations listed below.
Controls, input If the non-text content is a control or accepts input from the user, it has a name that describes its purpose. (Refer to Success Criterion 4.1.2 for additional requirements for controls and content that accepts user input)
Time-based media If the non-text content is time-based media, then text alternatives provide at least a descriptive identification of the non-text content. (Refer to Guideline 1.2 for additional requirements for media)
Test If the non-text content is a test or exercise that would be void if presented as text, then text alternatives at least provide a descriptive identification of the non-text content.
Sensory If non-text content is primarily intended to create a particular sensory experience, then text alternatives provide at least a descriptive identification of the non-text content.
CAPTCHA If the purpose of the non-text content is to confirm that a person and not a computer is accessing the content, then text alternatives are provided that identify the purpose of the non-text content. And alternative forms of CAPTCHA using output modes for different types of sensory perception are provided to accommodate different disabilities.
Decoration, formatting, invisible If the non-text content is pure decoration, is only used for visual formatting or is not presented to the user at all, then the content is implemented in such a way that it can be ignored by assistive technology.
Description
The meaning or function of screen buttons, icons, graphics, etc. cannot be perceived or inferred by non-sighted people.
Example: screen button with plus icon
These buttons are usually immediately apparent to a sighted user, since they can perceive the (visual) context. The seeing user will realize that when they click on this button, for example, they will create a new customer or a new item.
For a non-sighted user, the function of the screen button is not perceptible. A screen reader can recognize and read out that it is a button based on the HTML tag <button>. But the plus symbol and its meaning in the current operating context is "invisible" to a screen reader. Therefore, it is necessary to make the function of the button accessible to the screen reader by using alternative text.
It is crucial for the perceptibility of a portal or application page that you provide text alternatives for all non-textual content. Text alternatives play an essential role in accessibility, as they can be transformed into other forms of perception (visual, auditory, tactile) by assistive technologies.
For example, a screen reader reads out textual descriptions of images and animations, and a Braille display shows them in Braille. A text alternative for acoustic information makes content accessible for deaf people.
Text alternatives also help everyone understand non-textual information and make content accessible to search engines.
The WCAG describes some exceptions to the guideline described here. These are described under the following link: Non-text content - exceptions
Relevance and applicability
General implementation
Below is some general guidance on the implementation of this guideline.
-
An alternative text should be short. It should convey the purpose of the image, not describe the image. When writing the text alternative, think about which details are important. Depending on the context, a completely different text alternative can be useful for the one image.
-
Text alternatives are crucial to assistive technologies. For accessibility reasons, it is not necessary to give an image a title (title attribute). You should only do this if you want to convey additional information in the title that goes beyond the information in the text alternative.
-
Image links should describe the purpose of the link, not the actual image.
-
Decorative images should have a blank (or meaningless) text alternative.
-
Complex images, such as charts or graphs, should have a long description close to the image. The text alternative for the image should describe where the nearby image is located.
Detailed implementation
Element – Image
![]() 9.1.1.1b Alternative texts for graphics and objects
9.1.1.1b Alternative texts for graphics and objects
Images or graphics are among the most common use cases for saving text alternatives.
Step-by-step guide
To enter a text alternative for the "Image" element, proceed as follows:
![]() 9.1.1.1a Alternative texts for operating elements
9.1.1.1a Alternative texts for operating elements
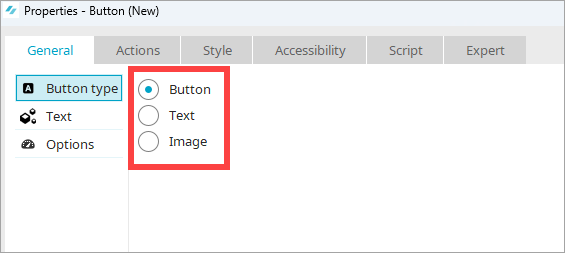
Choose between three types of button when creating a button:
-
Button
-
Text
-
Image
The "Image" option is particularly important in the context of accessibility.

|
For example, if you use an image with the text "New", a screen reader will not be able to identify this text. |

|
A picture or an icon with a symbol cannot be interpreted by a screen reader either. |
In both cases it is necessary to save a text alternative. This text alternative should not only repeat the text on the button or indicate the meaning of the symbol. Rather, the action that is initiated by pressing the button should be described.
For example, the text alternative could be "Create new customer" or "Create new project".
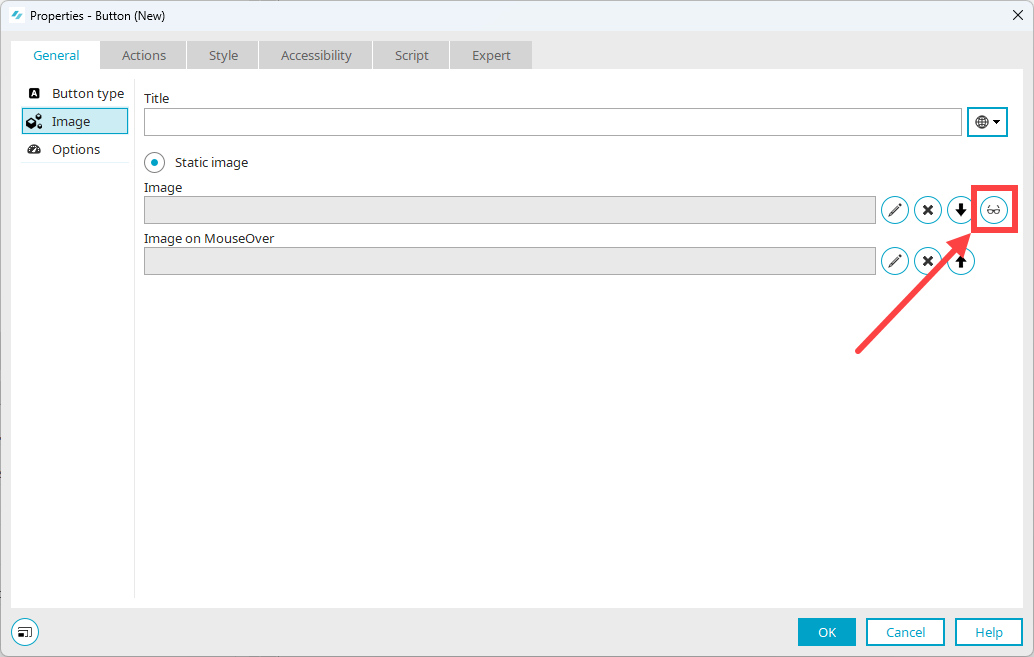
Step-by-step guide
To add a text alternative to an "Image" button type, proceed as follows:
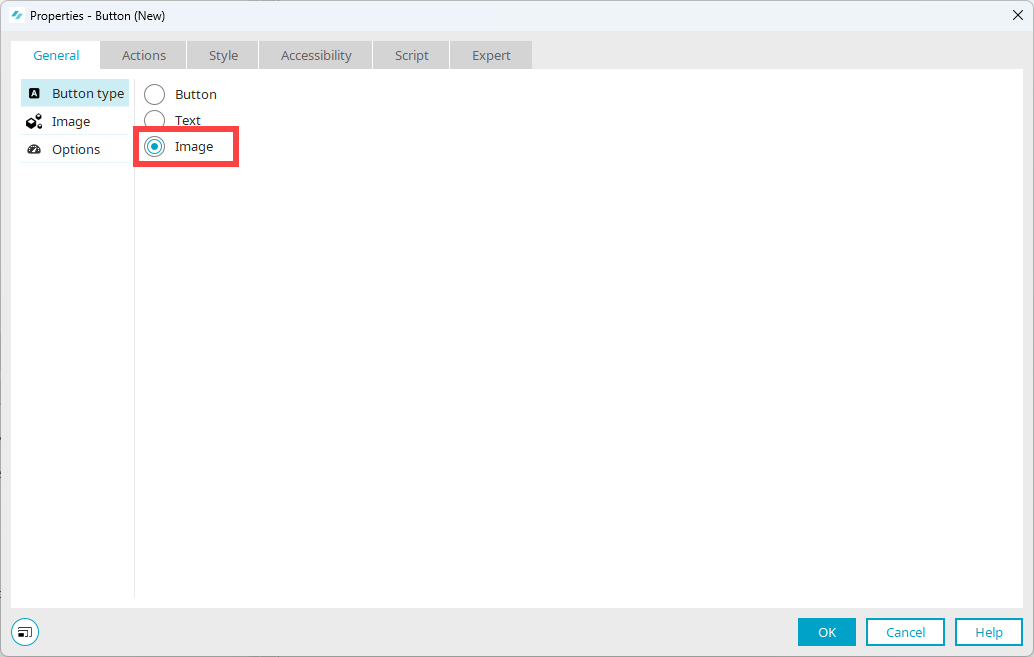
-
Select the "Image" button type.
-
Switch to the "Image" entry in the navigation area.
Please note that the text entered in the "Title" field is not used as an alternative text. It is not interpreted by screen readers.
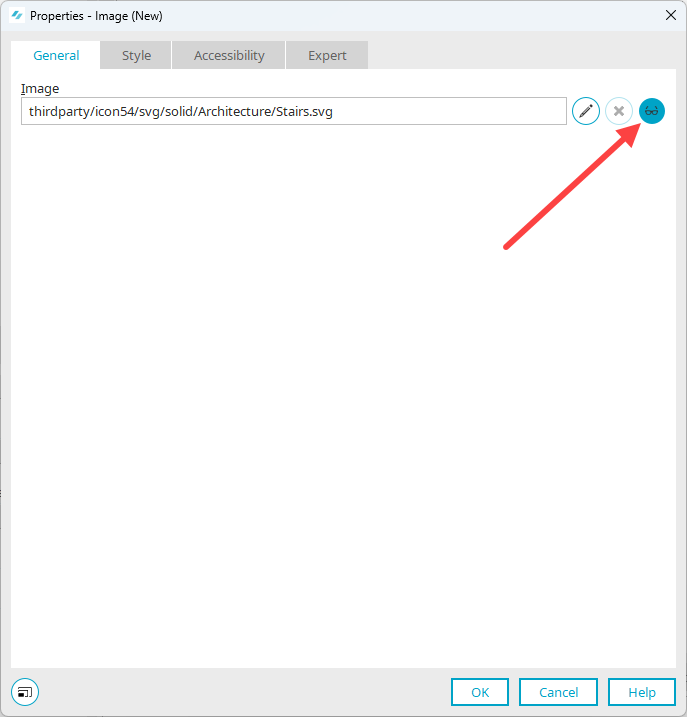
-
Click on the
 icon (Edit text alternative).
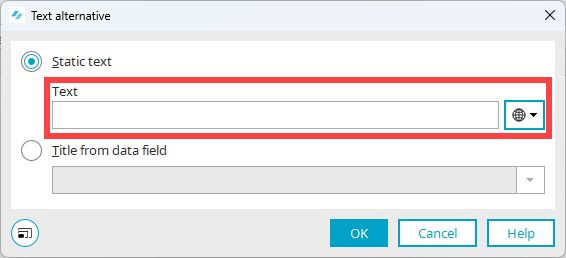
icon (Edit text alternative).The "Text alternative" dialog box is displayed.
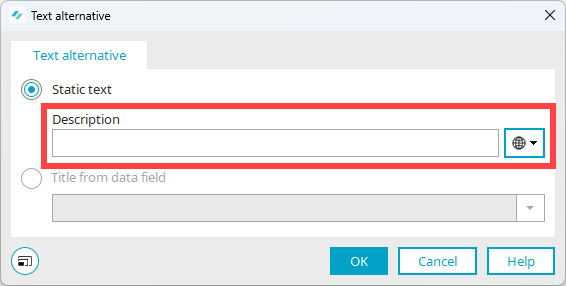
-
Enter the alternative text in the "Description" field.
More information
You can use icons in tables. The magnifying glass icon and the pencil icon are often used.
Text alternatives for the icons used in tables must also be saved.
Step-by-step guide
To add a text alternative to an icon in a table, proceed as follows:
-
Select the icon to add a text alternative.
-
Click on the
 icon.
icon.The "Image button" dialog box appears.
-
Select the "Image" entry in the navigation area.
-
Click on the
 icon (Edit text alternative).
icon (Edit text alternative).The "Text alternative" dialog box is displayed.
-
Enter the alternative text in the "Description" field.
More information
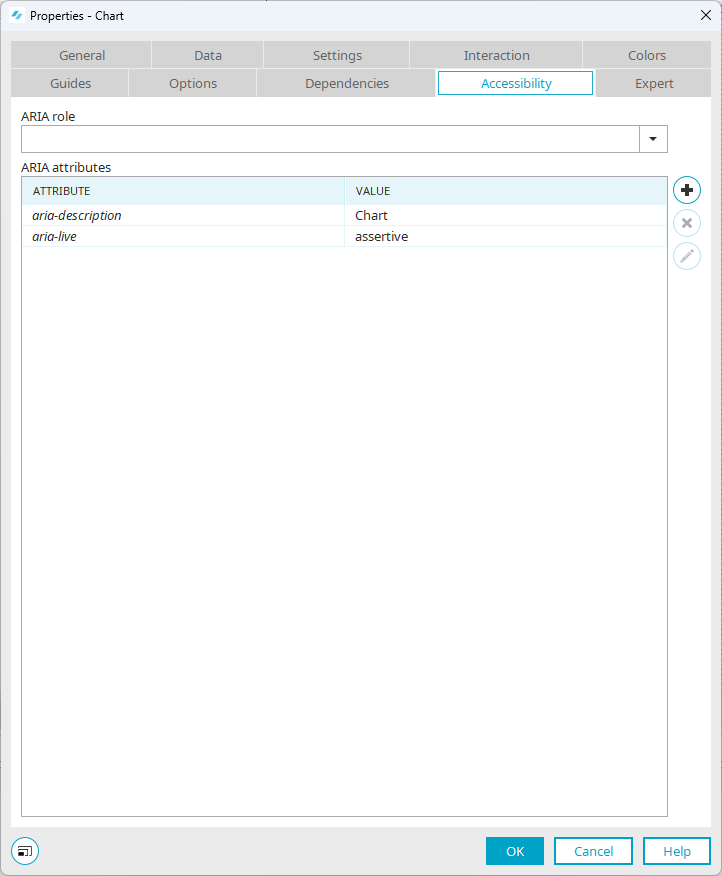
You cannot enter a text alternative for the "Diagram" element. However, you can specify the graphic in more detail with ARIA roles and attributes.
If you do not manually enter an ARIA role, the role "graphics-datachart" is stored in the published application page by default.
More information
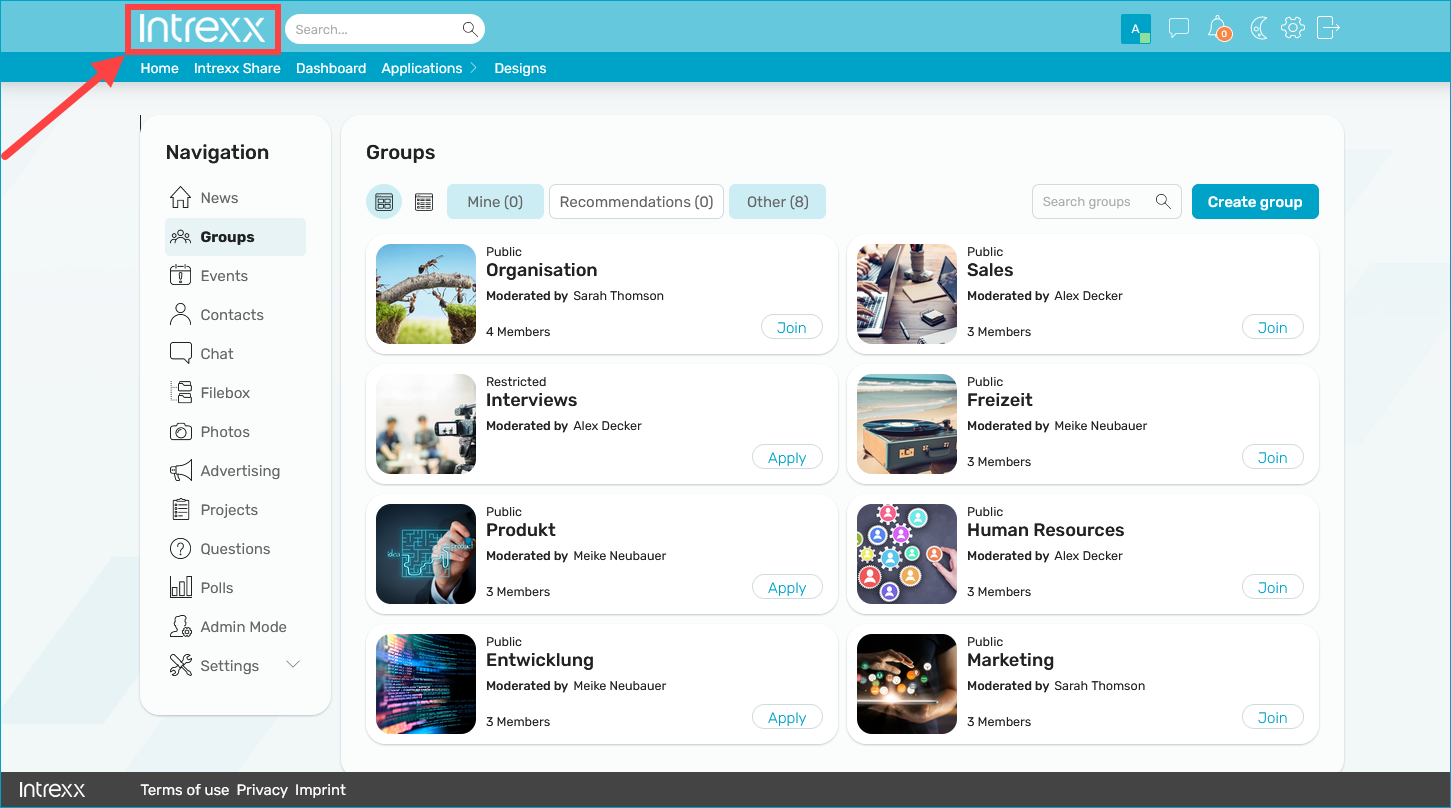
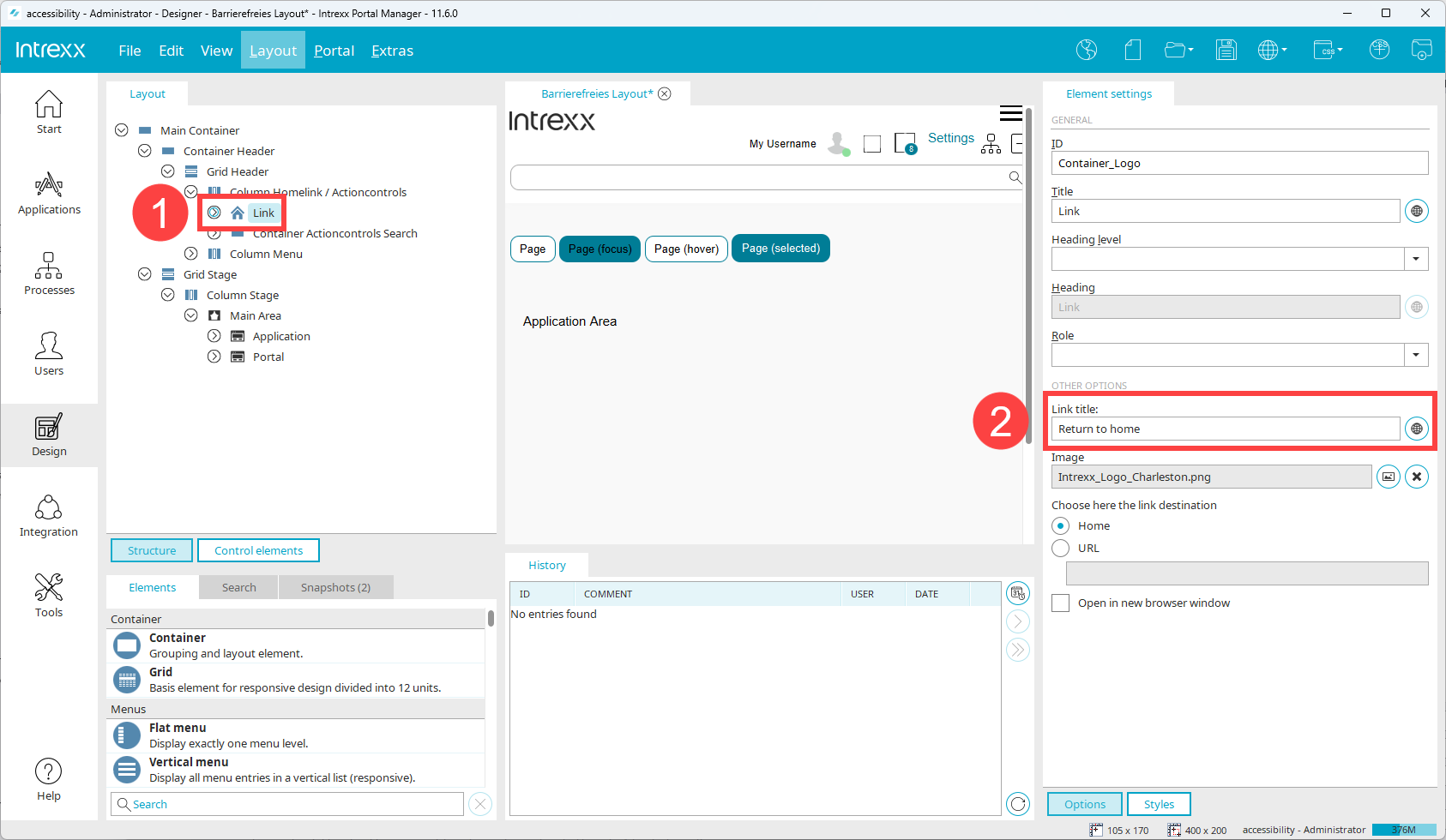
A company logo is often found in the upper left corner of a portal. It is usually linked to the portal home page. It is helpful to include this information in the link text. For example, a link text could read: "Intrexx - To homepage".
Step-by-step guide
To manually adjust the link text for the home logo, do the following:
Decorative images (layout graphics)
![]() 9.1.1.1c Empty alt attributes for layout graphics
9.1.1.1c Empty alt attributes for layout graphics
Decorative images or decorative pictures do not have an informative function and should not contain text alternatives. Decorative images can include spacers, color areas, patterns or purely decorative graphics, for example. An empty alt attribute should be used to mark decorative images.
Any decorative images used by Intrexx are marked with an empty alt attribute. If you want to use additional decorative images, make sure that you do not use text alternatives.
![]() 9.1.1.1d Alternatives for CAPTCHAs
9.1.1.1d Alternatives for CAPTCHAs
Currently, the CAPTCHA element in Intrexx does not have an accessible design. If you need CAPTCHAS, you should implement a text-based alternative.
More information