Tipps & Tricks - Baum
In diesem Beitrag stellen wir das Applikationselement "Baum" vor, das es als Eingabe- und Ansichtselement gibt. Sie erfahren, wie der Baum im Browser funktioniert und wie er im Modul "Applikationen" konfiguriert werden kann.
Die Beispielapplikation finden Sie hier. Sie kann heruntergeladen und wie gewohnt in ein beliebiges Portal importiert werden.
Das Baumelement im Browser
Auf der Startseite der Beispielapplikation befindet sich das "Baum Ansicht"-Element. Sind in einer Applikation mit Baum noch keine Daten erfasst, präsentiert sich das Element beim Laden der Seite wie oben abgebildet. Im ersten Schritt kann nun ein Ordner auf der ersten Ebene angelegt werden.
Klicken Sie dazu auf  "Übergeordneten Ordner anlegen".
"Übergeordneten Ordner anlegen".
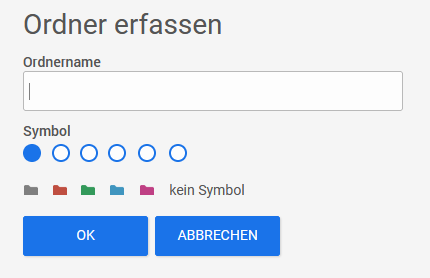
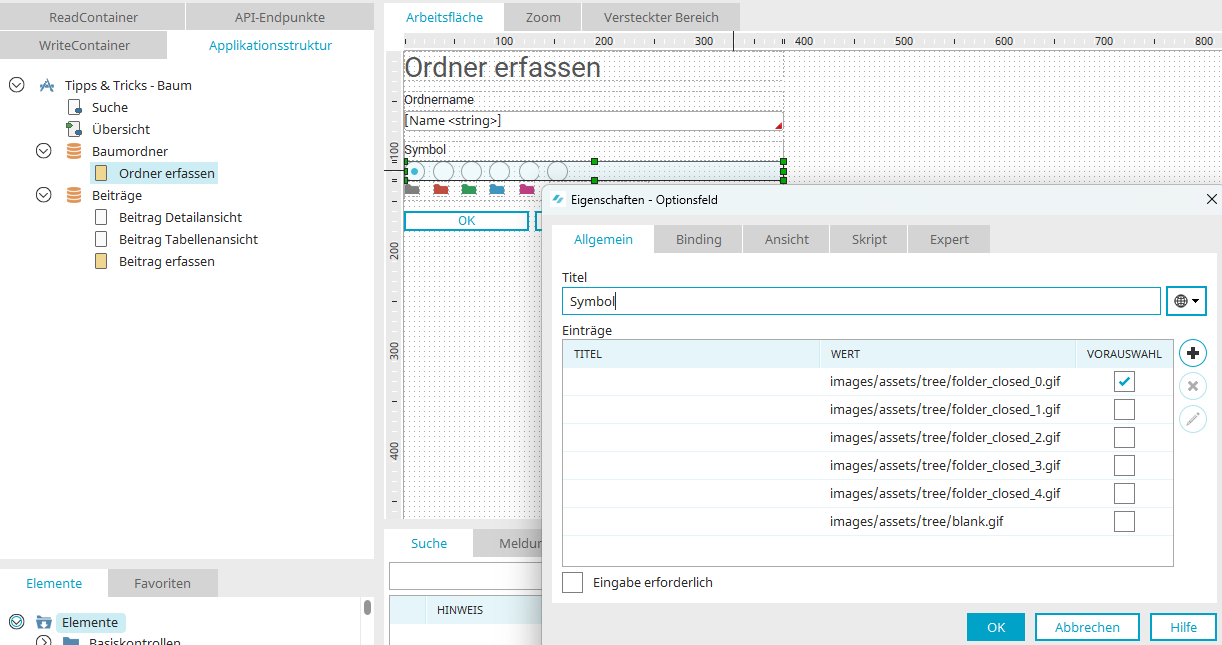
Tragen Sie hier einen Ordnernamen ein und wählen Sie - wenn gewünscht - ein Symbol für den Ordner aus. Klicken Sie dann "OK", um den ersten Ordner zu speichern.
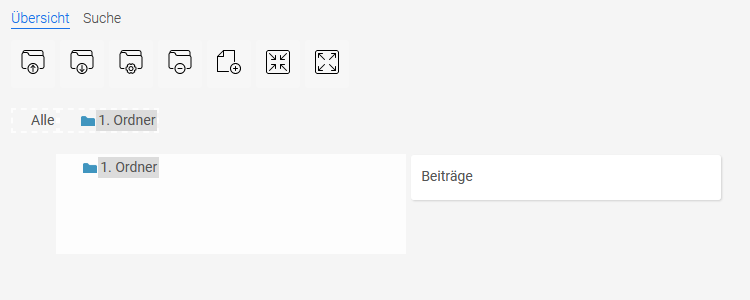
Um weitere untergeordnete Ordner anzulegen, muss jeweils der übergeordnete Ordner markiert sein.
Klicken Sie dann auf "Untergeordneten Ordner anlegen".
Auf diese Weise kann eine beliebige Anzahl von Ordnern und Ebenen aufgebaut werden. Alle Ordner können innerhalb der Struktur per Drag & Drop verschoben werden.
Die Schaltflächen oberhalb der Baumstruktur haben folgende Funktionen:
 Übergeordneten Ordner anlegen
Übergeordneten Ordner anlegen
 Untergeordneten Ordner anlegen
Untergeordneten Ordner anlegen
 Ordner bearbeiten
Ordner bearbeiten
 Ordner löschen
Ordner löschen
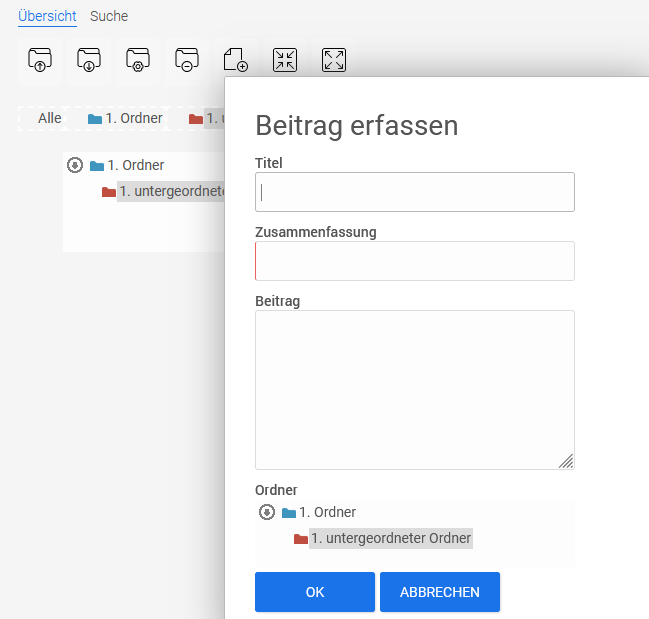
 Beitrag anlegen öffnet die Seite "Beitrag erfassen".
Beitrag anlegen öffnet die Seite "Beitrag erfassen".
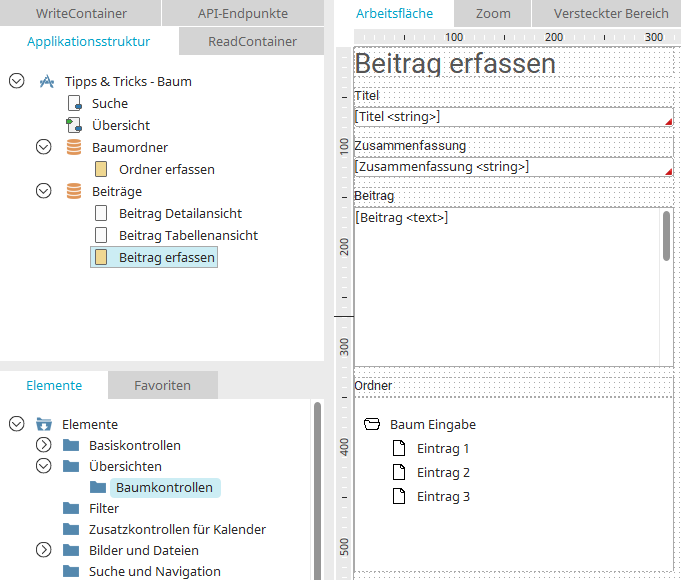
Hier kann der Titel, die Zusammenfassung und der Text des Beitrags erfasst werden. Wenn zuvor ein Ordner auf der Startseite markiert wurde, ist er hier auf der Eingabeseite für einen Beitrag auch schon automatisch in der Ordnerstruktur im unteren Bereich ausgewählt. Bei Bedarf kann der Beitrag auch in einen anderen Ordner einsortiert werden. Klicken Sie dazu einfach auf den gewünschten Ordner. Speichern Sie dann ihre Eingaben mit Klick auf "OK".
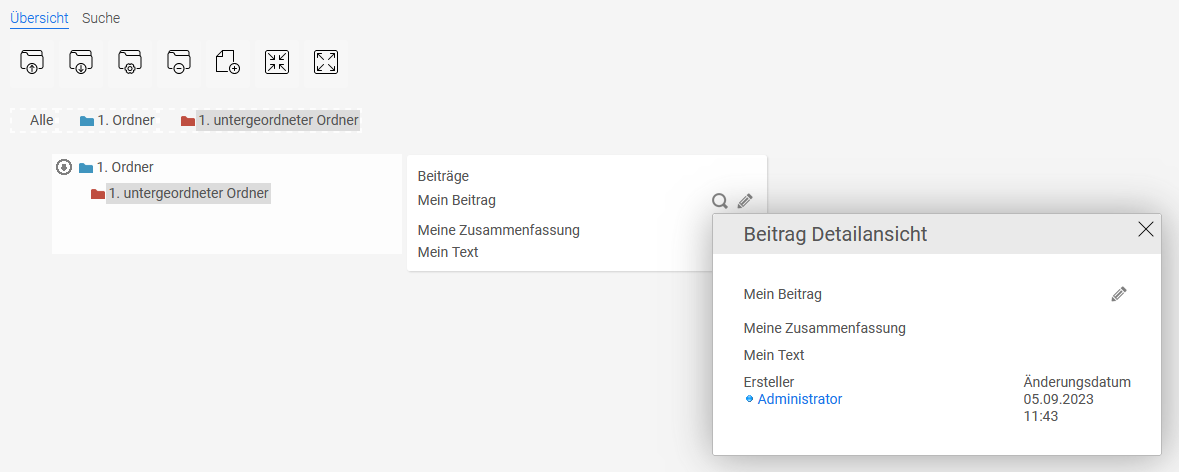
Der Beitrag wird nun auf der Startseite im Ordner angezeigt. Ein Klick auf ![]() "Details"
öffnet Beitragsinformationen, in denen auch der Ersteller und das Änderungsdatum angezeigt werden. Mit Klick auf
"Details"
öffnet Beitragsinformationen, in denen auch der Ersteller und das Änderungsdatum angezeigt werden. Mit Klick auf ![]() "Bearbeiten" kann der Beitrag überarbeitet werden.
"Bearbeiten" kann der Beitrag überarbeitet werden.
Konfiguration des Baumelements
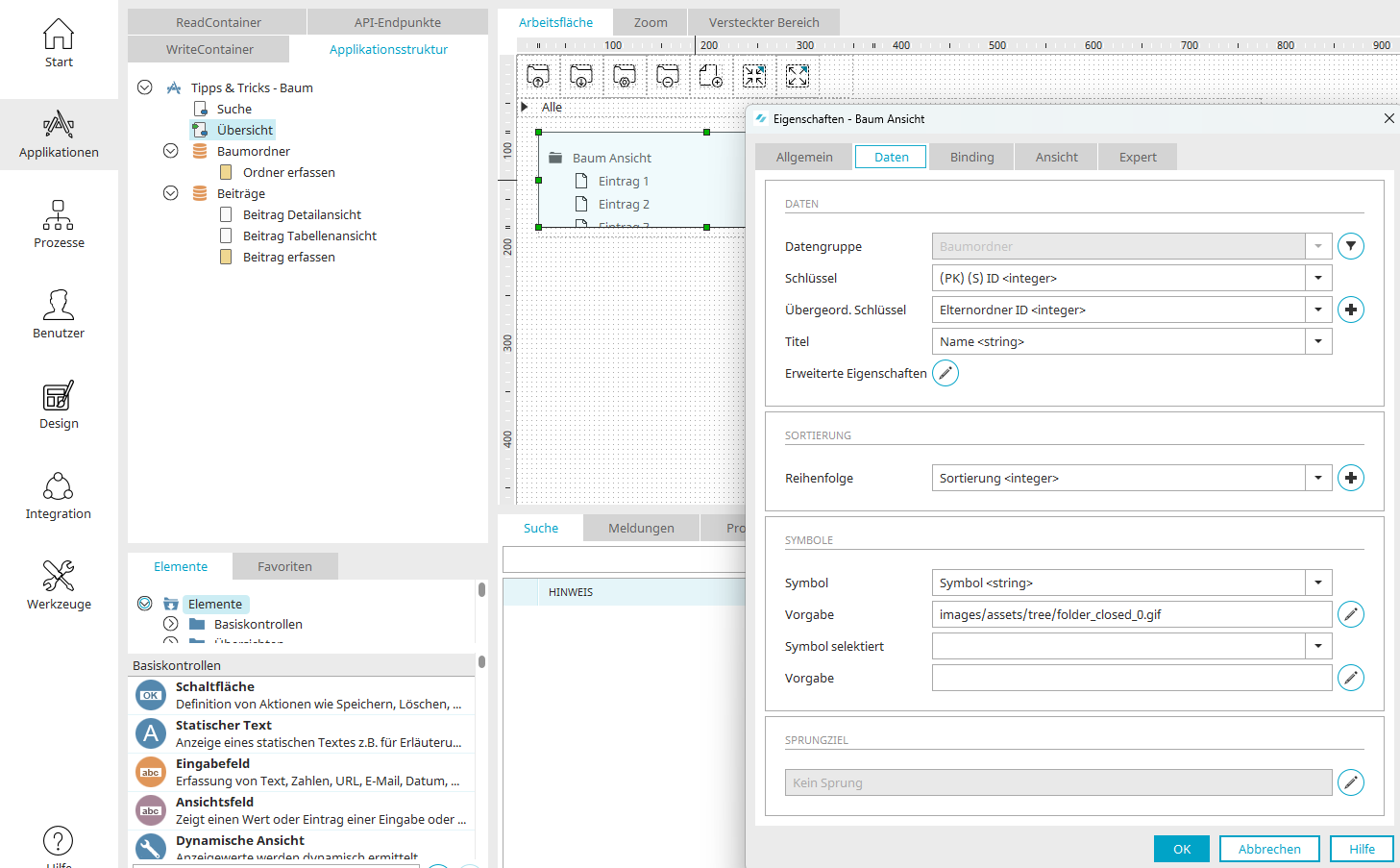
In der Beispielapplikation finden Sie das Element "Baum - Ansicht" auf der Seite "Übersicht". Im Eigenschaftendialog kann der Baum auf dem Reiter "Daten" konfiguriert werden.
Datengruppe
Für die Ordner des Baumes wird eine eigene Datengruppe benötigt. In der Beispielapplikation ist dies die Datengruppen "Baumordner". In der Datengruppe werden die im Folgenden beschriebenen Datenfelder benötigt.
Schlüssel
In der Datengruppe sollte ein Feld enthalten sein, über das ein einzelner Baumknoten identifiziert werden kann. Hier im Beispiel wird dafür der Primärschlüssel (das Feld "(PK) (S) ID") verwendet. Es muss nicht zwingend der Primärschlüssel der Datengruppe verwendet werden; das Schlüssel-Feld muss allerdings eindeutige Werte enthalten und kann die Datentypen "Integer" oder "String" haben. Die Ordner werden bei der Erstellung automatisch nummeriert und der entsprechende Wert im Schlüsselfeld eingetragen.
Übergeordneter Schlüssel
In diesem Feld wird vom Baum-Element automatisch die ID des übergeordneten Ordners abgespeichert, wenn ein neuer untergeordneter Ordner im Browser erstellt wird. Das Feld für den übergeordneten Schlüssel muss denselben Datentyp haben wie das Feld für den Schlüssel.
Titel
Im Titel-Feld wird der Name der Ordner abgelegt, sobald ein neuer Ordner im Browser erstellt oder ein bestehender Ordnertitel im Browser geändert wird.
Reihenfolge
Ein Ordner im Baum kann eine beliebige Anzahl von untergeordneten Ordnern enthalten. In "Sortierung" kann ein Datenfeld ausgewählt werden, das die Sortierung der Ordner, die sich auf einer Ebene befinden, speichert. Das Baum-Element nummeriert die Ordner einer Ebene automatisch fortlaufend. Wird ein Ordner im Browser auf einer Ebene per Drag & Drop verschoben und damit die Reihenfolge der Ordner in dieser Ebene geändert, speichert das Baum-Element automatisch die neuen Werte der betroffenen Ordner im Feld "Reihenfolge" ab.
Grundsätzlich werden alle Werte in den Feldern "Reihenfolge" und "Übergeordneter Schlüssel" vom Baum-Element automatisch aktualisiert und verwaltet, sobald ein Ordner im Browser per Drag & Drop an eine beliebige andere Stelle im Baum verschoben wird.
In der Abbildung oben sehen Sie links eine einfache beispielhafte Ordnerstruktur. Rechts davon sehen Sie die entsprechenden Werte der Ordner in der Datenbanktabelle der Baum-Datengruppe.
Symbol
Hier können relative Pfade auf Bilddateien angegeben werden, die dann im Browser links neben den Ordnernamen angezeigt werden. Der Ordner, in dem die Bilddateien hinterlegt werden, muss sich unterhalb des Portalverzeichnis "external/htmlroot" befinden. Im dort enthaltenen Ordner "images" werden u.a. auch die Applikationsbilder abgelegt, die Sie in der Applikation eingebunden haben - z.B. mit dem Bildelement. Der Name für Ordner von Applikationsbildern wird von Intrexx automatisch mit der GUID der Applikation angelegt, sobald ein Bild in einer Applikation eingebunden wird.
In unserer Beispielapplikation wird auf Bilder zurückgegriffen, die bereits bei der Anlage eines neuen Portals vorhanden sind. Diese Ordnersymbole befinden sich im Pfad "images/assets/tree". Auf der Seite "Ordner erfassen" wird neben dem Ordnertitel auch der Pfad zusammen mit dem Dateinamen des Ordnersymbols als Wert eines Optionsfeldes im Datenfeld "Symbol" erfasst.
Damit für den Anwender im Browser klar ist, welches Ordnersymbol er mit Klick auf eine Option auswählt, sind die Bilder unter jeder Option mit dem Bildelement eingebunden.
Im Eigenschaftendialog des Baumelements wird der Wert aus dem Datenfeld "Symbol" für selektierte und nicht selektierte Ordner verwendet. Als Vorgabe kann ein Symbolbild fest eingetragen werden. Dieses wird dann angezeigt, wenn einem Ordner kein Symbol zugeordnet wurde.
Beitrag erfassen
In der Beispielapplikation können im Browser über die Schaltfläche " Beitrag anlegen" pro Ordner Beiträge verfasst werden. Auf der Eingabeseite "Beitrag erfassen" kann der Beitrag auch gleich einem Ordner im Baum zugeordnet werden. Dazu wird das Element "Baum Eingabe" verwendet. Es unterscheidet sich vom Element "Baum Ansicht" nur dadurch, dass hier kein Sprungziel definiert werden kann. Der Baum auf dieser Seite verwendet ebenfalls die Datenfelder aus der Datengruppe "Baumordner".
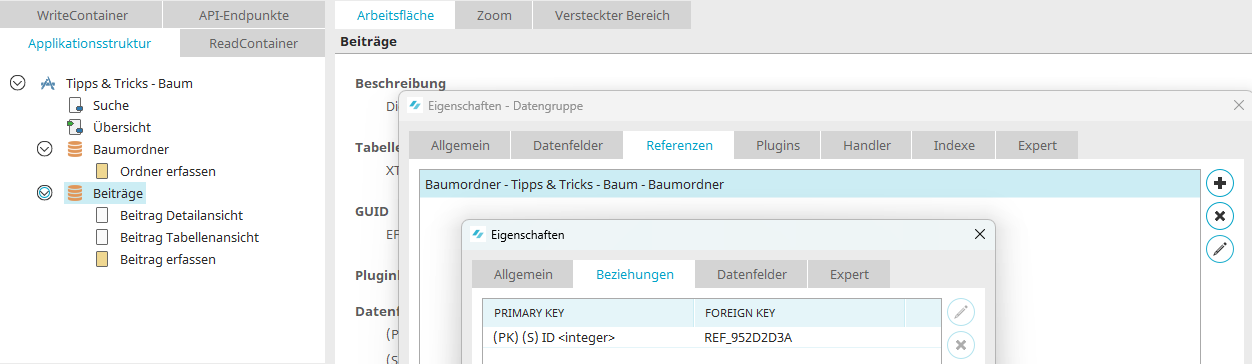
Damit ein Beitrag dem richtigen Ordner im Baum zugeordnet ist, ist in der Datengruppe "Beiträge" eine Referenz auf die Datengruppe "Baumordner" definiert. Als Referenzfeld wird das Schlüsselfeld des Ordners verwendet, das die ID des Ordners enthält.
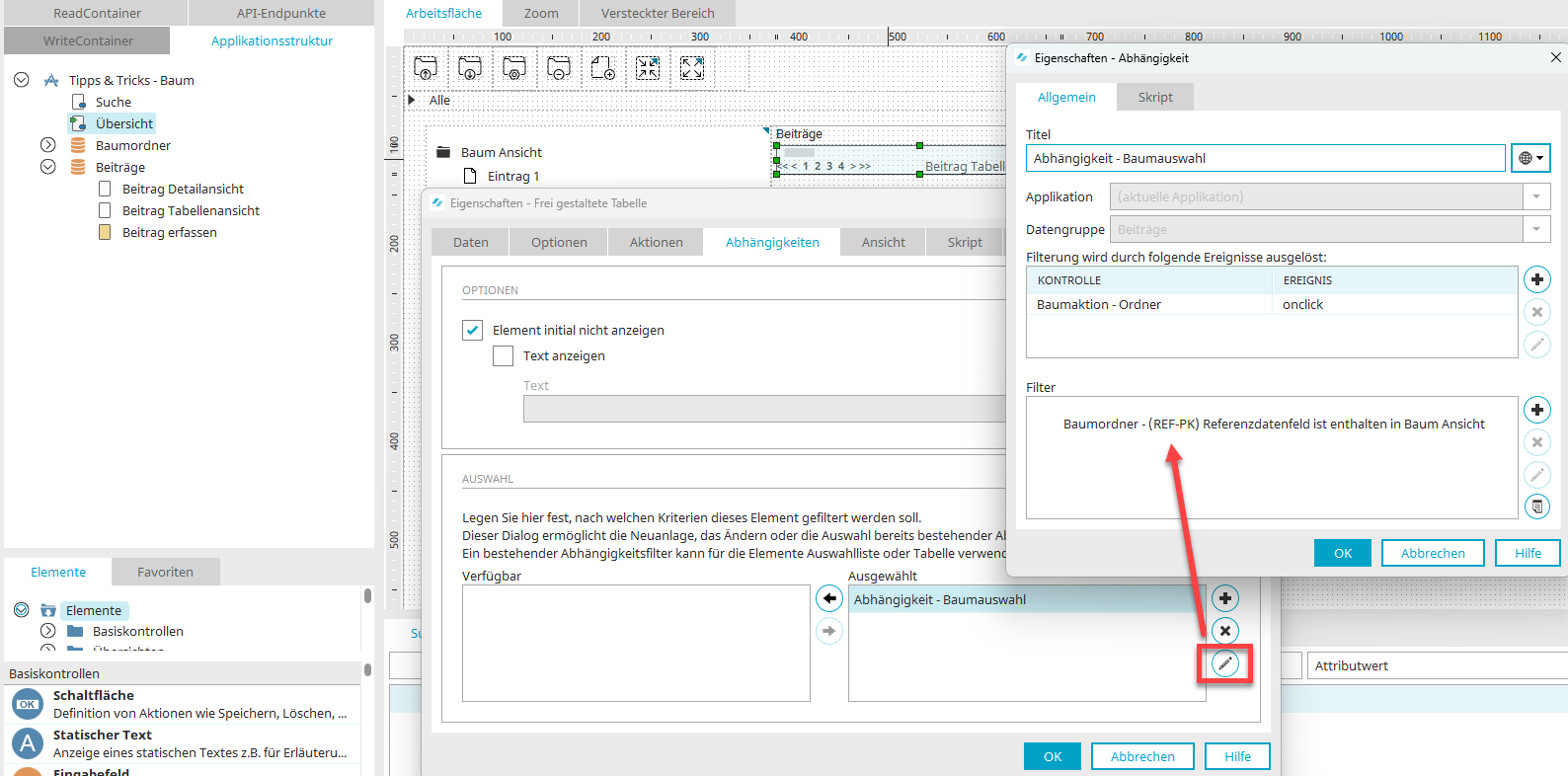
Auf der Übersichtsseite der Beispielapplikation werden die Beiträge in einer frei gestalteten Tabelle angezeigt, in der die Ansichtsseite "Beitrag Tabellenansicht" aus der Datengruppe "Beiträge" eingebunden ist. Damit der richtige Beitrag bei Klick auf einen Ordner in der Tabelle geladen wird, ist eine Abhängigkeit definiert, die nur den Beitrag anzeigt, dessen Referenz-Schlüsselfeld die ID des Ordners enthält.