Layout in Applikationen
In Applikationen kann das Layout von Applikationselementen an diversen Stellen bearbeitet werden.
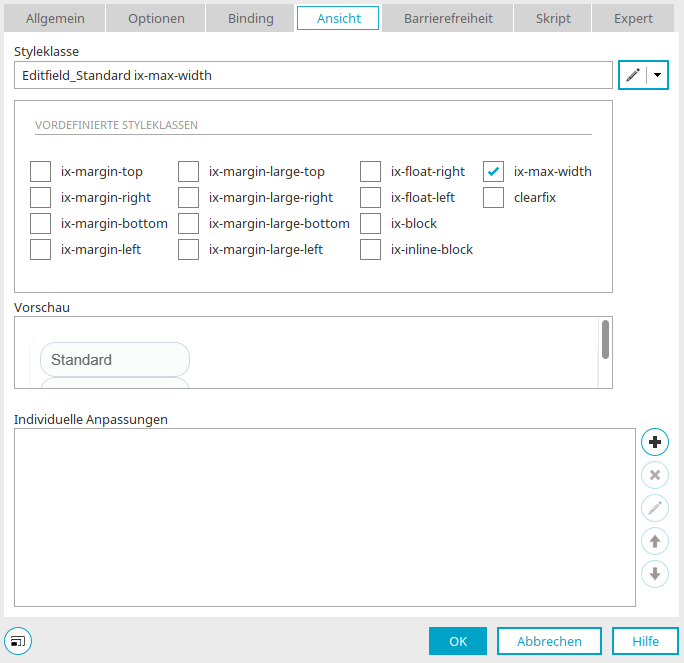
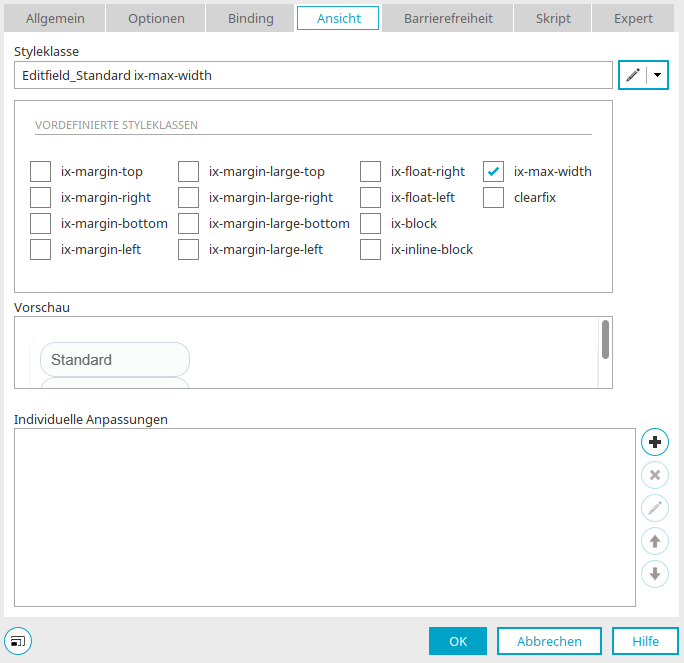
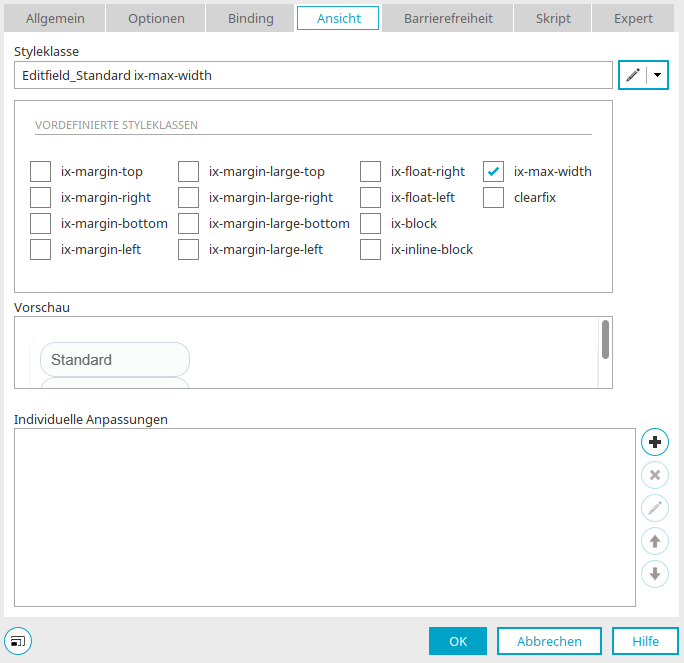
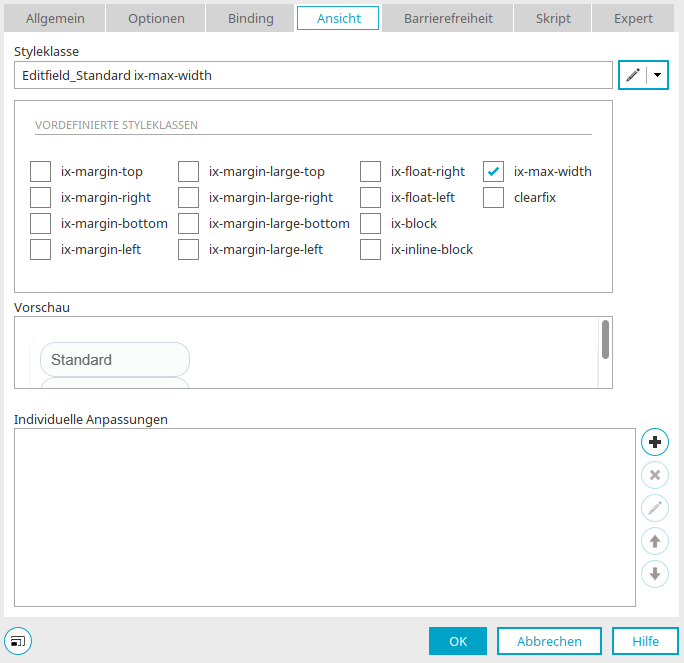
Reiter "Ansicht"

Den Reiter "Ansicht" finden Sie im Eigenschaftendialog von Elementen. Hier können Styleklassen zugeordnet werden, die im Modul "Design"definiert sind.
Styleklasse
Zeigt den Namen der ausgewählten Styleklasse an.
![]() Styleklasse bearbeiten
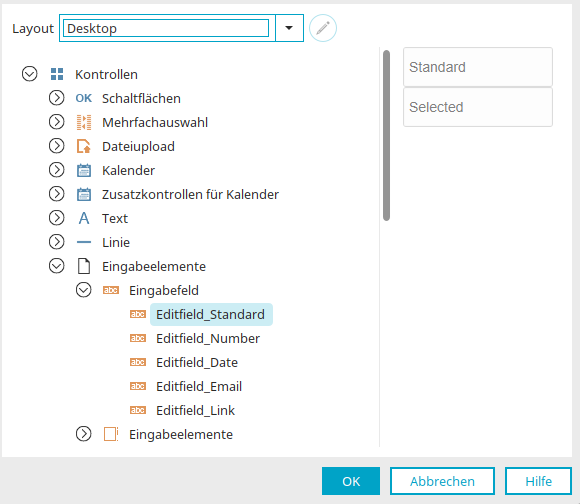
Styleklasse bearbeiten

Layout
Hier sind alle Layouts wählbar, die im aktuell geöffneten Portal im Modul "Design"veröffentlicht sind.
Styleklassen
Wählen Sie die gewünschte Styleklasse im linken Bereich des Dialogs aus.
Vorschau
Im rechten Bereich sehen Sie eine Vorschau der Styleklasse.
Schließen Sie den Dialog mit Klick auf "OK", womit auch gleichzeitig alle Änderungen hier gespeichert werden.

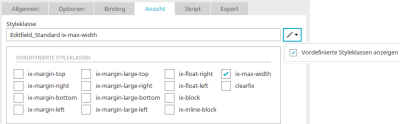
![]()
![]() Styleklasse bearbeiten - Pfeilsymbol
Styleklasse bearbeiten - Pfeilsymbol
Über das Menü "Vordefinierte Styleklassen anzeigen" können vordefinierte Styleklassen mit Klick auf das entsprechende Kontrollkästchen ausgewählt werden. Wird "Vordefinierte Styleklassen anzeigen" deaktiviert, so wird statt dessen die Vorschau angezeigt.
Vorschau
Zeigt eine Vorschau der ausgewählten Styleklasse.
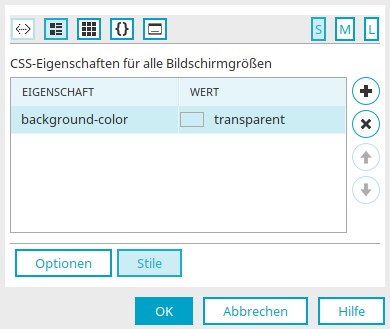
Individuelle Anpassungen

Alle CSS-Anpassungen werden Sie im Bereich "Individuelle Anpassungen" aufgelistet.
![]() CSS-Regel hinzufügen /
CSS-Regel hinzufügen / ![]() CSS-Regel bearbeiten
CSS-Regel bearbeiten
Öffnet einen Dialog, in dem neue CSS-Regeln erstellt oder bestehende CSS-Regeln bearbeitet werden können.
Stile
Alle Informationen zu den Einstellungen im Bereich "Stile" finden Sie hier.
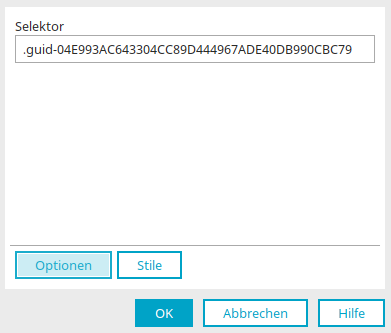
Optionen
Mit Klick auf die Schaltfläche "Optionen" kann der Selektor bearbeitet werden.
Klicken Sie auf "OK", um Änderungen an CSS-Regeln zu speichern und den Dialog wieder zu schließen.

![]() CSS-Regel entfernen
CSS-Regel entfernen
Entfernt eine Regel aus der Liste.
![]()
![]() CSS-Regel nach oben / unten verschieben
CSS-Regel nach oben / unten verschieben
Ändert die Reihenfolge der CSS-Regeln.
Individuelle Styles sind nur innerhalb der Applikation gültig, nicht portalweit.
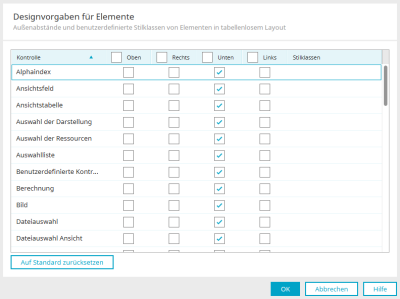
Designvorgaben für Elemente
Die Außenabstände von Elementen auf Seiten, bei denen die Einstellung "Tabellenlayout verwenden" deaktiviert ist, können in den Designvorgaben für Elemente definiert werden.
Den Dialog "Designvorgaben für Elemente" erreichen Sie über das Hauptmenü "Bearbeiten / Layout bearbeiten".
Kontrolle
In dieser Spalte werden alle Applikationselemente aufgelistet, bei denen Außenabstände und Stilklassen innerhalb eines DIV-Containers definiert werden können.
Oben / Rechts / Unten / Links
Mit einem Klick in eines der Kontrollkästchen im Spaltenkopf werden alle Kontrollkästchen in der entsprechenden Spalte ausgewählt. Es können auch einzelne Kontrollkästchen in den Spalten ausgewählt oder abgewählt werden. Ist ein Kontrollkästchen in einer Spalte markiert, wird ein Außenabstand an der entsprechenden Seite des Elements eingerichtet. Dabei werden dem jeweiligen Element initial jeweils folgende Stilklassen zugeordnet:
-
oben
ix-margin-top
-
rechts
ix-margin-right
-
unten
ix-margin-bottom
-
links
ix-margin-left
Die Angabe der Abstandgröße ist in den Stilklassen eingetragen und kann im Modul "Design" bearbeitet werden. Suchen Sie dort einfach nach dem Namen der Stilklasse. Beim Anlegen eines Elements in einem DIV-Container, beim Verschieben oder Kopieren in einen DIV-Container oder beim Gruppieren werden die oben genannten Stilklassen verwendet. Beim Verschieben eines Elements mit diesen Stilklassen in einen Container, der kein DIV-Container ist, oder dem Aufheben einer Gruppierung werden die Stilklassen beibehalten.
Stilklassen
Hier können dem jeweiligen Element zusätzliche Stilklassen zugewiesen werden, die beim Anlegen des Elements innerhalb eines DIV-Containers der Kontrolle automatisch hinzugefügt werden.
Bitte achten Sie beim Eintragen der Stilklassen auf die korrekte Schreibweise. Die Groß-/Kleinschreibung ist dabei ebenfalls zu beachten. Werden mehrere Stilklassen angegeben, so müssen diese mit Leerzeichen getrennt werden (z.B. MyFirstClass MySecondClass). Die angegebenen Stilklassen müssen im Portal-Layout vorhanden sein, um angewendet werden zu können.
Auf Standard zurücksetzen
Ein Klick auf diese Schaltfläche setzt alle Einstellungen auf den Standard zurück.
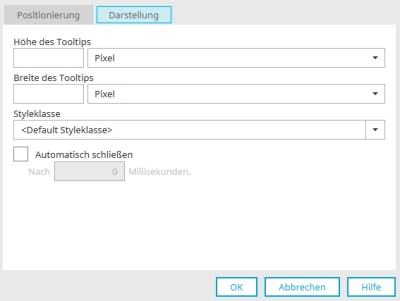
Tooltip-Positionierung - Darstellung
Den Reiter "Darstellung" finden Sie im Eigenschaftendialog von Schaltflächen bei der Tooltip-Positionierung. Hier können Styleklassen zugeordnet werden, die im Modul "Design"definiert sind. Weitere Informationen zu diesem Dialog finden Sie hier.