Kalender und Ressource
Die Elemente "Kalender" und "Ressource" gehören zu den Übersichten. Im der hier folgenden Beschreibung erfahren Sie, wie die Elemente im Modul "Applikationen" konfiguriert werden können.
Verwandte Informationen:
Kalender und Ressource - Funktionen im Browser
Termine aus anderen Kalendern oder Ressourcen anzeigen
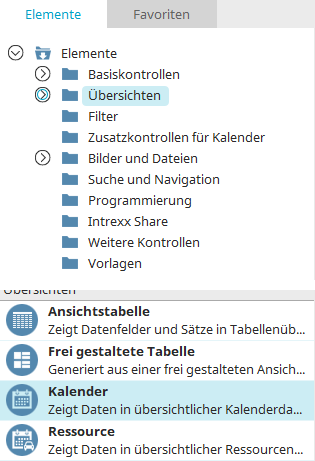
Die Elemente "Kalender" und "Ressource" finden Sie im Modul "Applikationen" im Bereich "Elemente". Ein jeweils neues Element kann erstellt werden, indem das Element von hier aus per Drag & Drop auf der Arbeitsfläche positioniert wird.
Weitere Informationen für das Erstellen von Elementen finden Sie hier.
Beide Elemente bestehen aus mehreren einzelnen Komponenten, die Sie zum Teil auch als Zusatzkontrollen für Kalender im Bereich "Elemente" finden.
Kalender- und Ressourcenelement unterscheiden sich in Abhängigkeit von der Konfiguration des Plugins ab. Dort stellen Sie ein, ob das Plugin die Ressourcendarstellung ermöglicht oder nicht. Entsprechend finden Sie dann in den Eigenschaften der Elemente die zusätzlichen Einstellungen für die Anzeige und Buchung von Ressourcen. Ist die Ressourcendarstellung im Plugin nicht aktiviert, hat ein Ressourcenelement nur die Kalenderfunktionen.
Plugin
Für die Darstellung von Daten aus der Applikation, in der sich ein Kalender- oder Ressourcenelement befindet, ist die Definition bzw. das Einbinden eines Plugins erforderlich.
Wenn Sie die Applikationsvorlage "Kalender" bzw. "Ressource" verwenden, sind die Elemente inklusive Plugin bereits soweit vorkonfiguriert, dass sie direkt verwendet werden können. Wie Sie eine Kalender- oder Ressourcenapplikation auf der Basis einer Online-Vorlage erstellen können, erfahren Sie hier.
Öffnen Sie die Eigenschaften der Datengruppe, deren Daten im Kalender oder Ressourcenelement angezeigt werden sollen, mit einem Doppelklick. Es ist auch möglich, ein Plugin über den Applikationsknoten zu erstellen.
Klicken Sie auf ![]() "Neues Kalender-Plugin erstellen".
"Neues Kalender-Plugin erstellen".
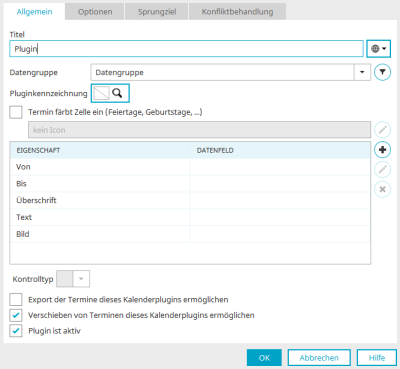
Reiter "Allgemein"
Titel
Tragen Sie hier den Titel des Kalender-Plugins ein. Weitere Informationen zu mehrsprachigen Titeln finden Sie hier.
Datengruppe
Hier kann die gewünschte Datengruppe ausgewählt werden, wenn das Plugin über den Applikationsknoten erstellt wurde. Wurde das Plugin über eine Datengruppe erstellt, so ist die Datengruppe hier bereits ausgewählt und kann auch nicht geändert werden.
![]() Filter
Filter
Öffnet einen Dialog, in dem eine Filterdefinition für die Einschränkung der Daten erstellt werden kann.
Pluginkennzeichnung
Öffnet eine Palette, aus der eine Farbe für das Kalenderplugin ausgewählt werden kann. Termine aus diesem Plugin werden entsprechend eingefärbt.
Termin färbt Zelle ein
Mit dieser Einstellung wird die gesamte Zelle im Kalender mit der ausgewählten Farbe gefüllt. Die Färbung kann z.B. für Geburtstags- oder Feiertags-Kalender verwendet werden.
![]() Farbe auswählen
Farbe auswählen
Öffnet einen Dialog, in dem die Farbe oder ein Icon ausgewählt werden kann.
Farbauswahl
Farbe aus Datenfeld
Hier kann ein Datenfeld ausgewählt werden, das hexadezimale Farbwerte enthält.
Statische Farbe
Hier wird die ausgewählte Farbe angezeigt.
![]() Farbe auswählen
Farbe auswählen
Öffnet eine kleine Farbpalette, aus der eine Farbe ausgewählt werden kann.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Bild für die zusätzliche Kennzeichnung des Datensatzes im Kalender-Plugin eingebunden werden kann.
![]() Bild entfernen
Bild entfernen
Entfernt den Verweis auf das Bild.
Klicken Sie auf "OK", um die Einstellungen zu speichern und den Dialog wieder zu schließen.
Für ein Kalenderplugin werden mindestens Datenfelder für " Von", "Bis" und "Überschrift" benötigt.
Optional können Datenfelder für "Text" und "Bild" zugewiesen werden. Wenn sie in die jeweilige Zeile unter "Datenfeld" klicken, öffnet sich eine Auswahlliste, aus der das gewünschte Datenfeld ausgewählt und zugewiesen werden kann. Es werden nur die Datenfelder zur Auswahl angeboten, die den richtigen Datentyp haben - z.B. datetime für die Felder "Von" und "Bis".
Informationen dazu, wie Sie die benötigten Datenfelder in einer Datengruppe anlegen können, finden Sie hier.
![]() Datenfeld hinzufügen
Datenfeld hinzufügen
Fügt eine weitere Zeile für ein weiteres Datenfeld hinzu.
![]() Format bearbeiten
Format bearbeiten
Öffnet abhängig vom Datenfeld-Typ einen Dialog, in dem das Format bearbeitet werden kann. Informationen zu den möglichen Formaten finden Sie hier.
Bild
Für die Anzeige eines Bildes beim Termin kann hier ein bestehendes Dateidatenfeld ausgewählt werden, in dem die Verweise auf ein Bild gespeichert sind.
![]() Format bearbeiten
Format bearbeiten
Öffnet bei Bildern einen Dialog, in dem die Formateinstellungen des Bildes bearbeitet werden können. Alle Informationen dazu finden Sie hier.
Klicken Sie auf "OK", um geänderte Einstellungen zu speichern und den Dialog wieder zu schließen.
![]() Ausgewählte Datenfelder zurücksetzen
Ausgewählte Datenfelder zurücksetzen
Die Standardfelder werden zurückgesetzt, zusätzliche Felder werden aus der Auswahl entfernt.
Kontrolltyp
Hier kann der gewünschte Kontrolltyp für das in der Liste markierte Datenfeld ausgewählt werden.
Export der Termine dieses Kalenderplugins ermöglichen
Im Browser wird mit dieser Einstellung bei jedem Termin ein Link angezeigt, über den der Termin exportiert werden kann.
Verschieben von Terminen dieses Kalenderplugins ermöglichen
Legt fest, ob Termine im Kalender bzw. der Ressource verschoben werden dürfen.
Plugin ist aktiv
Das Plugin wird mit dieser Einstellung aktiviert und steht im Browser zur Verfügung.
Reiter "Optionen"
Kategorie
Termin kategorisieren
Aktiviert die Gruppierung von Terminen nach Kategorien.
Titel
Zeigt den aktuellen Titel des Anzeigewertes an.
![]() Titel bearbeiten
Titel bearbeiten
Öffnet einen Dialog zur Konfiguration des Anzeigewerts.
Hintergrundfarbe / Schriftfarbe
Hier können Hintergrund- und Schriftfarbe der Termine nach einer vom Anwender im Browser definierten Kategorie eingefärbt werden.
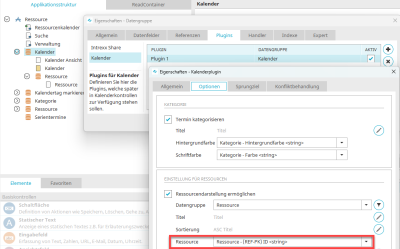
Einstellung für Ressourcen
Ressourcendarstellung ermöglichen
Eine Ressourcendarstellung bietet die Möglichkeit, Buchungen von Ressourcen in einem Zeitstrang darzustellen. Dabei werden Mehrfachbelegungen verhindert.
Datengruppe
Wählen Sie hier die Datengruppe, aus der die Ressourcendaten (z.B. Firmenfahrzeuge, Inventar o.ä.) stammen, aus.
![]() Filter
Filter
Öffnet einen Dialog, in dem ein Filterausdruck für die Einschränkung der Daten definiert werden kann.
Titel
Zeigt den aktuellen Titel des Anzeigewertes an.
![]() Titel bearbeiten
Titel bearbeiten
Öffnet einen Dialog, in dem der Anzeigewert konfiguriert werden kann.
Sortierung
Zeigt das aktuell ausgewählte Sortierfeld an.
![]() Sortierung
Sortierung
Öffnet einen Dialog, in dem die Sortierung bearbeitet werden kann.
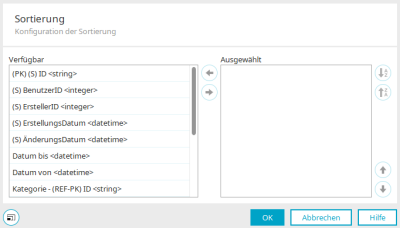
Sortierung
In der Liste "Verfügbar" sehen Sie alle Felder, die für die Sortierung der Ressourcen zur Verfügung stehen. Wenn Sie weitere Sortierkriterien aufnehmen wollen, verschieben Sie einfach die gewünschten Felder mit Klick auf die Pfeilschaltfläche in die Liste "Ausgewählt".
Rechts oben können Sie die Felder ![]() aufsteigend oder
aufsteigend oder ![]() absteigend sortieren. Die Pfeilschaltflächen unten rechts ändern die Reihenfolge der Felder in der Liste.
absteigend sortieren. Die Pfeilschaltflächen unten rechts ändern die Reihenfolge der Felder in der Liste.
Ressource
In Ressourcen-Diagrammen können Ressourcen aus diversen Plugins angezeigt werden. Die Buchungen der Ressourcen können in unterschiedlichen Darstellungen gruppiert werden, um die Anzeige im Diagramm übersichtlicher zu gestalten.
Bei der Einstellung "Ressource" kann das Feld ausgewählt werden, das für die Gruppierung von Ressourcen im Ressourcen-Diagramm maßgeblich ist. Buchungen, bei denen das Feld denselben Wert in allen eingebundenen Plugins enthält, werden dann gruppiert.
Wenn Sie z.B. die Applikationsvorlage "Ressource" importieren, werden dort in der Datengruppe "Kalender" (1) alle Termine gespeichert.
Alle Ressourcen werden in der Datengruppe "Ressourcen" (2) abgelegt und haben dort eine eindeutige ID.
In der Kinddatengruppe "Ressource" (3) unterhalb der Datengruppe "Kalender" (1) werden die Buchungen abgelegt. Hier finden Sie eine Referenz auf die Datengruppe "Ressource" (2).
Dieses Ressourcen-Feld ist in den Kalenderplugin-Optionen bei einer Ressourcen-Applikation bereits entsprechend ausgewählt. Damit sind die Voraussetzungen für die unterschiedlichen Darstellungen im Ressourcendiagramm gegeben.
Bild
Zeigt das ausgewählte Datenfeld an.
![]() Bildformat bearbeiten
Bildformat bearbeiten
Öffnet einen Dialog, in dem das Bildformat bearbeitet werden kann.
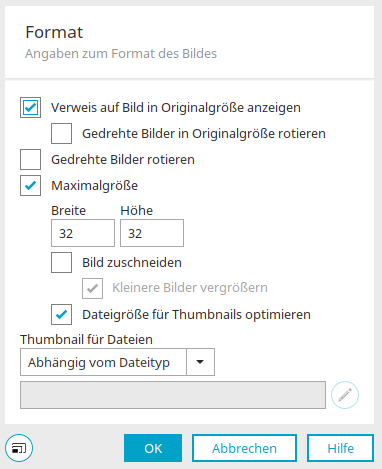
Format
Einige der hier beschriebenen Einstellungen stehen unter Umständen nicht zur Verfügung, wenn der Dialog von den Eigenschaften anderer Elemente oder über den Reiter "Allgemein" in den Eigenschaften des Plugins aufgerufen wird.
Verweis auf Bild in Originalgröße anzeigen
Mit dieser Einstellung wird bei Klick auf das Bild ein Tooltip mit dem Bild in Originalgröße eingeblendet.
-
Gedrehte Bilder in Originalgröße rotieren
Die Funktion der Einstellung entspricht der Einstellung "Gedrehte Bilder rotieren" (s.u.), wobei hier die Originalgröße des Bildes beibehalten wird.
Gedrehte Bilder rotieren
Die meisten Kameras schreiben Informationen über die Orientierung des Bildes (Drehung um 90, 180 bzw. 270 Grad) in den Header der Bilddatei. Mit der Einstellung "Gedrehte Bilder rotieren" werden diese Informationen ausgewertet und die Bilder bei der Anzeige im Portal automatisch so gedreht, dass sie nicht auf dem Kopf stehen.
Maximalgröße
Hier kann die maximale Größe des Bildes vorgegeben werden. Größere Bilder werden proportional verkleinert, kleinere Bilder werden nicht verändert.
-
Breite / Höhe
Tragen Sie hier die maximale Breite bzw. Höhe in Pixel ein.
-
Bild zuschneiden
Die Breite und Höhe des Bildes wird an das umgebende Element angepasst.
-
Kleinere Bilder vergrößern
Kleinere Bilder werden auf die vorgegebene Maximalgröße vergrößert.
-
-
Dateigröße für Thumbnails optimieren
Bewirkt die Reduzierung der Dateigröße zugunsten einer schnelleren Ladezeit der Applikationsseite.
Thumbnail für Dateien
Hier kann wie folgt ausgewählt werden, in welcher Form ein Thumbnail anstelle des Originalbildes angezeigt wird.
-
Abhängig vom Dateityp
In der updatesicheren Datei "fileextension-custom.properties" kann hinterlegt werden, welche Datei-Endung mit welchem Thumbnail-Bild verknüpft ist. Sie finden die Datei im Portalverzeichnis "internal/cfg". Der Inhalt der Datei bestimmt auch die Vorschaubilder für Dateien im Filewalker-Element. Der Pfad auf die Vorschaubilder muss relativ zum Portalverzeichnis "external/htmlroot" angegeben werden (z.B. docx=images/assets/drive/docx.svg)
-
Intrexx Standard
Mit der Auswahl "Intrexx Standard" wird ein von Intrexx vorgegebenes Bild verwendet.
-
Statisches Bild
Mit dieser Auswahl kann ein statisches Bild geladen werden.
-
 Bild auswählen
Bild auswählenÖffnet einen Dialog, in dem das gewünschte Bild ausgewählt werden kann.
Klicken Sie auf "OK", um geänderte Einstellungen zu speichern und den Dialog wieder zu schließen.
Verschieben zwischen Ressourcen aktivieren
Mit dieser Einstellung können im Ressourcendiagramm Buchungen einer Ressource per Drag & Drop einer anderen Ressource zugeordnet werden.
Einstellung
Zeigt die ausgewählten Datenfelder an.
![]() Datenfelder auswählen
Datenfelder auswählen
Öffnet einen Dialog, in dem die Datenfelder ausgewählt werden können, die beim Verschieben eines Termins übernommen werden sollen.
Gemeinsamer Resourcenpool für mehrere Ressourcenkontrollen
Generell können unterschiedliche Plugins definiert werden, die auf dieselben Ressourcen zugreifen. Hier kann ein Schlüssel definiert werden, unter dem die von Anwendern im Browser ausgewählten Ressourcen im Benutzerprofil gespeichert werden. Plugins mit demselben Schlüssel greifen dann auf dieselben ausgewählten Ressourcen zu.
Schlüssel
Tragen Sie hier den Schlüssel ein oder wählen Sie einen bereits bestehenden Schlüssel aus. Einen neuen Schlüssel können Sie einfach direkt in das Schlüsselfeld schreiben.
Wechseln Sie auf den Reiter "Sprungziel".
Reiter "Sprungziel"
Hier können Sie festlegen, bei welchen Aktionen welche Seite geladen werden soll.
Aktionen für Bestehende Datensätze
Sprung bei MouseOver
Wählen Sie hier die Seite aus, die bei Mauskontakt mit einem Termin geladen werden soll.
Sprung bei Klick
Wählen Sie hier die Seite aus, die bei Klick auf einen Termin geladen werden soll.
Sprung bei Doppelklick
Wählen Sie hier die Seite aus, die bei Doppelklick auf einen Termin geladen werden soll.
Aktionen für neue Datensätze
Sprung bei Markieren
Wählen Sie hier die Seite aus, die bei Doppelklick auf einen Termin geladen werden soll, wenn eine leere Zelle oder ein leerer Bereich ausgewählt wird.
Aktionen für Gruppierungseinträge
Sprung bei Klick auf Gruppierungseintrag
Ist nur aktiv, wenn auf dem Reiter "Optionen" die Einstellung "Gemeinsamer Resourcenpool für mehrere Ressourcenkontrollen" gesetzt ist. Dann kann hier die Seite ausgewählt werden, die bei Klick auf den Gruppierungseintrag geöffnet werden soll.
![]() Parameter bearbeiten
Parameter bearbeiten
Öffnet einen Dialog, in dem die für die Zielseite erforderlichen Parameter bearbeitet werden können.
Wechseln Sie auf den Reiter "Konfliktbehandlung".
Konfliktbehandlung
Mit der Konfliktbehandlung können Sie festlegen, gegen welche anderen Plugins geprüft wird, um so z.B. die Doppelbelegung eines Raumes zu vermeiden. Es kann definiert werden, bei welchen Eingabeseiten keine Konfliktprüfung stattfinden soll, obwohl die Prüfung aktiviert ist. Die Konfliktprüfung findet beim Speichern eines Termins statt.
Konfliktbehandlung aktivieren
Aktiviert die Konfliktprüfung.
Plugins, gegen die geprüft wird
In diesem Bereich werden alle Plugins, die für die Prüfung vorgesehen sind, aufgelistet.
![]() Plugin hinzufügen
Plugin hinzufügen
Öffnet einen Dialog, in dem ein Plugin zur Prüfung ausgewählt werden kann.
![]() Plugin löschen
Plugin löschen
Entfernt ein Plugin aus der Liste.
![]()
![]() Selektierte Plugins nach oben / unten verschieben
Selektierte Plugins nach oben / unten verschieben
Ändert die Reihenfolge, in der die Plugins abgearbeitet werden.
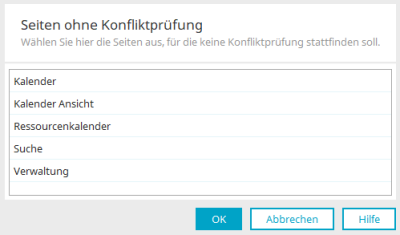
Seiten ohne Konfliktprüfung
Hier werden alle Seiten, die von der Konfliktprüfung ausgenommen sind, aufgelistet.
![]() Seite hinzufügen
Seite hinzufügen
Öffnet einen Dialog, in dem eine Seite ausgewählt werden kann.
Seiten ohne Konfliktprüfung
Wählen Sie hier die gewünschte Seite aus und klicken Sie "OK".
![]() Seite löschen
Seite löschen
Entfernt die aktuell markierte Seite aus der Liste der Seiten ohne Konfliktprüfung.
![]() Konfliktbehandlung bearbeiten
Konfliktbehandlung bearbeiten
Markieren Sie ein Plugin, gegen das geprüft werden soll. Ein Klick auf ![]() "Konfliktbehandlung bearbeiten" öffnet dann einen Dialog, in dem die Konfliktprüfung eingestellt werden kann.
"Konfliktbehandlung bearbeiten" öffnet dann einen Dialog, in dem die Konfliktprüfung eingestellt werden kann.
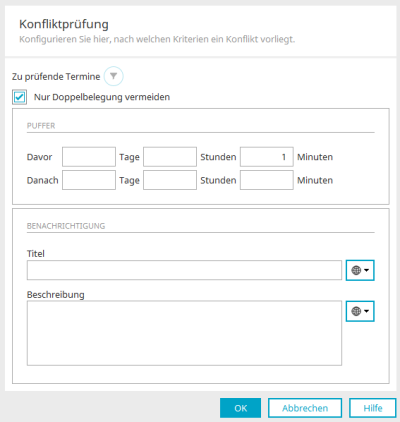
Konfliktprüfung
Zu prüfende Termine
Legen Sie hier bei Bedarf einen ![]() Filter an.
Filter an.
Die Einstellung "Nur Doppelbelegung vermeiden" wird angezeigt, wenn ein Plugin gegen sich selbst eine Konfliktprüfung vornimmt.
Es wird dann intern ein Filter definiert, der einen Konflikt findet, wenn die Ressource zum gewählten Zeitpunkt bereits gebucht ist. Ist die Einstellung gesetzt, ausgewählt, kann zusätzlich kein statischer Filter angegeben werden. Deaktivieren Sie diese Option, wenn Sie einen eigenen Filter definieren möchten.
Puffer
Für den Puffer "Davor" und "Danach" muss ein ganzzahliger Wert angegeben werden, wenn vor oder nach dem Termin ein Konflikt gemeldet werden soll. Für die Anpassung der einzelnen Anteile (Tag, Stunde, Minute) sind drei Schreibweisen gültig:
-
Ganzzahl ohne Vorzeichen
-
Ganzzahl mit negativem Vorzeichen
-
Ganzzahl mit positivem Vorzeichen.
Wird ein Vorzeichen (+ oder -) angegeben, so wird der jeweilige Zeitraum addiert bzw. subtrahiert. Bei Ganzzahlen ohne Vorzeichen wird der Zeitanteil ersetzt.
Benachrichtigung
Wird ein Konflikt erkannt, so wird der Benutzer beim Speichern des Datensatzes auf den Konflikt hingewiesen.
Titel
Tragen Sie hier den Titel der Konfliktbehandlung ein. Informationen zu mehrsprachigen Titeln finden Sie hier.
Beschreibung
Wie beim Titel kann auch die Beschreibung statisch oder dynamisch aus einer Konstante hinterlegt werden.
Klicken Sie "OK".
Klicken Sie "OK".
Klicken Sie auch hier auf "OK". Die Pluginkonfiguration ist damit abgeschlossen.
Kalender
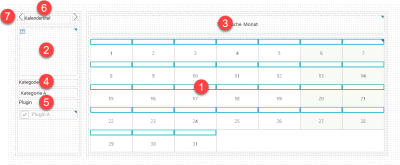
Hier sehen Sie die einzelnen Bestandteile eines Kalenderelements, nachdem Sie es auf der Arbeitsfläche angelegt haben:
-
Diagramm
-
Navigationskalender
-
Darstellung
-
Kategorien
-
Plugins
-
Kalendertitel
-
Vor / Zurück
Diagramm
Öffnen Sie den Eigenschaftendialog mit einem Doppelklick auf das Diagramm (1).
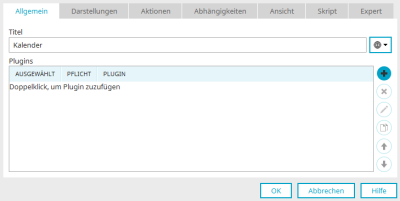
Reiter "Allgemein"
Titel
Tragen Sie hier den Titel des Kalenders bzw. der Ressource ein.Wie Sie den Titel mehrsprachig definieren können, erfahren Sie hier.
Klicken Sie auf ![]() "Plugin hinzufügen".
"Plugin hinzufügen".
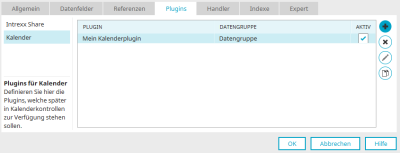
Verfügbare Plugins
Hier können Sie alle Plugins auswählen, deren Daten im Kalenderelement angezeigt werden sollen. Dazu können Sie in der oberen Auswahlliste auch andere Applikationen auswählen. Die verfügbaren Plugins werden dann im unteren Bereich angezeigt. Außerdem können Sie hier das ausgewählte Plugin direkt bearbeiten oder es duplizieren.
Klicken Sie auf "OK", um die Einstellungen zu speichern und den Dialog wieder zu schließen.
Sie befinden sich dann wieder auf dem Reiter "Allgemein" im Eigenschaftendialog des Kalenders. Wechseln Sie auf den Reiter "Darstellungen".
Reiter "Darstellungen"
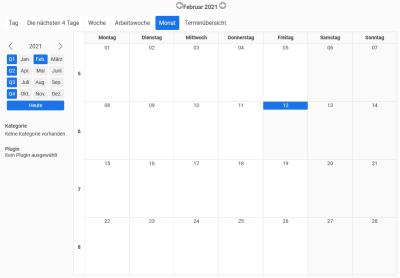
Im Browser kann die Darstellung des Diagramms umgeschaltet werden,
z.B. von der Monats- in die Wochenansicht. Hier wird definiert, welche Darstellungen im Browser zur Verfügung stehen. Mit Klick auf ![]() "Darstellung hinzufügen" finden Sie die Liste aller verfügbaren Darstellungen.
"Darstellung hinzufügen" finden Sie die Liste aller verfügbaren Darstellungen.
Verfügbare Darstellungen
Darstellungen, die im Lieferumfang von Intrexx enthalten sind, können nicht gelöscht oder bearbeitet werden.
Es ist jedoch möglich, eine Darstellung mit Klick auf ![]() "Darstellung duplizieren" zu kopieren und sie dann zu bearbeiten.
Markieren Sie die duplizierte Darstellung und klicken Sie auf
"Darstellung duplizieren" zu kopieren und sie dann zu bearbeiten.
Markieren Sie die duplizierte Darstellung und klicken Sie auf ![]() "Darstellung bearbeiten".
"Darstellung bearbeiten".
Allgemein
Hier können Titel und Beschreibung der Darstellung festgelegt werden.
Bei Ressoucen-Elementen gibt es an dieser Stelle weitere Einstellungen. Alle Informationen dazu finden Sie hier.
Wechseln Sie auf den Reiter "VM".
VM
Hier kann eine modifizierte VM für die Darstellung der Ansicht und die Darstellung der Termine eingebunden werden. Weitere Informationen zu diesem Dialog finden Sie hier.
Skalierung
Zeitskala
Hier kann die Zeitskala im Kalender- bzw. Ressourcendiagramm konfiguriert werden. Abhängig von der Darstellung, die gerade gewählt ist, sind u. U. nicht alle Einstellungen erreichbar.
Von / Bis
Hier kann die Zeitskala im Diagramm festgelegt werden. Tragen Sie jeweils die gewünschte Uhrzeit ein.
Bereich vor / nach der Zeitskala anzeigen
Im Diagramm wird eine weitere Spalte angezeigt, die mit "früh" bzw. "spät" betitelt ist.
Intervall
Legt fest, welches Intervall, das hier mit einer Ganzzahl angegeben werden kann, in welcher Einheit (Stunden oder Minuten) im Diagramm dargestellt werden soll.
Termine
Alle Termine anzeigen
Ist diese Einstellung nicht gesetzt, so wird im Diagramm unterhalb eines Termins ein kleines Feld mit der Anzahl aller Termine im aktuellen Intervall (z.B. an diesem Tag) angezeigt, über das die weiteren Termine eingeblendet werden können.
Feste Terminabmessung
Geben Sie hier in Pixeln vor, wie viel Platz der Text eines Termins einnehmen darf. Termine mit längerem Text werden abgeschnitten.
Darstellung
Wochennummer anzeigen
In geeigneten Darstellungen wird mit dieser Einstellung die Kalenderwoche angezeigt.
Aktuellen Tag einfärben
Der aktuelle Tag wird schattiert und damit von den restlichen Tagen abgehoben.
Wochenende einfärben
Samstag und Sonntag werden schattiert und damit von den restlichen Wochentagen abgehoben.
Formatierung
Hier sehen Sie eine Liste der Formate der aktuell ausgewählten Darstellung.
![]() Bearbeiten
Bearbeiten
Öffnet einen Dialog, in dem das aktuell ausgewählte Format bearbeitet werden kann.
Formatierung
Hier werden die Portalsprachen und das aktuelle Format angezeigt.
Das Format kann hier mit einem Doppelklick in die entsprechende Zelle direkt bearbeitet werden.
Informationen zu den möglichen Formaten finden Sie hier.
Klicken Sie "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Klicken Sie auch hier "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Klicken Sie auch hier auf "OK".
Auf dem Reiter "Darstellungen" können Sie eine selektierte Darstellung mit Klick auf ![]() "Darstellung löschen" aus der Liste entfernen. Sie steht dann im Browser nicht mehr zur Verfügung.
"Darstellung löschen" aus der Liste entfernen. Sie steht dann im Browser nicht mehr zur Verfügung.
Mit Klick auf ![]() "Darstellung bearbeiten" kann eine Darstellung bearbeitet werden.
"Darstellung bearbeiten" kann eine Darstellung bearbeitet werden. ![]()
![]() "Darstellung nach oben / nach unten schieben" ändert die Reihenfolge der Darstellungen.
"Darstellung nach oben / nach unten schieben" ändert die Reihenfolge der Darstellungen.
Vorgabe
Eine der Darstellungen muss als Vorgabe ausgewählt sein. Diese Darstellung wird im Browser beim Laden der Seite verwendet.
Text anzeigen, falls keine Ressource vorhanden ist
Mit dieser Einstellung kann Text definiert werden, der bei nicht bestehenden Ressourcen verwendet wird.
Globalen Text verwenden
Verwendet den Intrexx-Standardtext.
Text, falls keine Ressource vorhanden ist
Hier kann statischer Text mehrsprachig hinterlegt oder eine Konstante verwendet werden.
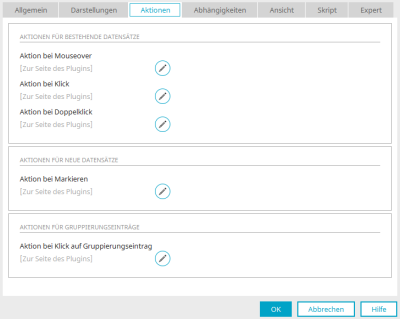
Reiter "Aktionen"
Aktionen für bestehende oder neue Datensätze und Gruppierungseinträge
Hier ist die aktuell eingestellte Aktion eingetragen.
![]() Aktion bearbeiten
Aktion bearbeiten
Öffnet jeweils einen Dialog, in dem das Sprungziel festgelegt werden kann.
Mit Klick auf "OK" werden alle Einstellungen gespeichert und die Konfiguration des Kalenderelements abgeschlossen.
Ressource
Wenn Sie ein neues Ressourcenelement auf der Arbeitsfläche anlegen, sieht es im Wesentlichen genauso aus wie ein neu angelegtes Kalenderelement. Im Ressourcenelement gibt es lediglich die zusätzliche Funktion "Ressourcen auswählen", mit der im Browser festgelegt werden kann, welche Ressourcen aus dem Ressourcenpool im Diagramm sichtbar sein sollen.
Diagramm
Auch der Reiter "Allgemein" im Eigenschaftendialog des Diagramms entspricht dem Reiter "Allgemein" des Kalenderelements. Die Informationen zu den Einstellungen und Funktionen finden Sie hier.
Wechseln Sie auf den Reiter "Darstellungen".
Darstellungen
Auch hier finden Sie die selben Einstellungen und Funktionen, die Sie bereits vom Kalenderelement her kennen.
Beim Ressourcenelement gibt es allerdings weitere Einstellungen, wenn Sie eine Darstellung, z.B. die Darstellung "Monat", mit Klick auf ![]() "Darstellung bearbeiten" ändern - vorausgesetzt, in den
Kalenderplugin-Optionen ist die
Einstellung "Ressourdendarstellung ermöglichen gesetzt.
"Darstellung bearbeiten" ändern - vorausgesetzt, in den
Kalenderplugin-Optionen ist die
Einstellung "Ressourdendarstellung ermöglichen gesetzt.
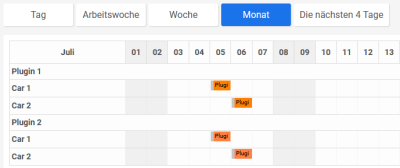
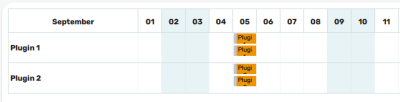
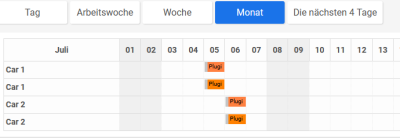
Nur Ressourcen mit Buchung anzeigen
Hier die Diagramm-Darstellung "Monat", in der keine der folgenden Einstellungen - bis auf die Einstellung "Nur Ressourcen mit Buchungen anzeigen" - gesetzt ist, im Browser.
Für jeden Plugin-Namen wird eine Zeile im Diagramm angezeigt. Darunter werden die Ressourcen pro Plugin in der ersten Spalte aufgelistet. Die einzelnen Buchungen werden pro Ressource in den entsprechenden Reihen und Spalten angezeigt.
Buchungen einer Ressource in einer Zeile anzeigen
Wenn die Einstellung "Identische Ressourcen zusammengefasst darstellen" nicht gesetzt ist, bewirkt die Einstellung "Buchungen einer Ressource in einer Zeile anzeigen", dass die Buchungen unterschiedlicher Ressourcen pro Plugin in einer Zeile angezeigt werden.
Identische Ressourcen zusammengefasst darstellen
Ist zusätzlich zur Einstellung "Buchungen einer Ressource in einer Zeile anzeigen" die Einstellung "Identische Ressourcen zusammengefasst darstellen" gesetzt, werden die Buchungen aus unterschiedlichen Plugins pro Ressource in einer Zeile angezeigt.
Ist nur die Einstellung "Identische Ressourcen zusammengefasst darstellen" gesetzt, so werden Ressourcen zusammengefasst, bei denen der Wert für das in den Plugins definierte Ressourcen-Feld übereinstimmt. Wird keine benutzerdefinierte Zusammenfassung von Ressourcen vorgenommen, so müssen alle weiteren Gruppierungseigenschaften wie z.B. Titel oder Sortierfelder der Gruppierung bei allen Plugins übereinstimmen, aus denen die Ressource stammt. Andernfalls kann die Ressource nicht zusammengefasst werden.
Mit dieser Einstellung wird jeder Ressourcen-Name in einer Zeile im Diagramm angezeigt. Darunter werden die Plugins pro Ressource in der ersten Spalte aufgelistet. Die einzelnen Buchungen werden pro Plugin in den entsprechenden Reihen und Spalten angezeigt. Wenn das Ressourcen-Feld entsprechend ausgewählt ist, werden wiederum Ressourcen zusammengefasst, die einen gleichen Wert aufweisen. Auf diese Weise können z.B. Ressourcen mit gleichem Titel zusammengefasst werden.
Benutzerdefinierte Zusammenfassung von Ressourcen
Ergänzend zur Einstellung "Identische Ressourcen zusammengefasst darstellen" ermöglicht diese Einstellung das Zusammenfassen von Ressourcen aus unterschiedlichen Plugins aufgrund eines gleichen Wertes in den möglicherweise unterschiedlichen Ressourcen-Feldern, ohne dass andere Gruppierungseigenschaften wie z.B. Titel oder Sortierfelder übereinstimmen müssen. Das oberste Plugin in der Liste definiert ein sogenanntes Master-Plugin, das z.B. den Titel der Ressource in der Anzeige festlegt, sobald mehrere Ressourcen zusammengefasst werden.
![]() Plugins hinzufügen
Plugins hinzufügen
Öffnet einen Dialog, in dem die verfügbaren Plugins ausgewählt werden können.
![]() Plugins entfernen
Plugins entfernen
Löscht das aktuell markierte Plugin aus der Liste.
![]()
![]() Plugin nach oben / unten schieben
Plugin nach oben / unten schieben
Ändert die Reihenfolge der Plugins in der Liste.
Nur Ressourcen des ersten Plugins anzeigen
Mit dieser Option kann die Darstellung weiter eingeschränkt werden.
Klicken Sie "OK", um die Konfiguration des Ressourcenelements abzuschließen.
Formate
Auf dem Reiter "Allgemein" in den Eigenschaften des Kalenderplugins kann das Format der aufgenommenen Datenfelder bearbeitet werden.
Allgemeine Informationen zu Datentypen und Kontrolltypen finden Sie hier.
Markieren Sie dazu das gewünschte Datenfeld, wählen Sie einen Kontrolltyp aus und klicken Sie dann auf ![]() "Format bearbeiten".
"Format bearbeiten".
Datentyp "string" und "Text", Kontrolltyp "Text"
HTML
Mit dieser Option wird der Text als HTML interpretiert.
Schutz vor Cross-Site-Scripting aktivieren
Ist diese zusätzliche Einstellung gesetzt, wird unterbunden, dass Informationen aus einem Kontext, in dem sie nicht vertrauenswürdig sind, in einen anderen Kontext eingefügt werden können, in dem sie als vertrauenswürdig eingestuft werden.
Text
Mit dieser Option wird unformatierter Text angezeigt. Zusätzlich kann die Einstellung "Zeilenumbrüche durch <br> ersetzen" gesetzt werden.
Anzeige
Maximale Textlänge (Spaltenbreite)
Mit der Eingabe einer Ganzzahl wird die maximale Textlänge im Ansichtsfeld festgelegt. Mit dem Wert -1 werden alle Zeichen angezeigt.
Ellipse (Auslassungszeichen)
Definiert in diesem Zusammenhang das oder die Zeichen, die nach dem letzten dargestellten Zeichen als Auslassungszeichen an den Text angehängt werden.
Zeilenumbruch
Die Einstellungen, die Sie hier in der Auswahlliste auswählen können, wirken sich wie folgt auf den Zeilenumbruch aus:
-
inherit
Einstellung des CSS-Elternelements wird übernommen
-
normal
Umbrüche kollabieren, Leerzeichen + Tabs kollabieren, automatischer Umbruch
-
nowrap
Umbrüche kollabieren, Leerzeichen + Tabs kollabieren, kein automatischer Umbruch
-
pre
Umbrüche werden behalten, Leerzeichen + Tabs werden behalten, kein automatischer Umbruch
-
pre-wrap
Umbrüche werden behalten, Leerzeichen + Tabs werden behalten, automatischer Umbruch
-
pre-line
Umbrüche werden behalten, Leerzeichen + Tabs kollabieren, automatischer Umbruch
Datentyp "integer", Kontrolltyp "Ganzzahl"
Hier kann das Format des 1000er Trennzeichens aus der Auswahlliste ausgewählt werden. Mit der Auswahl "Portaleinstellung" wird die aktuelle Formateinstellung des Portals verwendet.
Datentyp "Double", Kontrolltyp "Währung " und "Gleitkommazahl"
Wählen Sie hier jeweils das gewünschte Format für 1000er Trennzeichen, Dezimaltrennzeichen, Nachkommastellen und führende Null aus. Mit der Auswahl "Portaleinstellung" wird die aktuelle Formateinstellung des Portals verwendet.
Datentyp "datetime", Kontrolltyp "Uhrzeit"
Wählen Sie hier das gewünschte Uhrzeitformat aus.
-
"HH" entspricht der zweistelligen Anzeige der Stunde
-
"mm" entspricht der zweistelligen Anzeige der Minute
-
"ss" entspricht der zweistelligen Anzeige der Sekunde
Mit der Auswahl "Portaleinstellung" wird die aktuelle Formateinstellung des Portals verwendet.
Datentyp "datetime", Kontrolltyp "Datum & Uhrzeit"
Wählen Sie hier das gewünschte Datumsformat aus.
-
"dd" entspricht der zweistelligen Anzeige des Tages
-
"MM" entspricht der zweistelligen Anzeige des Monats
-
"yyyy" entspricht der vierstelligen Anzeige des Jahres
Mit der Auswahl "Portaleinstellung" wird die aktuelle Formateinstellung des Portals verwendet.
Datentyp "datetime", Kontrolltyp "Datum"
Datumsformat
Wählen Sie hier das gewünschte Datumsformat aus.
-
"dd" entspricht der zweistelligen Anzeige des Tages
-
"MM" entspricht der zweistelligen Anzeige des Monats
-
"yyyy" entspricht der vierstelligen Anzeige des Jahres
Uhrzeitformat
Wählen Sie hier das gewünschte Uhrzeitformat aus.
-
"HH" entspricht der zweistelligen Anzeige der Stunde
-
"mm" entspricht der zweistelligen Anzeige der Minute
-
"ss" entspricht der zweistelligen Anzeige der Sekunde
Mit der Auswahl "Portaleinstellung" wird jeweils die Formateinstellung aus den Portaleigenschaften verwendet.