Tips & Tricks - Button tab menu
General
In addition to the tab menu, which can be defined in the properties dialog of a page to collate multiple pages, you can create a tab menu on a page using buttons to display contact data clearly - like in our example application. With this approach, actions (such as saving the data) can also be performed when the user clicks on one of the tabs.
Example application
The example application can be downloaded here and imported into your portal as usual.
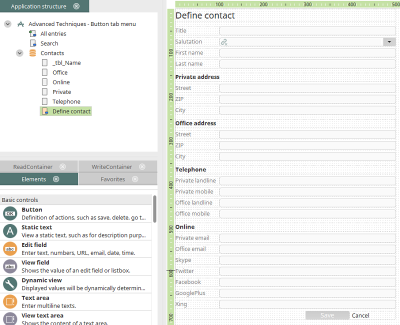
Edit page
Contact data can be entered on the edit page.
View pages
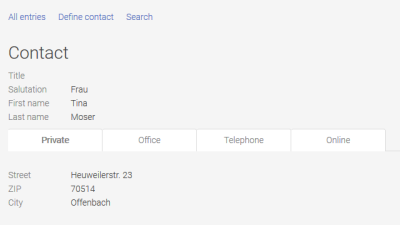
The "Private", "Office", "Telephone" and "Online" view pages are loaded via the buttons shown in the image above. The tab menu can be created on one of the view pages and then copied to the other pages. It is important to switch the buttons' type to “text”. So that the buttons are displayed as tabs in the browser later, they need to be positioned one beneath the other; Otherwise they will be displayed in one tab.
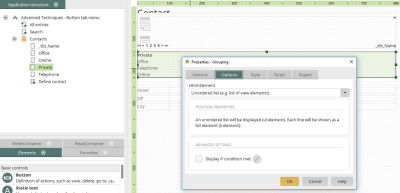
The buttons need to be grouped together in a transparent grouping. On the Options tab in the properties dialog of the grouping, the HTML element needs to be set to "Unordered list".
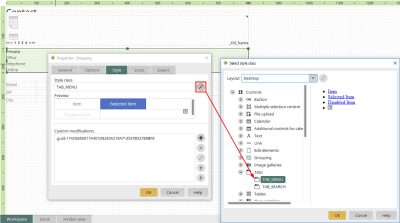
The "TAB_MENU" style class is then assigned on the "View" tab.
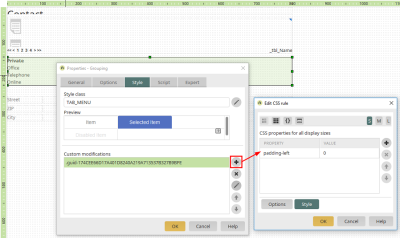
The custom modification "padding-left:0;" is now required; this is created as a CSS rule. With this, the tab menu will not be displayed center-aligned but left-aligned. The grouping can now be copied to other view pages.
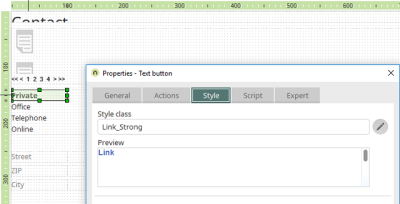
To make it easier for users to know where they are, it can be helpful to adjust the style class in the button that jumps to the current page (the "Private" button on the "Private" view page, the "Office" button on the "Office" view page, etc.). This is formatted bold when set to Link_Strong. Now the user sees which page they are on at a glance.
The result is very similar to the classic tab menu but is positioned in the middle of the page.