CSS
You can also edit your layout directly in CSS in the "Design" module.
Please note that in so doing, incorrect entries made to the CSS can lead to errors in your portal. In this case, INTREXX GmbH accepts no liability.
The CSS of the layout can be conveniently changed using the stylesheet editor. CSS can also be edited in the element settings.
Websites with CSS
The following will provide a short overview of how websites are constructed with CSS. As with format templates in text editing programs, formatting for websites will be centrally defined with CSS (Cascading Style Sheets). With it, changes that are to be implemented on all pages can be applied in one place. CSS will be written to separate files with the ending .cc and linked via a reference in the source text of a website. When loading the page, all information will be queried from the CSS file. In CSS, stylesheet specifications consist of a property (e.g. color for font color), a colon, the value (e.g. #000000 - hexadecimal value for the color black) and a semicolon at the end. The CSS-compliant specification for black text would therefore be:
color:#000000;
Selectors
Cascading Style Sheets work with selectors, which select and format specific HTML elements of a website. If, for example, the heading is to be formatted, a selector searches for the HTML tag <h1> when the page is loaded and links it to a formatting defined in CSS.
Typ selectors
The simplest selectors are type selectors. The name of a type selector corresponds to the HTML tag that is to be formatted, without pointed brackets. The HTML tag will be identified during page creation according to this selector name. The complete assignment will be written in the CSS as follows:
Selektor {Eigenschaft:Wert;}
A black header would therefore be entered in the CSS with a type selector as follows:
h1 {color:#000000;}
A selector can contain an unlimited number of formatting entries. If the heading is to be black and 14 pixels in size, for example, this additional formatting is specified in the selector as follows:
h1 {
color:#000000;
font-size:1px;
}
Class selectors
Additional possibilities for formatting present themselves with class selectors. In order to identify HTML tags with class selectors, a prerequisite exists that the HTML tag must possess an attribute with the name ""class"". If, for example, headings on pages are to be formatted with type selectors as described above, and some of them are to be displayed framed, the HTML tags for this would be structured as follows:
<h1 class="rahmen">
The class selector identifies an HTML tag via this attribute. The selector name corresponds to the value that is assigned to the class attribute in the tag - in our example, the value "frame". Class selectors will be written in the CSS with a period in front of the name. The complete specification for additional framed headings would be in CSS:
h1.border {border:1px solid #000000;}
If you omit the type selector specification in CSS, the class selector is applied to all HTML elements where the class attribute is found with the corresponding value.
.border {border:1px solid #000000;}
Class selectors have a higher priority than type selectors.
ID selectors
ID selectors also identify HTML tags via an attribute. In order that an HTML element is unique within a website, an ID must only be used once. ID selectors are used frequently in connection with JavaScript. They begin with a pound sign.
div#navigation1
Here is the ID selector in the HTML:
<div id="navigation1">
ID selectors have a higher priority than class selectors.
Universal selectors
The universal selector will be set with a star sign and used on all HTML elements of a website.
* {color:red;}
The universal selector is used only very rarely, as it is normally undesirable to use one style rule on all HTML elements. One conceivable example would be the removal of offsets (set padding and margin to 0) for all HTML elements on a website.
Inheritance
Child elements inherit the styles that have been defined for the parent element. The <title> tag, for example, is always a child of the <head> tag - it is placed in the <head> tag.
<head>
<title>
</title>
</head>
Child elements inherit the styles that have been defined for the parent element. If, for example, the <head> tag is assigned the font color green, the font color of the <title> tag would also be green, unless it is explicitly assigned its own color.
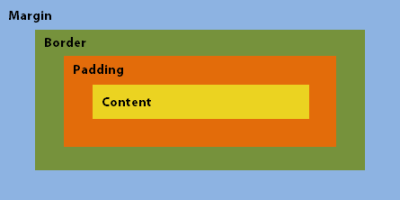
Box model
According to the rules of CSS, every element possesses a rectangular area, which is divided into additional individual areas.
The offset of the actual contents to another element can, for one, be defined via the ""Inner offset (padding)"" from the contents to the border. Also, the width of the borders can be defined. A third factor is the influence of the ""Outer offset"" on the distance between the contents to other elements. So if you define a distance of 3 pixels for each of the padding, border and margin attributes in an HTML element, the content of this element would have a total distance of 9 pixels from the next adjacent element.