Checkbox / View checkbox
The "checkbox" element is one of the basic controls. This element exists as an input and view element. Checkboxes as input elements store Boolean values (true, false or Yes, No) and can be associated with Boolean data fields accordingly. Depending on the value, the element is displayed in the browser as selected or not selected.
The values of the checkbox can be saved with a corresponding button.
The checkbox element can be found in the "Applications" module in the "Elements" area. A new checkbox can be created by positioning the element from here on the workspace using drag & drop.
All information for creating the element can be found here.
The properties dialog of a checkbox opens automatically when a new checkbox is created. The properties dialog of an existing checkbox can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if the checkbox is selected on the workspace.
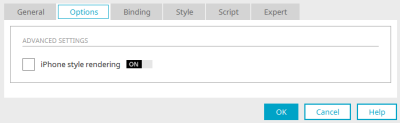
Properties checkbox
The iPhone display can be activated or deactivated on the "Options" tab. The checkbox is displayed as a typical iPhone on/off switch when the setting is enabled.
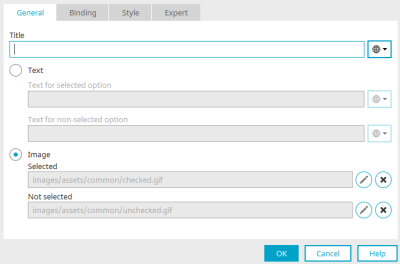
Properties checkbox view
Title
Provide the checkbox with a title here. Information on multilingual titles can be found here.
Text
-
Text for selected option
Text can be specified here that is displayed if the linked data field returns the value "Yes".
-
Text for non-selected option
The text entered here is output if the data field returns the value "No".
The default text can also be defined with constants.
Image
As with the button, you can select your own images to replace the standard checkbox.
-
Selected
This screen is displayed if the connected data field returns the value "Yes".
-
Not selected
This screen is displayed if the data field returns the value "No".
![]() Edit
Edit
Opens the slide log to load an image.
![]() Delete
Delete
Removes the current image.