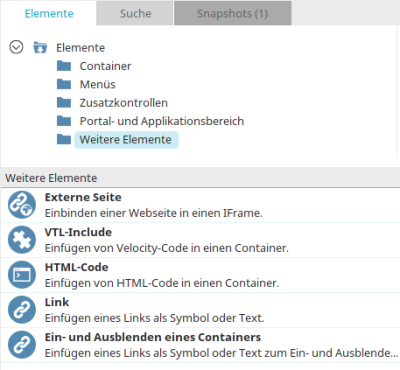
Weitere Elemente
Externe Seite
Mit diesem Element können Sie eine beliebige Website in einen iFrame in Ihr Portal einbinden.
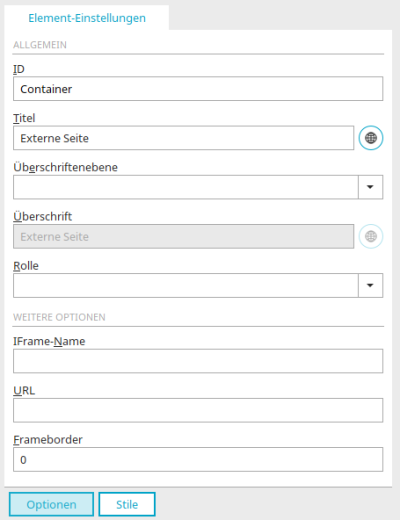
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
Weitere Optionen
IFrames sind eingebettete Frames, die den Bildschirm nicht wie normale Frames aufteilen. Ein IFrame nimmt, ähnlich wie eine Grafik, einen Bereich in der Seite ein.
IFrame-Name
Tragen Sie hier den Namen des IFrames ein. Diesen Namen benötigen Sie im target-Attribut, wenn Sie Verweise auf den IFrame definieren wollen. Hier ein Beispiel, in dem der IFrame-Name "meinIFrame" verwendet wird:
<a href="https://www.intrexx.com" target="myIFrame">
URL
Tragen Sie hier die URL der externen Seite ein.
Frameborder
Hier können Sie die Breite des Rahmens um die externe Seite herum regeln. Geben Sie eine Ganzzahl an, die die Breite in Pixel festlegt.
VTL-Include
Das VTL-Include Element repräsentiert die Stelle auf der Arbeitsfläche, an der später im Portal eine VTL-Datei ausgeführt wird, die Sie mit einer Pfadangabe in den Element-Einstellungen (Optionen) referenzieren können.
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
Dateipfad
Geben Sie hier den Pfad auf die einzubindende VM-Datei an. Der Pfad muss relativ zum Portalverzeichnis angegeben werden (z.B. internal/system/vm/html/my-folder/my-file.vm).
HTML-Code
Mit diesem Element kann HTML-Code ausgeführt werden.
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
HTML-Code
Tragen Sie hier Ihren HTML-Code ein.
Link
Mit diesem Element können einfache Verweise auf interne oder externe Sprungziele gesetzt werden.
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
Weitere Optionen
Link-Titel
Tragen Sie hier den Link-Titel ein. Dieser Text wird in Linkform im Browser angezeigt.
![]() Mehrsprachigkeit
Mehrsprachigkeit
Öffnet einen Dialog, in dem der Titel mehrsprachig eingetragen werden kann. Weitere Informationen dazu finden Sie hier.
Bild
Der Link kann auch als Bild dargestellt werden.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Bild ausgewählt werden kann.
![]() Bild entfernen
Bild entfernen
Entfernt den Verweis auf das Bild.
Home
Mit dieser Option lädt ein Klick auf den Link auf die Startseite des Portals.
URL
Lädt bei Klick die Seite, deren URL hier eingetragen ist.
In neuem Browser-Fenster öffnen
Öffnet die Zielseite in einem neuen Fenster.
Ein- und Ausblenden eines Containers
Mit diesem Element kann ein einzelner Container per Klick im Browser ein- bzw. ausgeblendet werden.
Element-Einstellungen
Allgemein
Alle Informationen zu diesen Einstellungen finden Sie hier.
Weitere Optionen
Link-Titel
Tragen Sie hier den Link-Titel ein. Dieser Text wird in Linkform im Browser angezeigt. Mit Klick auf den Link kann der im unteren Bereich eingetragene Container ein- und ausgeblendet werden.
Bild
Der Link kann auch als Bild dargestellt werden.
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Bild ausgewählt werden kann.
![]() Bild entfernen
Bild entfernen
Entfernt den Verweis auf das Bild.
Zielcontainer wählen
Hier finden Sie eine Liste aller Container, die im aktuellen Layout enthalten sind. Wählen Sie den Container aus, den Sie ein- bzw. ausblenden möchten.
Zielcontainer initial ausblenden
Mit dieser Einstellung wird der Zielcontainer beim ersten Laden des Layouts nicht angezeigt.