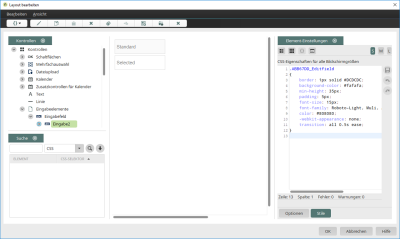
Layout bearbeiten
Diesen Dialog erreichen Sie im Modul "Applikationen" über den Eigenschaftendialog von Elementen auf dem Reiter "Ansicht". Klicken Sie dort auf "Styleklasse bearbeiten", dann auf "Styleklasse auswählen" / [Applikation] oder [Applikation Mobile Endgeräte] auswählen und "Layout bearbeiten".
Hier können Sie dann Layout-Stile definieren, die den Elementen in der aktuellen Applikation über den Reiter "Ansicht" im Eigenschaftendialog zugeordnet werden können. Dazu müssen zuerst über das Menü "Bearbeiten" eigene Kontrollen im Bereich "Kontrollen" angelegt werden. Anschließend können die Stileigenschaften dieser benutzerdefinierten Kontrollen im Bereich "Element-Einstellungen" bearbeitet werden. Weitere allgemeine Informationen zu den einzelnen Bereichen finden Sie hier.
Bereich "Kontrollen"
In diesem Bereich finden Sie eine Liste von Applikationskontrollen in Baumform. Wenn Sie eigene Stile für Elemente in Ihrer Applikation definieren möchten, legen Sie im entsprechenden Baum-Ast eine neue Kontrolle über das Menü "Bearbeiten" an.
Bereich "Suche"
Alle Informationen zu diesem Bereich finden Sie hier.
Vorschau-Bereich
In der Mitte sehen Sie den Vorschau-Bereich, in dem die wichtigsten Stile so, wie Sie im Browser dargestellt werden, angezeigt werden, wenn eine benutzerdefinierte Kontrolle im Kontrollen-Bereich markiert ist.
Bereich "Element-Einstellungen"
Zeigt die Eigenschaften der benutzerdefinierten Kontrolle an, wenn sie im Kontrollen-Bereich markiert ist. Weitere Informationen finden Sie hier.
Menü "Bearbeiten"
Stylesheet bearbeiten
Öffnet einen Editor, in dem die Kontrollstyles bzw. benutzerdefinierten Styles im CSS bearbeitet werden können. Weitere Informationen finden Sie hier.
Farben ersetzen
Alle Informationen zu diesem Menüpunkt finden Sie hier.
Kontrollelement hinzufügen
Öffnet einen Dialog, in dem Klasse und Titel der neuen Kontrolle bearbeitet werden können. Die neue Kontrolle übernimmt automatisch die Stile der übergeordneten Kontrolle, die Sie vor der Anlage im Bereich Kontrollen ausgewählt haben.
Leeres Kontrollelement hinzufügen
Wie Kontrollelement hinzufügen, es werden jedoch keine Stile übernommen.
Wenn Sie neue Kontrollen anlegen, achten Sie bitte darauf, portalweit eindeutige Titel zu verwenden. Kein Titel darf in einer anderen Applikation des aktuellen Portals vorkommen.
Eigenschaften
Öffnet einen Dialog mit Klasse und Titel der aktuell markierten Kontrolle.