Textfeld / Textfeld Ansicht
Das Eingabeelement "Textfeld" und das Ansichtsfeld "Textfeld Ansicht" gehören zu den Basiskontrollen.
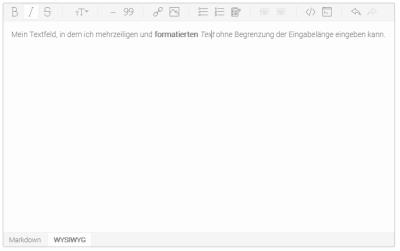
In Textfeldern kann mehrzeiliger Text erfasst werden. Die Eingabelänge ist dabei nicht begrenzt. Textfelder können ausschließlich mit Datenfeldern mit dem Datentyp "Text" verbunden werden. Das Textfeld kann neben der Erfassung von reinem, unformatierten Text auch als Markdown- oder als TinyMCE-Editor eingestellt werden.
Das "Textfeld Ansicht" dient lediglich der Anzeige von Daten, die in einem Datenfeld mit dem Datentyp "text" erfasst sind. Bei der Anlage des Elements und auch nachträglich können Sie das Element mit dem gewünschten Datenfeld verbinden.
Auf der Abbildung oben sehen Sie das Textfeld, in dem beliebiger Text erfasst werden kann. Gespeichert werden kann diese Eingabe mit einer entsprechenden Schaltfläche, sofern ein Datenfeld mit dem Textfeld verbunden ist.
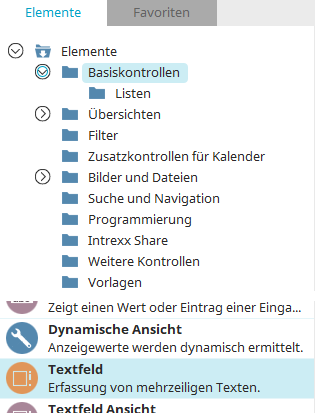
Das Textfeld-Element finden Sie im Modul "Applikationen" im Bereich "Elemente". Ein neues Textfeld kann erstellt werden, indem das Element von hier aus per Drag & Drop auf der Arbeitsfläche positioniert wird.
Weitere Informationen für das Erstellen von Elementen finden Sie hier.
Der Eigenschaftendialog eines Textfeld-Elements öffnet sich automatisch, wenn ein neues Textfeld erstellt wird. Der Eigenschaftendialog eines bestehenden Textfeldes kann mit einem Doppelklick auf das Element auf der Arbeitsfläche, über das Kontextmenü "Eigenschaften" oder über das Hauptmenü "Bearbeiten / Eigenschaften" geöffnet werden, wenn das Textfeld auf der Arbeitsfläche markiert ist.
Textfeld (Eingabeelement)
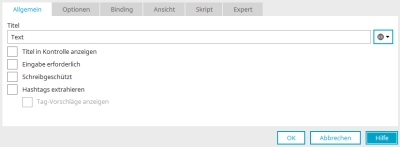
Allgemein
Titel
Tragen Sie hier den Titel des Textfeldes ein. Weitere Informationen zu mehrsprachigen Titeln und der Verwendung von Sprachkonstanten finden Sie hier.
Titel in Kontrolle anzeigen
Diese Einstellung bewirkt die Darstellung des Titels im Eingabefeld bei der Anzeige im Browser.
Eingabe erforderlich
Mit dieser Einstellung wird ein Eingabefeld zum Pflichtfeld.
Schreibgeschützt
Mit dieser Einstellung wird die Eingabe verhindert.
Hashtags extrahieren
Im Text können Hashtags erzeugt werden, indem ein # vor den gewünschten Zeichen (z.B. MeinTag) eingetragen wird. Wenn der Text gespeichert wird, werden Hashtags extrahiert und ebenfalls gespeichert. Die Hashtags werden vom Tagging - Lesezeichen Ansicht-Element dargestellt. Der Text kann eine beliebige Anzahl von Hashtags enthalten.
Tagvorschläge anzeigen
Wenn Text mit dem führenden Zeichen # eingegeben wird, zeigt ein Tooltip Vorschläge an, die auf bestehenden Tags basieren. Ein Klick auf einen Vorschlag fügt den Vorschlag als Hashtag im Text ein.
Mit dieser Einstellung können die Optionen "TinyMCE verwenden" und "Markdown-Editor verwenden" im nächsten Schritt auf dem Reiter "Optionen" nicht gewählt werden. In den Editoren können keine Tag-Vorschläge angezeigt werden.
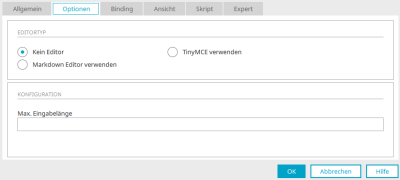
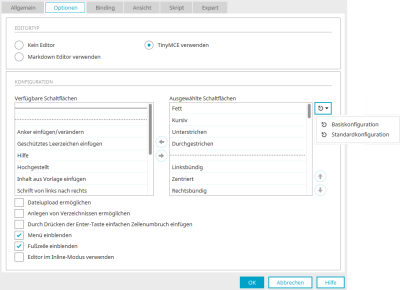
Optionen
Kein Editor
Mit dieser Option kann im Browser reiner Text erfasst werden. Rechts unten kann die Größe des Textfeldes durch Ziehen mit der Maus geändert werden.
Maximale Eingabelänge
Diese Einstellung begrenzt die Anzahl der Zeichen, die im Textfeld eingetragen werden können.
In der Konfiguration können Sie die gewünschten Schaltflächen auswählen.
Verfügbare / Ausgewählte Schaltflächen
In der Spalte "Verfügbare Schaltflächen" finden Sie alle wählbaren Schaltflächen des Editors. Alle Schaltflächen, die in der Spalte "Ausgewählte Schaltflächen" enthalten sind, sind auch im Editor sichtbar. Mit der punktierten Linie werden Schaltflächen optisch in einer Gruppe zusammengefasst. Auf diese Weise fördern Sie die Übersicht im Editor. Die durchgezogene Linie wird eingesetzt, um eine weitere Symbolleiste unterhalb der vorhergehenden zu erzeugen.
![]()
![]() Nach rechts / links verschieben
Nach rechts / links verschieben
Die markierte Schaltfläche wird in die linke / rechte Spalte verschoben.
![]() Standardkonfiguration laden
Standardkonfiguration laden
Mit Klick auf diese Schaltfläche können die Einstellungen auf eine Basiskonfiguration mit den nötigsten Schaltflächen oder die Standardkonfiguration zurückgesetzt werden. Wenn Sie auf den Pfeil rechts daneben klicken, wird ein entsprechendes Menü geöffnet.
![]() Konfiguration Löschen
Konfiguration Löschen
Verschiebt alle Elemente aus der Spalte "Ausgewählte Schaltflächen" wieder in die Spalte "Verfügbare Schaltflächen"
![]() Zusatzkonfiguration bearbeiten
Zusatzkonfiguration bearbeiten
Alle Informationen zu diesem Thema finden Sie hier.
![]()
![]() Nach oben / unten verschieben
Nach oben / unten verschieben
Ändert die Reihenfolge der Schaltflächen im Editor. Dabei gilt: je weiter oben eine Schaltfläche in der Liste angeordnet ist, desto weiter links wird Sie in der Toolbar des Editors angezeigt.
Dateiupload ermöglichen
Dateien können mit dieser Einstellung über den Texteditor hochgeladen werden, z.B. wenn ein Bild eingefügt wird.
Anlegen von Verzeichnissen ermöglichen
Erlaubt die Anlage von Verzeichnissen.
Durch Drücken der Enter-Taste einfachen Zeilenumbruch einfügen
Fügt einen einfachen Zeilenumbruch ein, wenn die Entertaste im Editor gedrückt wird.
Menü einblenden
Blendet das Menü des Editors ein.
Fußzeile einblenden
Bewirkt, dass in der Statuszeile am Fuß des Editors je nach Position des Cursors angezeigt wird, welches HTML-Element aktuell bearbeitet wird.
Editor im Inline-Modus verwenden
Im Inline-Modus wird kein IFrame-Element verwendet. Der Inhalt wird also genauso dargestellt wie später im Portal. Weitere Informationen zum Inline-Modus finden Sie hier.
Der Inline-Modus kann in Verbindung mit Tooltips zu Problemen mit der Darstellung der Toolbar des Editors führen. Als Alternative kann das Quickbars-Plugin verwendet werden. Wie Sie dieses Plugin einbinden, erfahren Sie hier.
Ein Beispiel zum Plugin finden Sie hier.
Eine weitere Alternative für den Inline-Modus finden Sie hier.
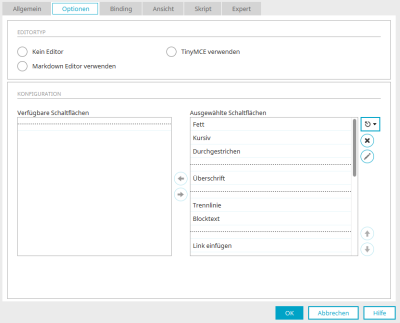
Mit dieser Option wird das Textfeld im Browser zum Markdown-Editor.
Hier können Sie, genauso wie im TinyMCE, die gewünschten Schaltflächen konfigurieren.
Wie Sie Zusatzkonfigurationen für den Markdown-Editor erstellen, erfahren Sie hier.
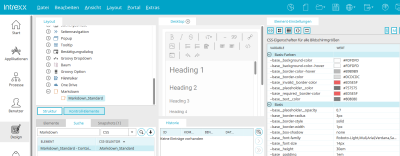
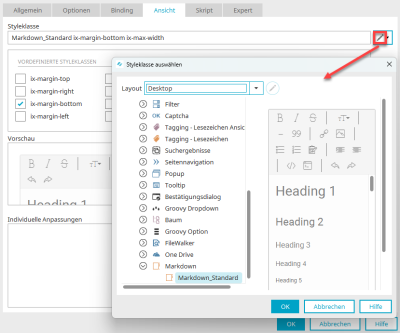
Layout Markdown-Editor
Im Modul "Design" gibt es in jedem Layout das Kontroll-Element "Markdown" mit der Styleklasse "Markdown_Standard".
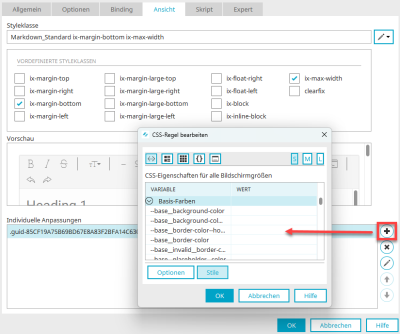
Wenn das Kontrollelement "Markdown" im Bereich "Kontroll-Elemente" ausgewählt
ist, Klicken Sie im Bereich "Stile" auf ![]() "CSS-Variablen anzeigen". Die Variablenwerte können hier in der Spalte "Wert" komfortabel bearbeitet werden.
"CSS-Variablen anzeigen". Die Variablenwerte können hier in der Spalte "Wert" komfortabel bearbeitet werden.
Alle Änderungen werden unmittelbar in der Vorschau im mittleren Bereich des Moduls "Design" angezeigt.
Wie gewohnt können neue Kontroll-Elemente vom Typ "Markdown" im Bereich "Kontroll-Elemente" in allen Layouts hinzugefügt und deren Aussehen über Veränderung der Werte bei den Variablen bearbeitet werden.
Die Kontroll-Elemente können anschließend über die Styleklasse auf dem Reiter "Ansicht" im Eigenschaftendialog des Textfeldes den Markdown-Editor-Elementen in Applikationen zugewiesen werden.
Das Aussehen eines einzelnen Markdown-Editor-Elements kann mit einer individuellen Anpassung geändert werden. Mit der individuellen Anpassung werden die Werte der entsprechenden CSS-Variablen überschrieben. Die individuelle Anpassung ist ausschließlich für deb aktuell bearbeiteten Editor gültig und zeigt auf andere, ebenfalls in der Applikation enthaltenen Elemente keine Wirkung.
Zusatzkonfiguration TinyMCE
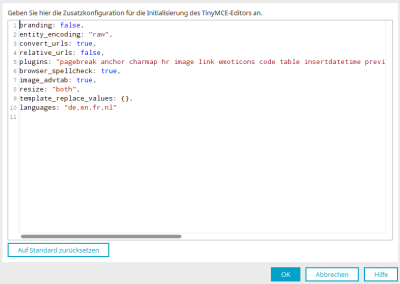
Hier können Zusatzkonfigurationen für die Initialisierung des TinyMCE-Editors angegeben werden. In der letzten Zeile des Codes darf kein Komma stehen.
Bitte beachten Sie, dass die INTREXX GmbH für Zusatzkonfigurationen keinen Support leistet. Für fehlerhafte Anpassungen wird keine Haftung übernommen.
Beispiele für die Konfiguration des Editors
Individuelle Buttons hinzufügen
Wenn Sie in der Zusatzkonfiguration das Property "setup" anpassen möchten, müssen Sie die Funktionen unter "additionalSetup" hinterlegen. Auch beim Hinzufügen von Buttons müssen zusätzliche Schaltflächen als 'additionalButtons: "Button1 Button2"' zur vorhandenen Toolbar hinzugefügt werden (oder über toolbar2: "Button1 Button2").
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: false,
plugins: "pagebreak anchor charmap hr image link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
additionalButtons: 'myCustomToolbarButton',
base_url: '/script/dist/tinymce',
suffix: '.min',
additionalSetup : function(ed) {
ed.ui.registry.addButton('myCustomToolbarButton', {
text: 'My Custom Button',
onAction: function(){alert('Button clicked!')}
});
}
Bilder mit Drag & Drop im Editor hinzufügen und dabei automatisch hochladen
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
plugins: "pagebreak anchor charmap hr image link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
automatic_uploads: true,
paste_data_images: true
Bilder mit dem imagetools-Plugin im Editor bearbeiten
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
plugins: "pagebreak anchor charmap hr image imagetools link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl"
Externes Plugin nachladen und einbinden
branding: false,
entity_encoding: "raw",
convert_urls: true,
external_plugins: {
'tinycomments': 'https://cdn.tiny.cloud/1/no-api-key/tinymce/5/plugins.min.js?tinycomments=sdk' },
relative_urls: true,
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
toolbar1: false,
toolbar: 'bold italic underline | addcomment',
menubar: 'file edit view insert format tools tc',
menu: {
tc: {
title: 'TinyComments',
items: 'addcomment showcomments deleteallconversations' }
},
plugins: 'paste tinycomments',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author'
In diesem Beispiel wird ein kostenpflichtiges Premium-Plugin verwendet; es funktioniert nicht, wenn Sie dieses Plugin nicht erworben haben.
Quickbars-Plugin ersetzt die Toolbar
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
menubar: false,
plugins: [
'autolink',
'codesample',
'link',
'lists',
'media',
'powerpaste',
'table',
'textcolor',
'image',
'quickbars' ],
toolbar: false,
toolbar1: false,
quickbars_insert_toolbar: 'quicktable image',
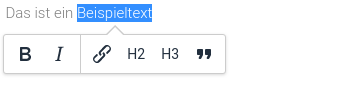
quickbars_selection_toolbar: 'bold italic | h2 h3 | blockquote quicklink',
contextmenu: 'inserttable | cell row column deletetable',
powerpaste_word_import: 'clean',
powerpaste_html_import: 'clean'
Der Editor wird im inline Modus angezeigt, Menü und Toolbar sind ausgeblendet.
Das Quickbars-Plugin ersetzt die Toolbar.
Hier finden Sie weitere Beispiele: https://www.tiny.cloud/docs/demo/
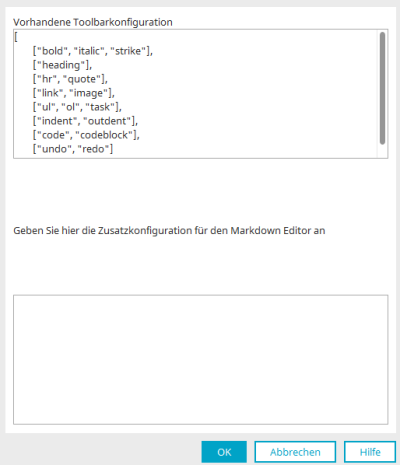
Zusatzkonfiguration Markdown
Zeigt die aktuelle Toolbarkonfiguration des InscrybMDE-Markdown-Editors an.
Geben Sie hier die Zusatzkonfiguration für den InscrybMDE-Markdown-Editor an
Hier können Zusatzkonfigurationen für die Initialisierung des InscrybMDE-Markdown-Editors angegeben werden. Die Notation erfolgt als JSON-String. Beispiele und die Dokumentation zu diesem Thema finden Sie hier.
Textfeld Ansicht
Allgemein
Wie beim Ansichtsfeld kann auch beim Textfeld Ansicht auf dem Reiter "Allgemein" im Eigenschaftendialog lediglich der Titel bearbeitet werden. Informationen zu mehrsprachigen Titeln und der Verwendung von Sprachkonstanten finden Sie hier.
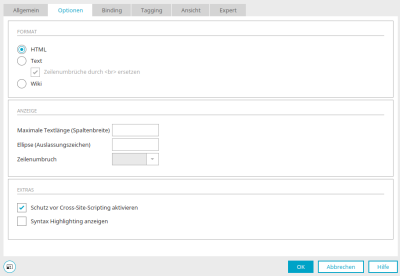
Optionen
Format "HTML"
Mit dieser Option wird Text als HTML interpretiert.
Anzeige
Die Einstellungen für die Anzeige sind erreichbar, wenn sich das Textfeld nicht in einer Tabelle befindet.
Maximale Textlänge
Hier kann die Anzahl der angezeigten Zeichen begrenzt werden. Mit dem Wert -1 werden alle Zeichen angezeigt.
Ellipse (Auslassungszeichen)
Das hier eingetragene Auslassungszeichen wird bei einer Begrenzung der maximalen Textlänge an das letzte dargestellte Zeichen angehängt.
Zeilenumbruch
Hier können Sie die Art des Zeilenumbruchs auswählen.
Extras
Schutz vor Cross-Site-Scripting aktivieren
Verhindert, dass Informationen aus einem Kontext, in dem sie nicht vertrauenswürdig sind, in einen anderen Kontext eingefügt werden können, in dem sie als vertrauenswürdig eingestuft werden.
Syntax-Highlighting anzeigen
Bewirkt das Syntax-Highlighting bei der Anzeige von Quelltext im Textfeld bei den Optionen HTML und Markdown.
Spaltendarstellung in Ansichtstabellen
Alle Informationen dazu finden Sie hier.
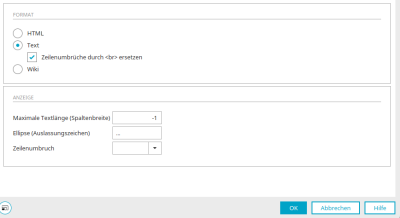
Format "Text"
Zeigt unformatierten Text an.
Zeilenumbrüche durch <br> ersetzen
Trägt für jeden Zeilenumbruch den HTML-Tag <br> ein.
Anzeige
Die Einstellungen für die Anzeige sind erreichbar, wenn sich das Textfeld nicht in einer Tabelle befindet.
Maximale Textlänge
Hier kann die Anzahl der angezeigten Zeichen begrenzt werden. Mit dem Wert -1 werden alle Zeichen angezeigt.
Ellipse (Auslassungszeichen)
Das hier eingetragene Auslassungszeichen wird bei einer Begrenzung der maximalen Textlänge an das letzte dargestellte Zeichen angehängt.
Zeilenumbruch
Hier können Sie die Art des Zeilenumbruchs auswählen.
Spaltendarstellung in Ansichtstabellen
Alle Informationen dazu finden Sie hier.
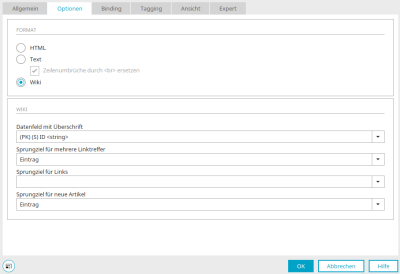
Format "Wiki"
Mit dieser Option wird Wiki-Syntax interpretiert.
Wiki
Hier können Datenfelder und Seite aus einer Wiki-Applikation eingebunden werden.
Wiki-Syntax
|
Verlinkung |
|
|---|---|
| Links auf Beiträge: |
Die doppelte eckige Klammer signalisiert, dass es sich um einen Link auf einen Artikel innerhalb des Wiki handelt: [[Artikel1]] Ist noch kein Artikel mit dieser Überschrift vorhanden, so wird ein Link auf einen neuen Beitrag angezeigt. Ist der Artikel vorhanden, so kann direkt auf diesen Beitrag gesprungen werden.
[[Artikel|Anzeigename im Text]] Über das "|"-Zeichen kann ein Link mit einem Anzeigetext versehen werden. Anstelle der Überschrift wird der Alias-Text verwendet. |
| Links auf Bilder: |
Das Schlüsselwort "Bild:" signalisiert, dass es sich um eine Bildanzeige handelt. [[Bild:meinBild.png]], [[Bild:http://www.intrexx.com/images/meinBild.png]] So kann auf ein Bild verwiesen werden, das sich im "htmlroot"-Verzeichnis befindet. Selbstverständlich können auch Unterordner oder Links auf externe Webseiten angegeben werden.
[[Bild:meinBild.png|Alt Tag]] Über das "|"-Zeichen kann ein Bild mit einem Alt Tag versehen werden. |
| Links auf Webseiten: |
Die einfache eckige Klammer signalisiert, dass es sich um einen Link auf eine externe Webseite handelt: [http://www.intrexx.com] So wird auf die Webseite von Intrexx verwiesen.
[http://www.intrexx.com|Die Webseite von Intrexx] Über das "|"-Zeichen kann ein Weblink mit einem alternativen Text innerhalb des Artikels angezeigt werden. |
|
Textgestaltung |
|
|---|---|
|
Schreibweise |
Darstellung |
Normaler Text wird so dargestellt, wie Sie ihn eingeben Mit einer Leerzeile erzeugen Sie einen Absatz. |
Normaler Text wird so dargestellt, wie Sie ihn eingeben. Mit einer Leerzeile erzeugen Sie einen Absatz. |
''kursiv'' |
kursiv |
'''fett''' |
fett |
'''''fett und kursiv''''' |
fett und kursiv |
__unterstrichen__ |
Text unterstrichen |
&&hochgestellt&& |
Text hochgestellt |
$$tiefgestellt$$ |
Text tiefgestellt |
== Überschrift 1 == |
Überschrift 1 |
=== Überschrift 2 === |
Überschrift 2 |
==== Überschrift 3 ==== |
Überschrift 3 |
===== Überschrift 4 ===== |
Überschrift 4 |
====== Überschrift 5 ====== |
Überschrift 5 |
======= Überschrift 6 ======= |
Überschrift 6 |
|
Textgestaltung Listen |
|
|---|---|
|
Schreibweise |
Darstellung |
* eins * zwei ** zwei-eins ** zwei-zwei * drei |
|
|
Listentypen |
|
|---|---|
° mit Kreis Symbol |
|
- mit Rechteck-Symbol |
|
1. nummerierte Liste |
|
a. alphabetisch nummerierte liste (mit kleinen Buchstaben) |
|
A. alphabetisch nummerierte liste (mit großen Buchstaben) |
|
i. nummerierte Liste (römisch klein) |
|
I. nummerierte Liste (römisch groß) |
|
|
Kombination der Listentypen |
|
|---|---|
1. eins ii. zwei-eins ii. zwei-zwei III. zwei-zwei-eins III. zwei-zwei-zwei ii. zwei-drei 1. drei |
|
|
Verbinden von Listeneinträgen |
|
|---|---|
|
Mit dem \ am Ende eine Zeile ist es möglich einen Listeneintrag mit der nächsten Zeile zu verbinden. Beispiel:
1 Listeneintrag Zeile 1\ Listeneintrag Zeile 2\ Listeneintrag Zeile 3 1 Listeneintrag Zeile 1\ Listeneintrag Zeile 2\ Listeneintrag Zeile 3 |
|
Besonderheiten
Durch Maskieren mit dem Zeichen '\' können Stile bzw. die Listen-Generierung verhindert werden (um das Zeichen '\' auszugeben, muss '\\' dafür eingegeben werden).
Beispiel:
\1. Text wird nicht zu einer Liste
oder
\& wird zu &
\< wird zu <
\> wird zu >
Text der in [[! !]] eingebettet ist wird nicht beachtet.
Beispiel:
[[! == Überschrift 1 == !]] wird als == Überschrift 1 == ausgegeben.
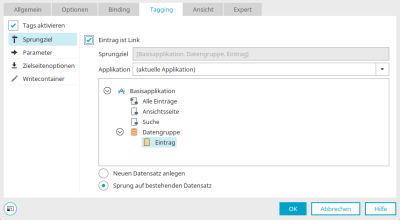
Tagging
Im Textfeld Ansicht können neben normalem Text auch Hashtags (z.B. #MeineSeite) erfasst werden.
Tags aktivieren
Mit dieser Einstellung wird die Anzeige von Tags in Linkform aktiviert. Ist die Einstellung nicht gesetzt, wird normaler Text angezeigt.
Sprungziel
Bei aktivierten Tags kann eine Seite als Sprungziel angegeben werden, die bei Klick auf einen Tag-Link geladen wird.
Zielseitenoptionen
Informationen zu diesem Thema finden Sie hier.