Tips & Tricks - Editing elements
This post shows how you can easily transfer style classes from one application element to another and set the original size of images on the canvas.
Transfer style classes and CSS modifications
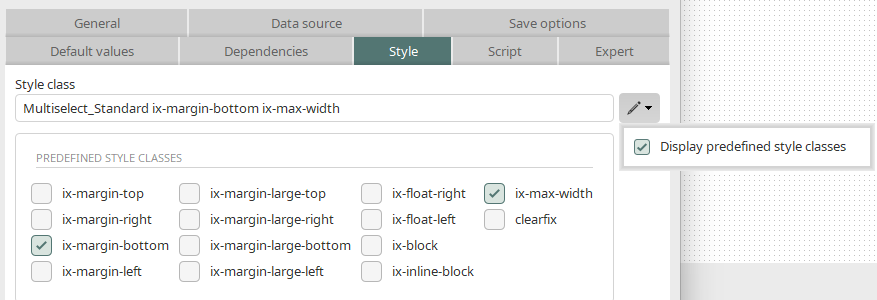
Style properties (classes and custom modifications) of application elements can be copied and transferred to other elements.
In the picture above, the "Headline" edit field has custom modifications.
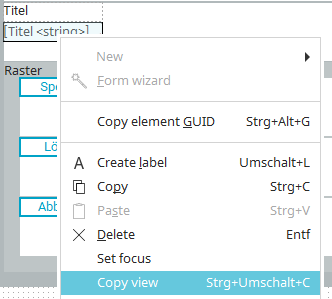
The style properties are copied via the main menu "Copy view".
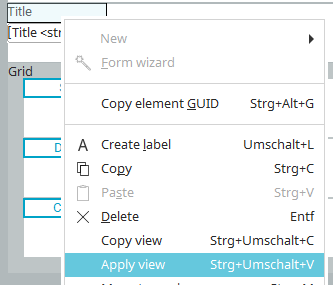
The main menu "Apply view" can be used to transfer the style properties to another element - or several elements in succession. There are three different control types that require different selectors. Style properties can only be transferred within one control type. The control types are:
-
Controls that are integrated as a column in a view table.
-
Radio buttons (option controls)
-
All other controls
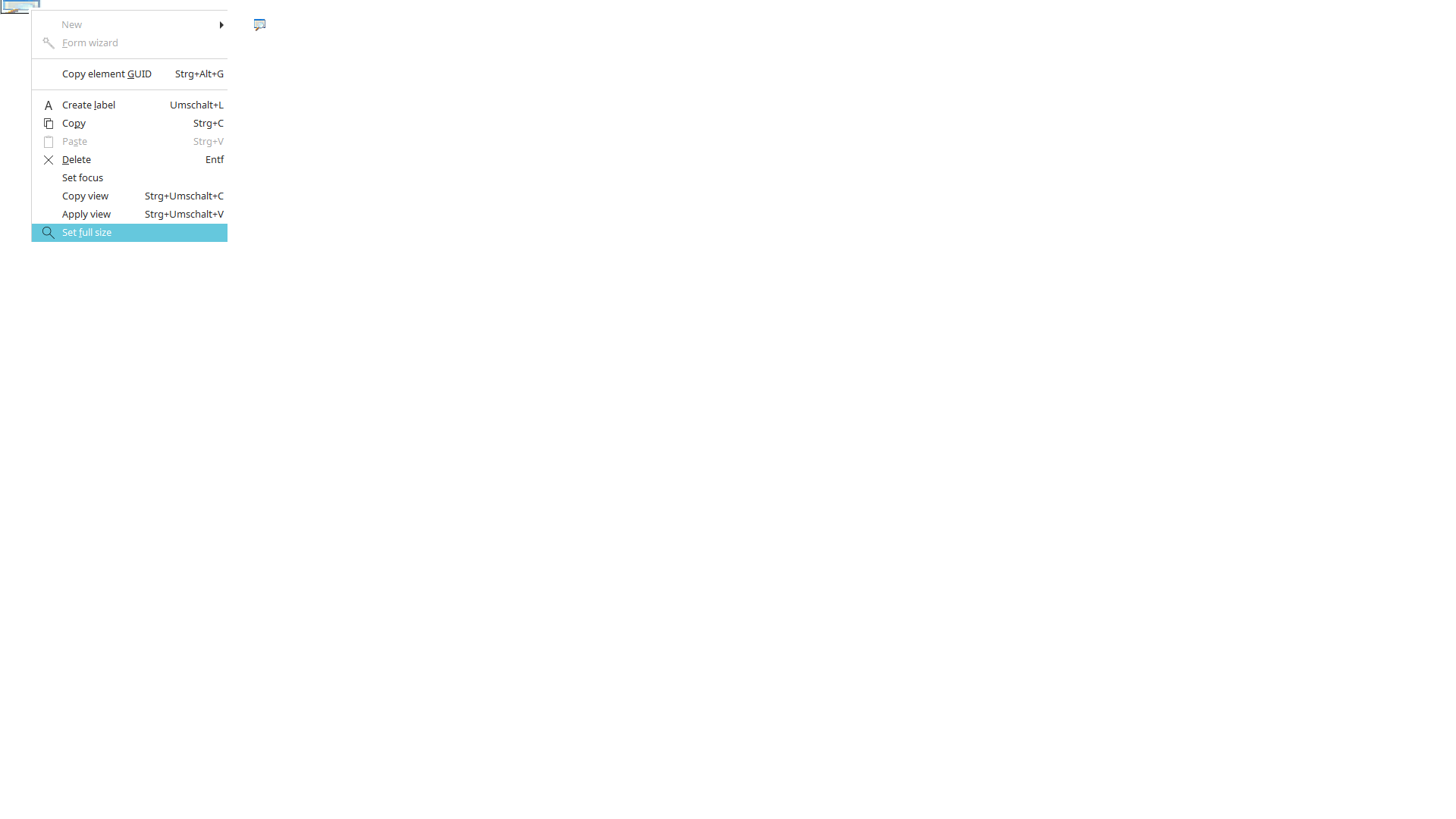
Set full size
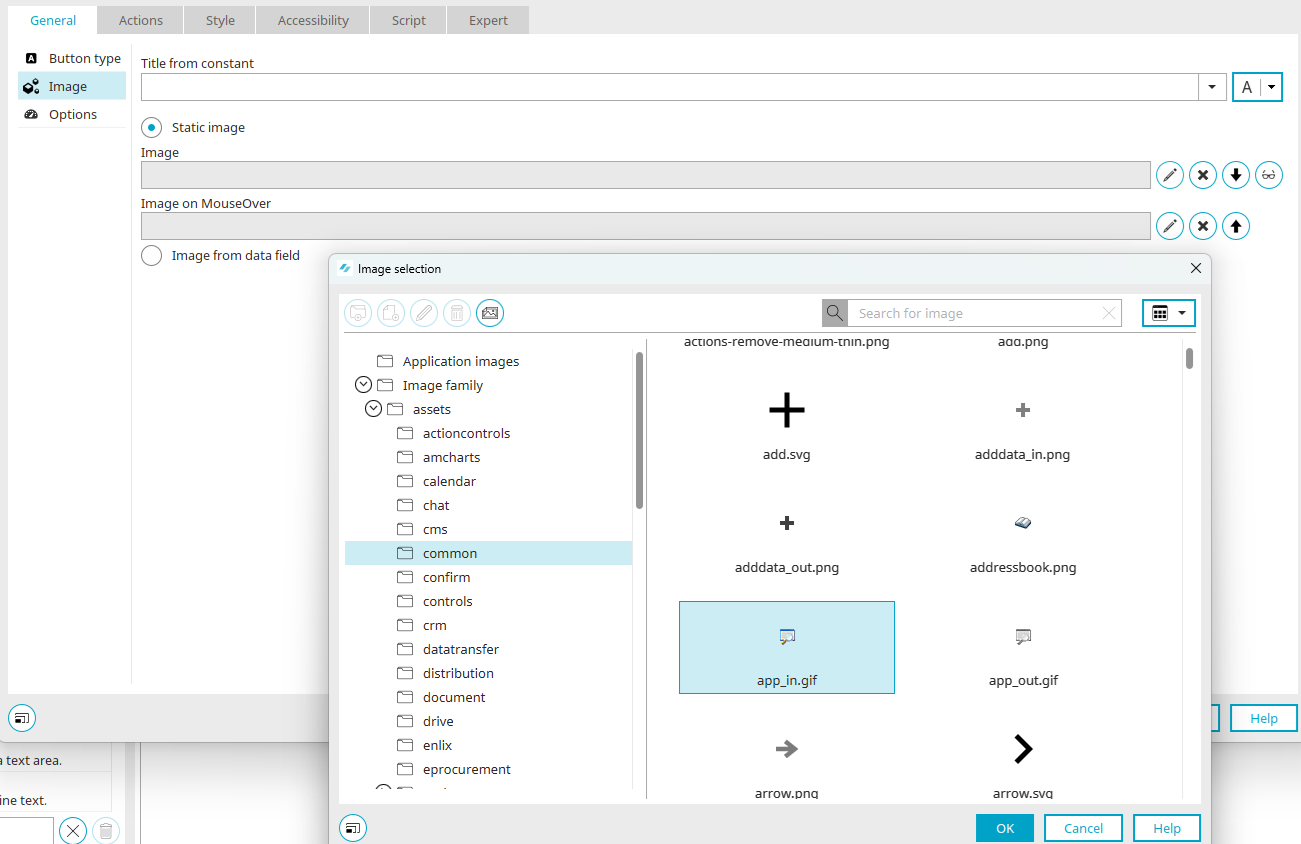
For an "Image" button type, an image can be selected in the properties to function like a button in the browser.
If the selected image does not have the same dimensions as the default button, it can look distorted on the workspace.
Select "Set full size" from the context menu to adjust the dimensions of the button to those of the image.