Expert - Hijax links
In Intrexx, Hijax links can be used that link to Intrexx applications or static VTL files and load them in the main page or in a tooltip using Ajax. The Hijax links can be used in the static text element or in VM files.
Available attributes
data-hijax
Mandatory attribute. Defines what kind of window should be used to open the given jump link. If an invalid value is entered then the value current will be used as a fallback. "", "Default" or "myValue" are all examples of invalid entries.
Value:
tooltip - Opens target page in a tooltip
popup - Opens target page in a popup
stage - Opens target page in the main window
current (default) - Opens target page in the current window
data-hijax-tooltip
Defines how a jump link should be opened in a tooltip. This is only relevant if data-hijax="tooltip" is used.
Value:
modal - Tooltip opens modally
mouse - Tooltip opens at the current mouse position
element - Tooltip opens at the position of the defined HTML element
data-hijax-tooltip-group
Defines that tooltips with the same group name always open in the same tooltip. This is only relevant if data-hijax="tooltip" is used.
Value:
Name of the tooltip that should be opened.
data-hijax-tooltip-props
With this, additional parameters can be defined to specify more details about the attributes of the tooltip being opened e.g. the tooltip's title. This is only relevant if data-hijax="tooltip" is used.
Value:
e.g.: data-hijax-tooltip-props="strTitle:'Hello World!'"
data-hijax-tooltip-position-element
Defines the HTML element to which the tooltip being opened should orientate itself. This is not possible in free tables. This is only relevant if data-hijax="tooltip"and data-hijax-tooltip="element" are used.
Value:
HTML-Element (GUID or HTML-ID of the element) to which the tooltip should orientate itself when opened.
data-hijax-tooltip-position-orientation
Defines the orientation to an HTML element. This is only relevant if data-hijax="tooltip"and data-hijax-tooltip="element" are used.
Value:
Orientation (Default: below, left)
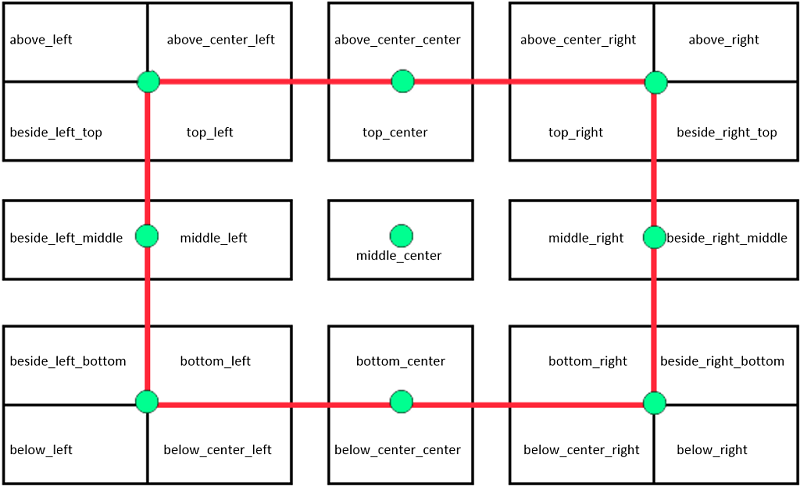
Possible values for the orientation:
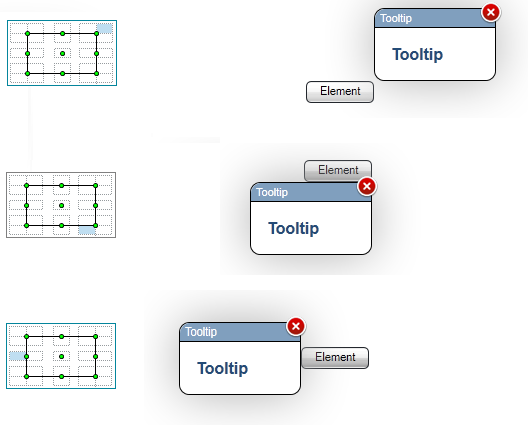
Here, the red frame defines the HTML element to which the jump link should orientate itself. In the following illustration, examples are shown where the button, given the title "Element", represents the red frame shown in the diagram above.

Examples
1. Open a page in the stage container
<a data-hijax="stage" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in stage</a>
2. Open a page in a tooltip
<a data-hijax="tooltip" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in tooltip</a>
3. Always open a page in the same tooltip
<a data-hijax="tooltip" data-hijax-tooltip-group="groupA" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in the same tooltip</a>
4. Open a page in a modal tooltip
<a data-hijax="tooltip" data-hijax-tooltip="modal" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in modal tooltip</a>
5. Open a page in the current window (stage or tooltip)
<a data-hijax="current" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in the current window</a>
6. Open a static VTL file in a tooltip
The path to a VTL file relative to the portal directory is given in hexadecimal coding with the parameter "rq_VM". Example: internal/system/vm/html/include/sample.vm corresponds to 696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D as a hexadecimal.
<a href="?rq_VM=696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D"data-hijax="tooltip">VTL file in tooltip</a>
7. Open a static VTL file in a popup window
<a href="?rq_VM=696E7465726E616C2F73797374656D2F766D2F68746D6C2F696E636C7564652F73616D706C652E766D" data-hijax="popup">VTL file in popup</a>
8. Orientate a tooltip to an element
<a data-hijax="tooltip" data-hijax-tooltip-position-element="B7B55A672619D6DBE5B3330A4FD763CC0C3169F6" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link</a>
9. Orientate a tooltip to an element with a specified position
<a data-hijax="tooltip" data-hijax-tooltip-position-element="B7B55A672619D6DBE5B3330A4FD763CC0C3169F6" data-hijax-tooltip-position-orientation="above_right" href="?rq_AppGuid=<APPGUID>&rq_TargetPageGuid=<TARGETGUID>">Hijax link in tooltip</a>