Practical examples: Responsive design
Foreword
With the rise of the digital workplace, the need to be able to provide applications uniformly for various end devices is growing. With responsive design, the functions, design and content are adjusted accordingly to the respective display size of the used desktop, tablet or smartphone. Since version 8.0, users can also design and develop applications with responsive design with Intrexx. For this reason, we've created a practical guide for developing responsive applications with Intrexx. We would like to give an insight into the development of this application using the example of a project application. We'll show you how individual application pages were creates, which grid settings were necessary and which CSS styles the control elements need to be provided with, so that a responsive application can be created. With this, we're hoping to provide all application developers with a helping hand and are already looking forward to many responsive applications.
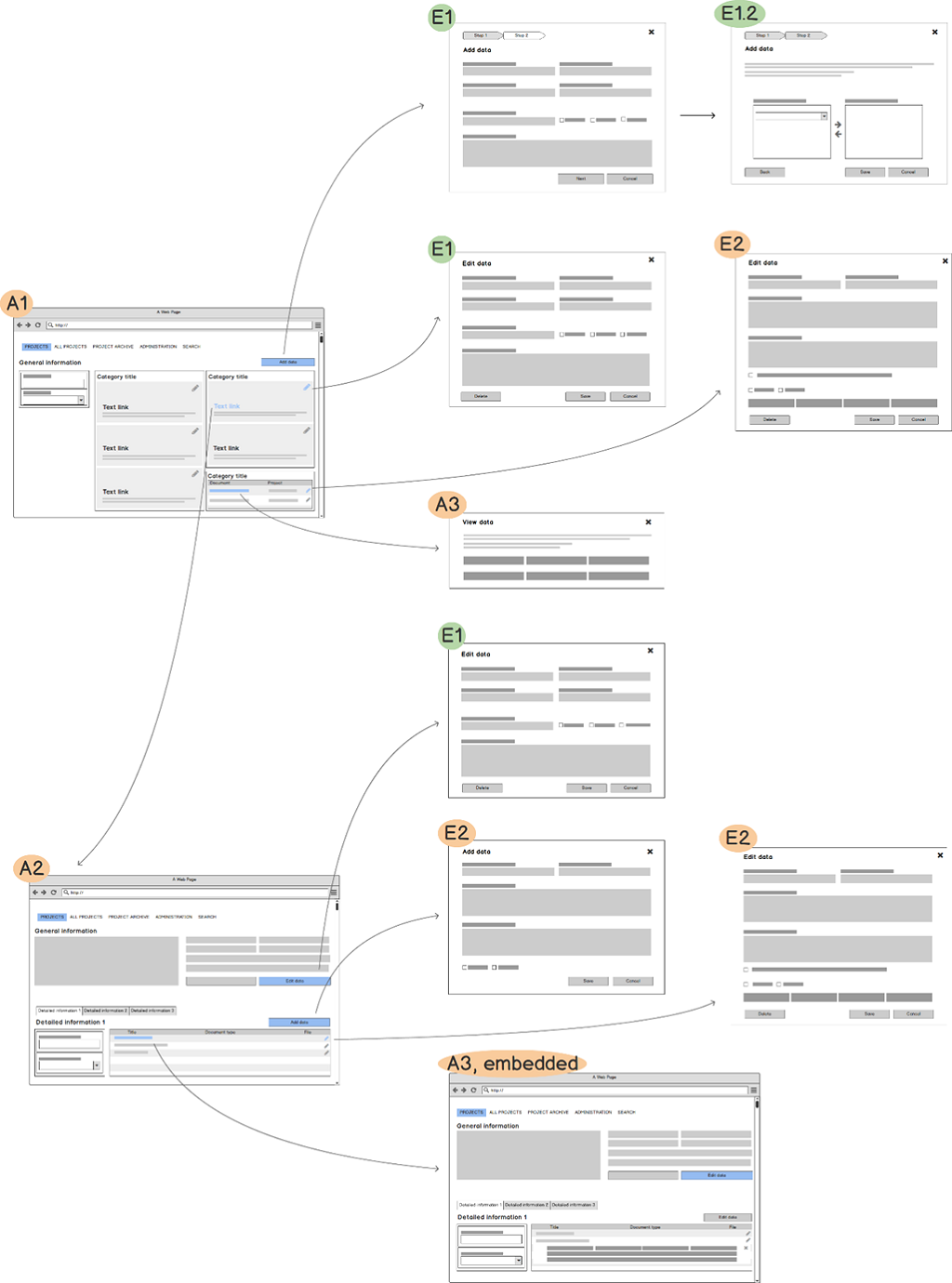
The headings used in these practical examples use the same letter and number combinations from this document (e.g. A1 for the Overview page).
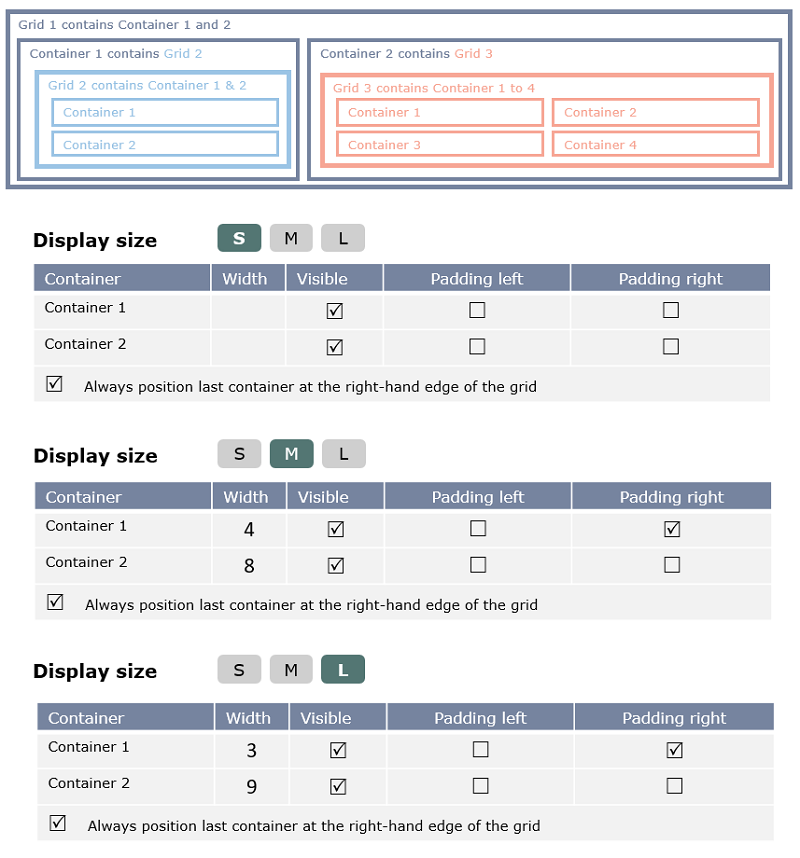
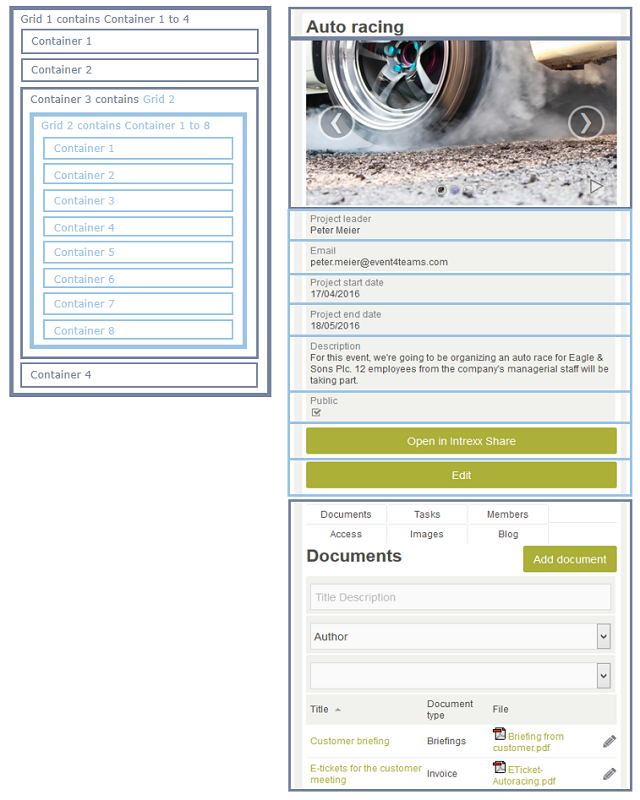
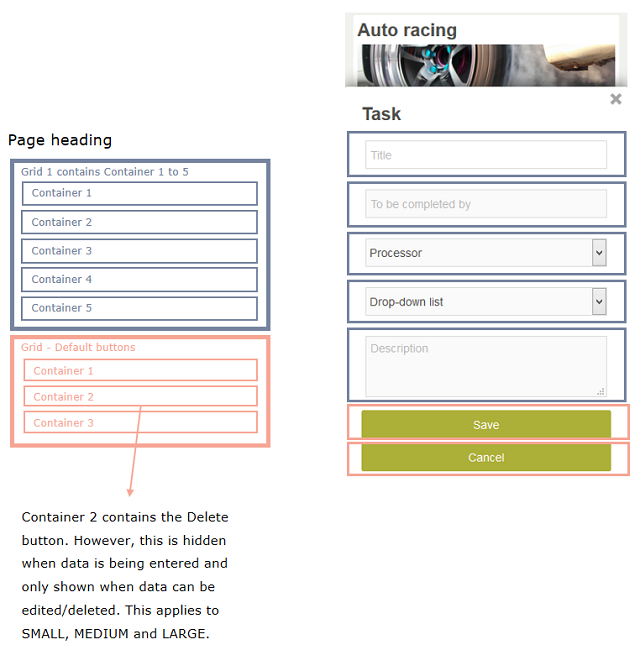
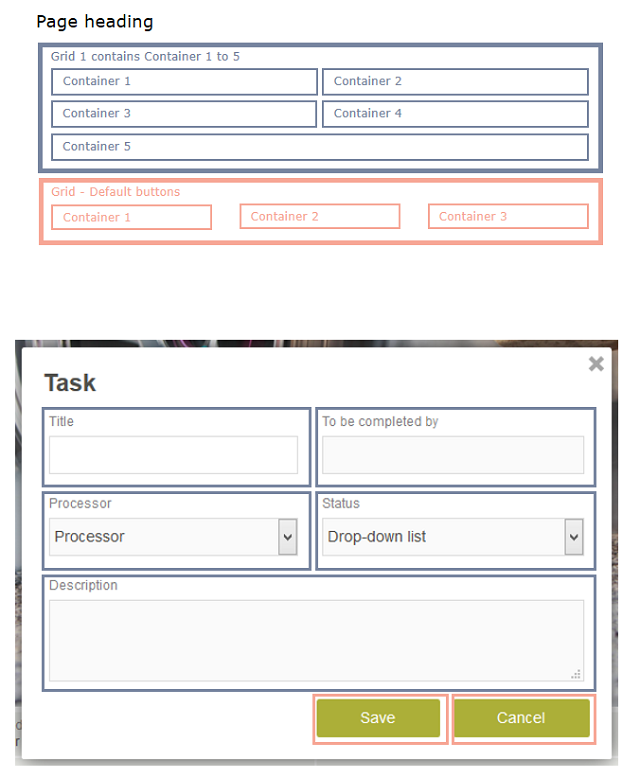
Creating the Overview page A1
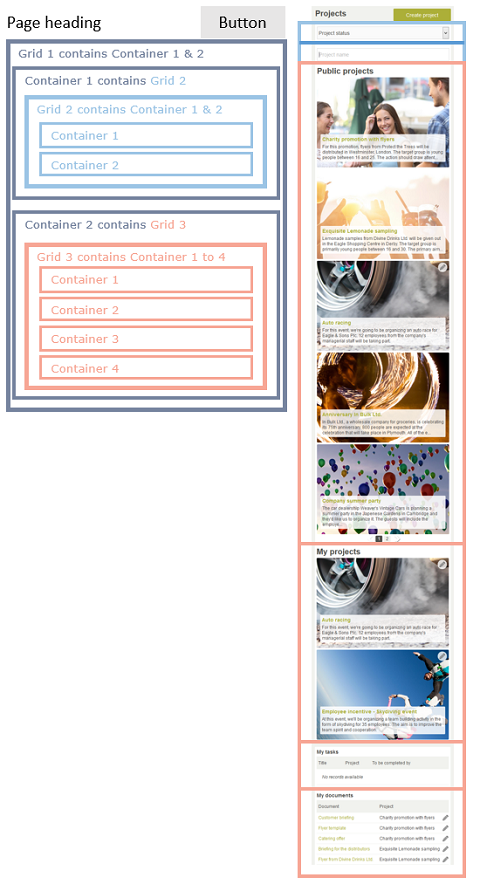
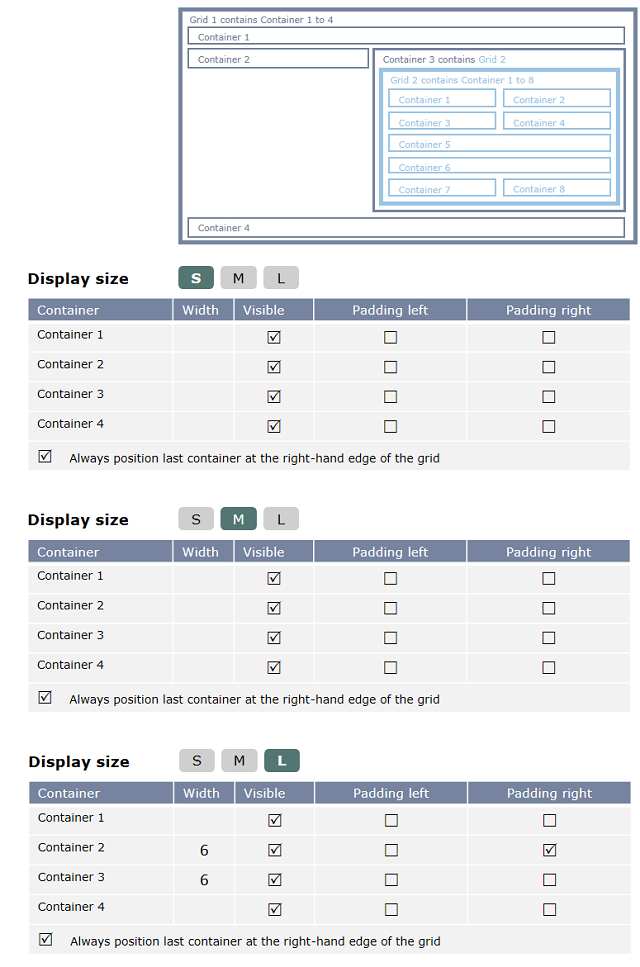
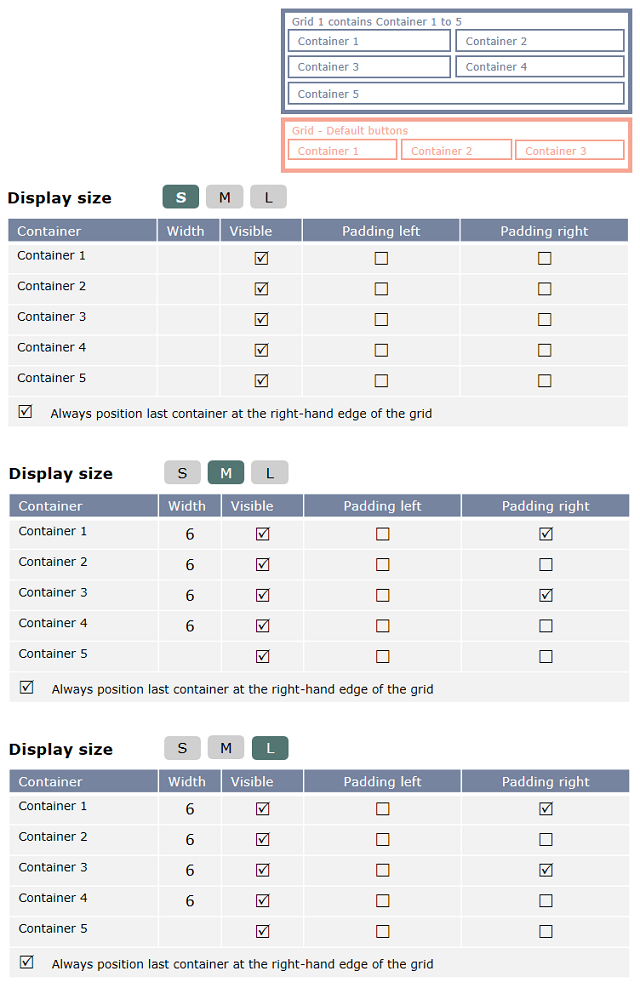
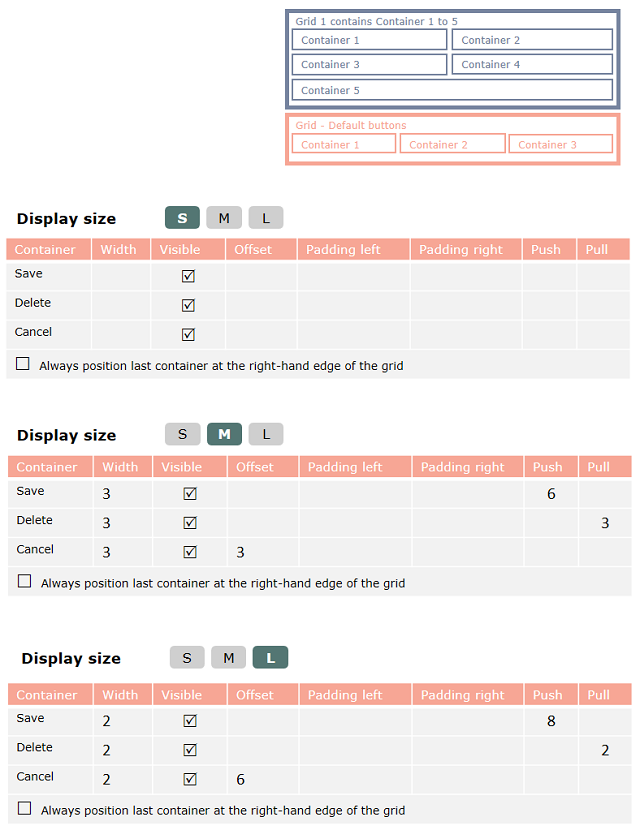
Small
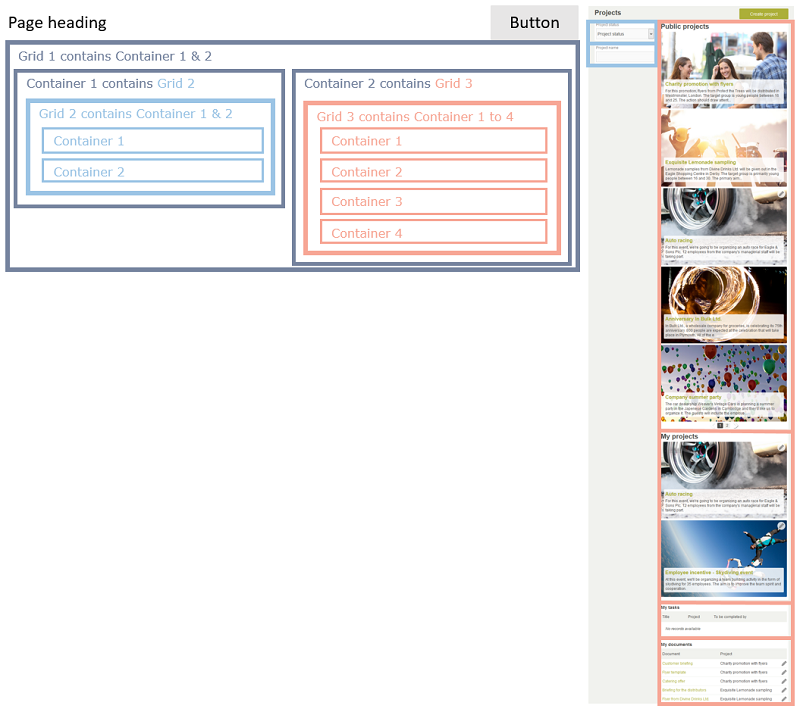
Medium
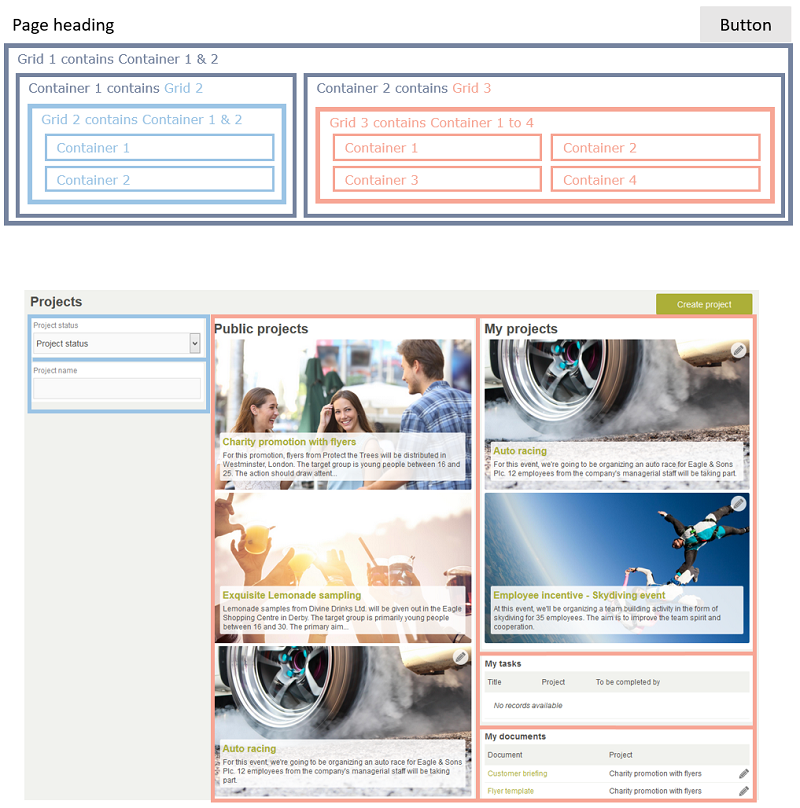
Large
Grids
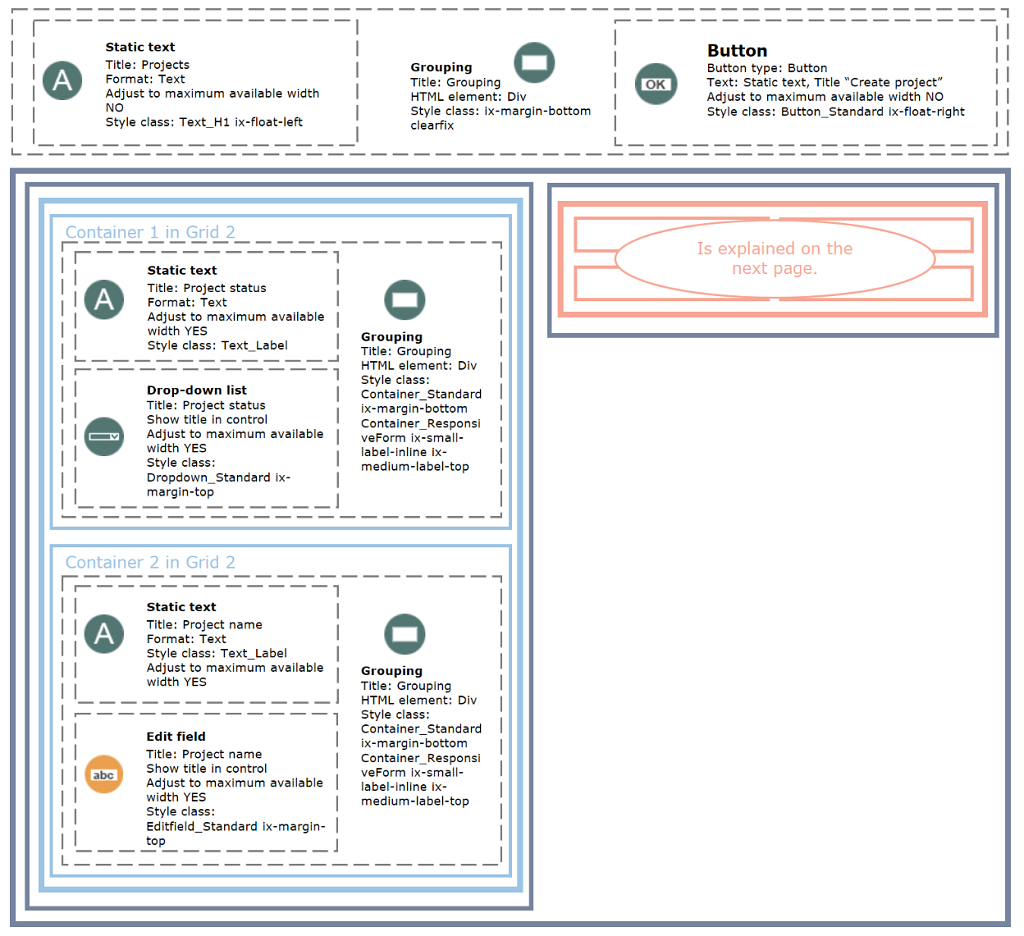
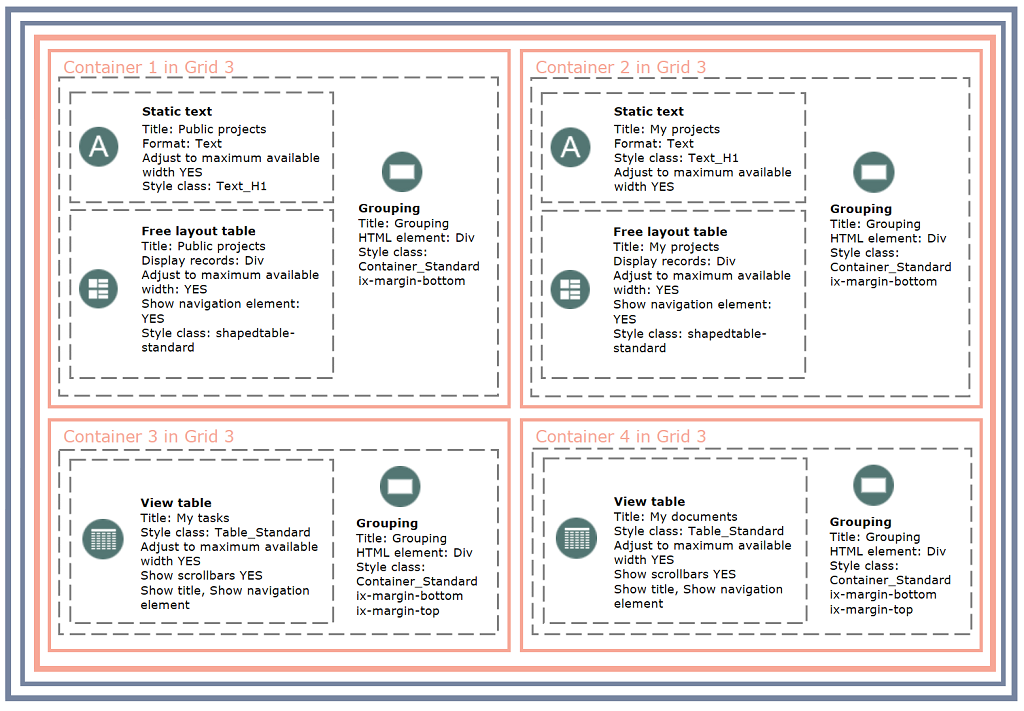
Elements
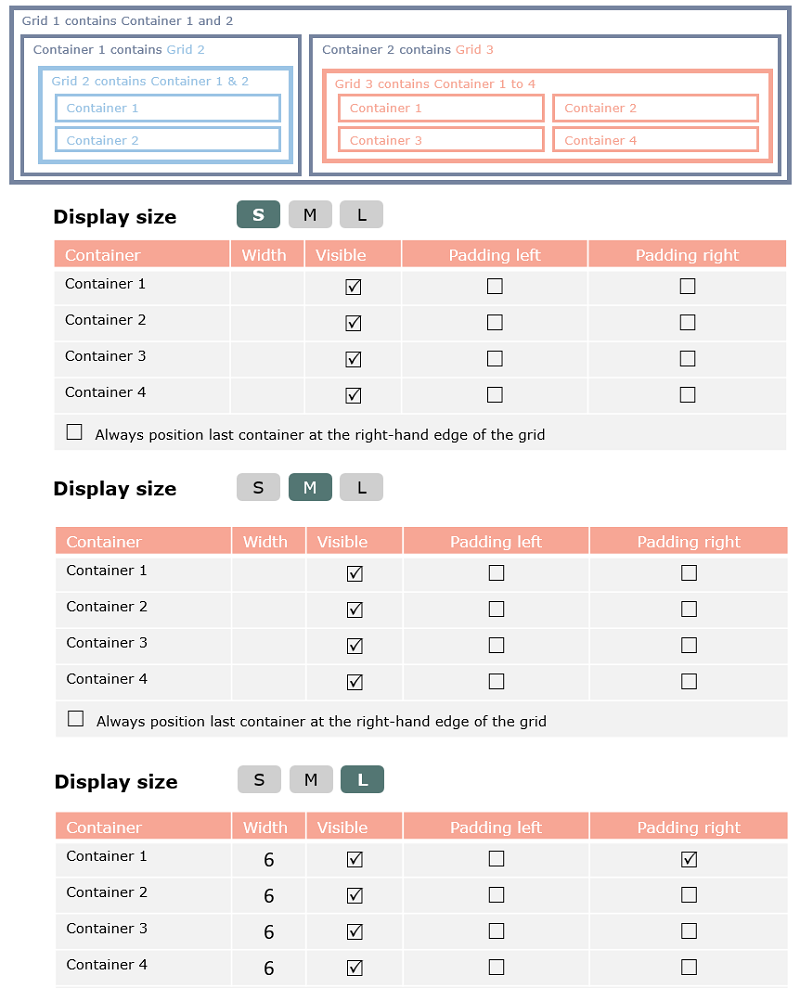
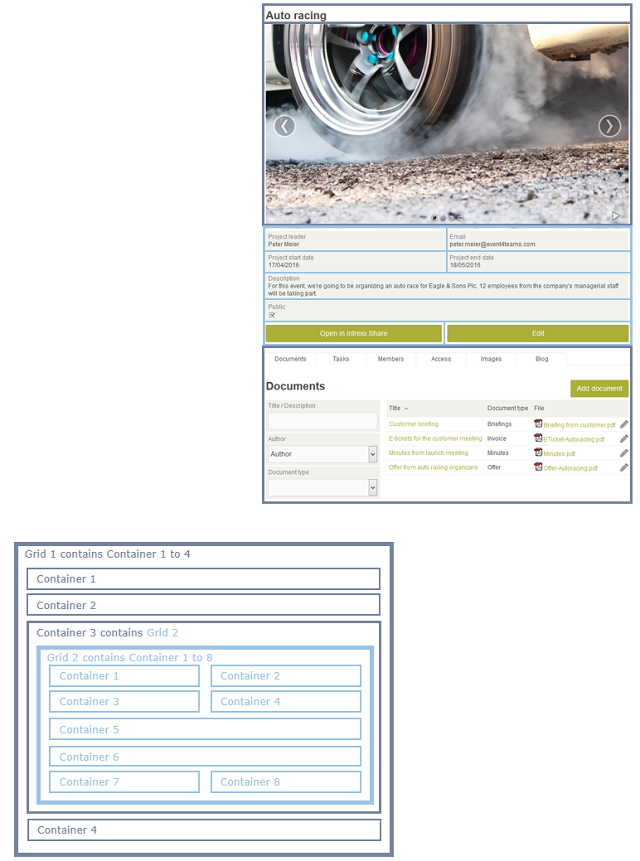
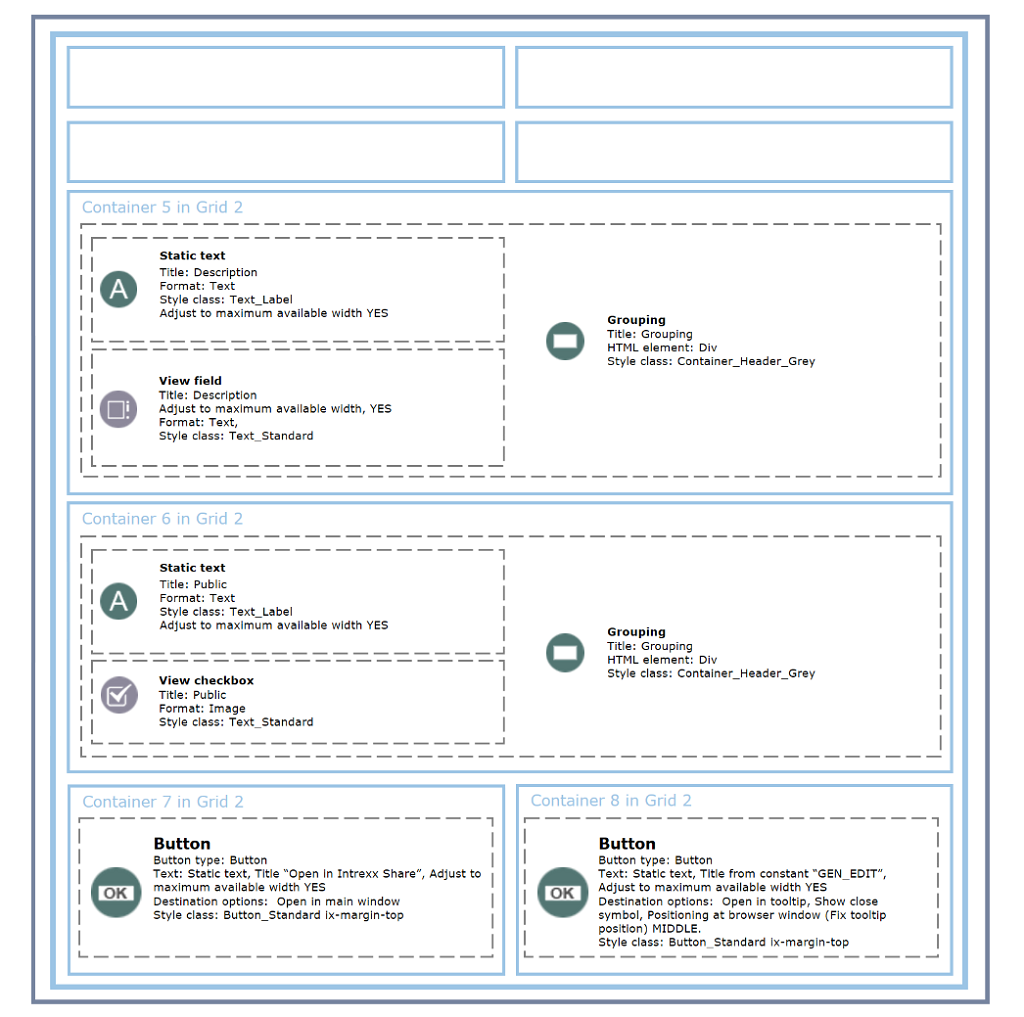
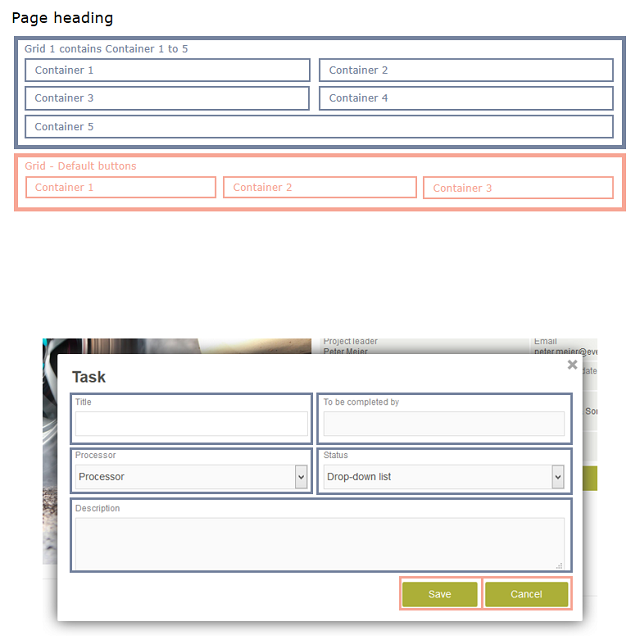
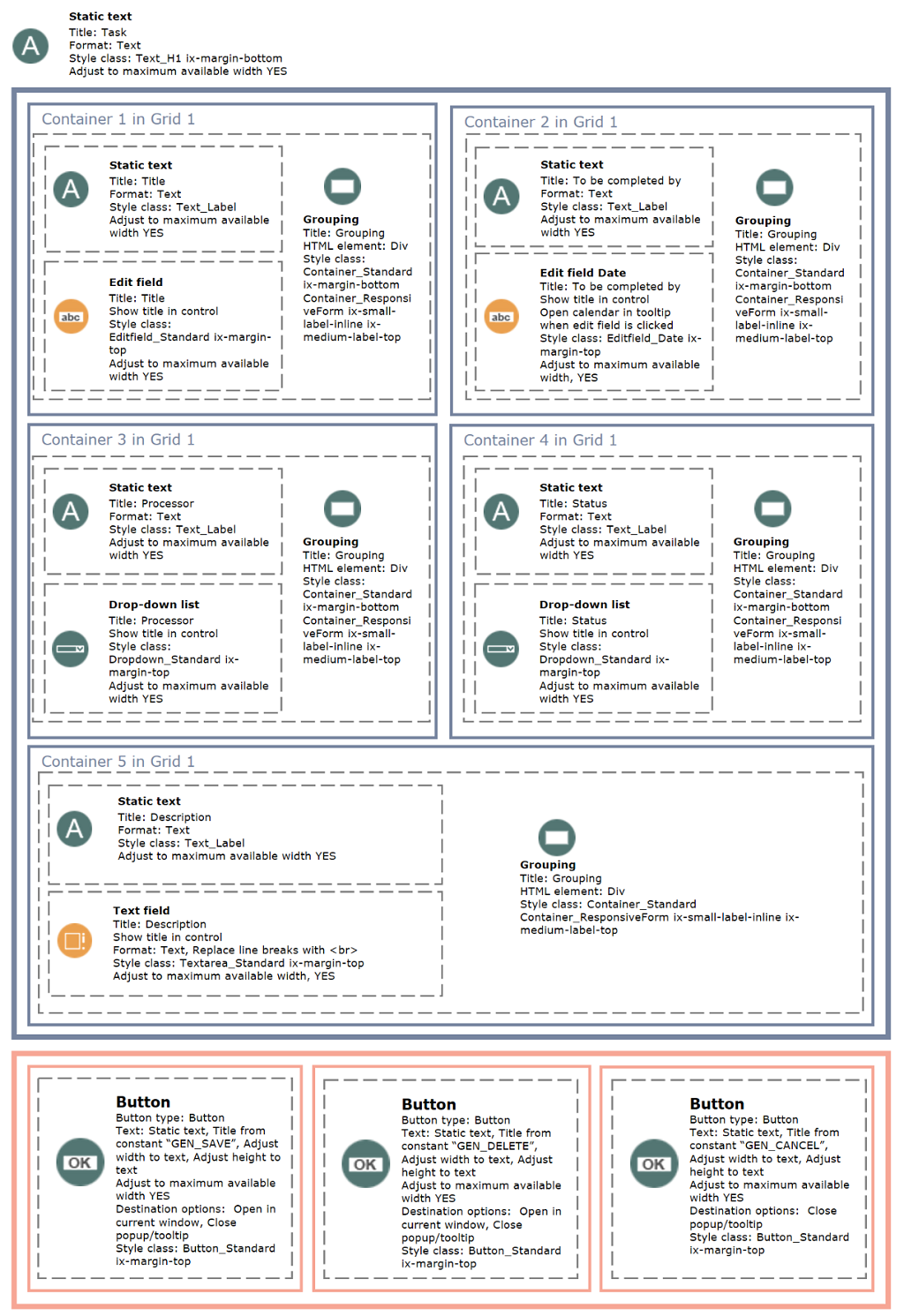
Creating the Details page A2
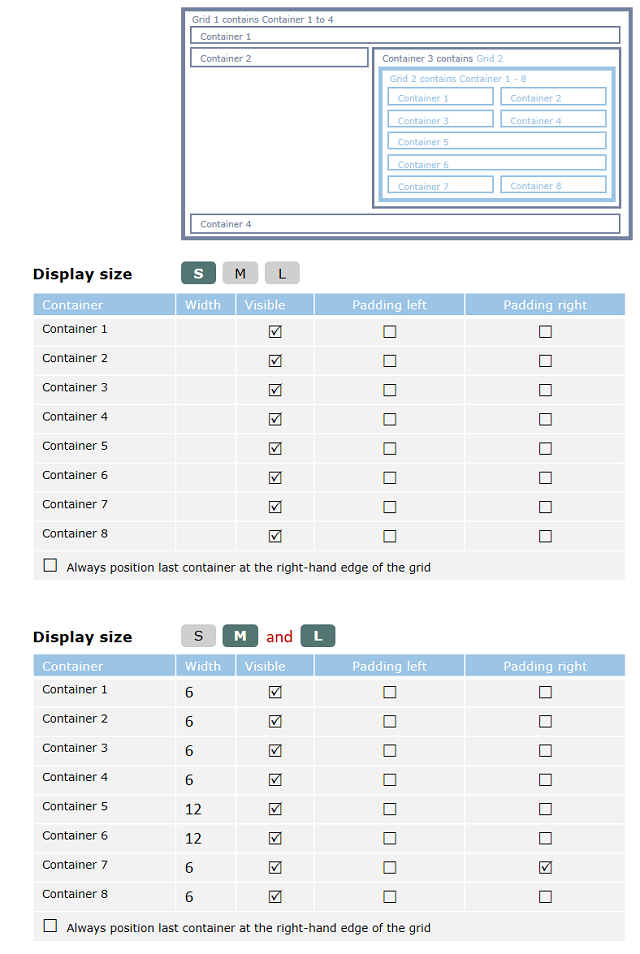
Small
Medium
Large
Grids
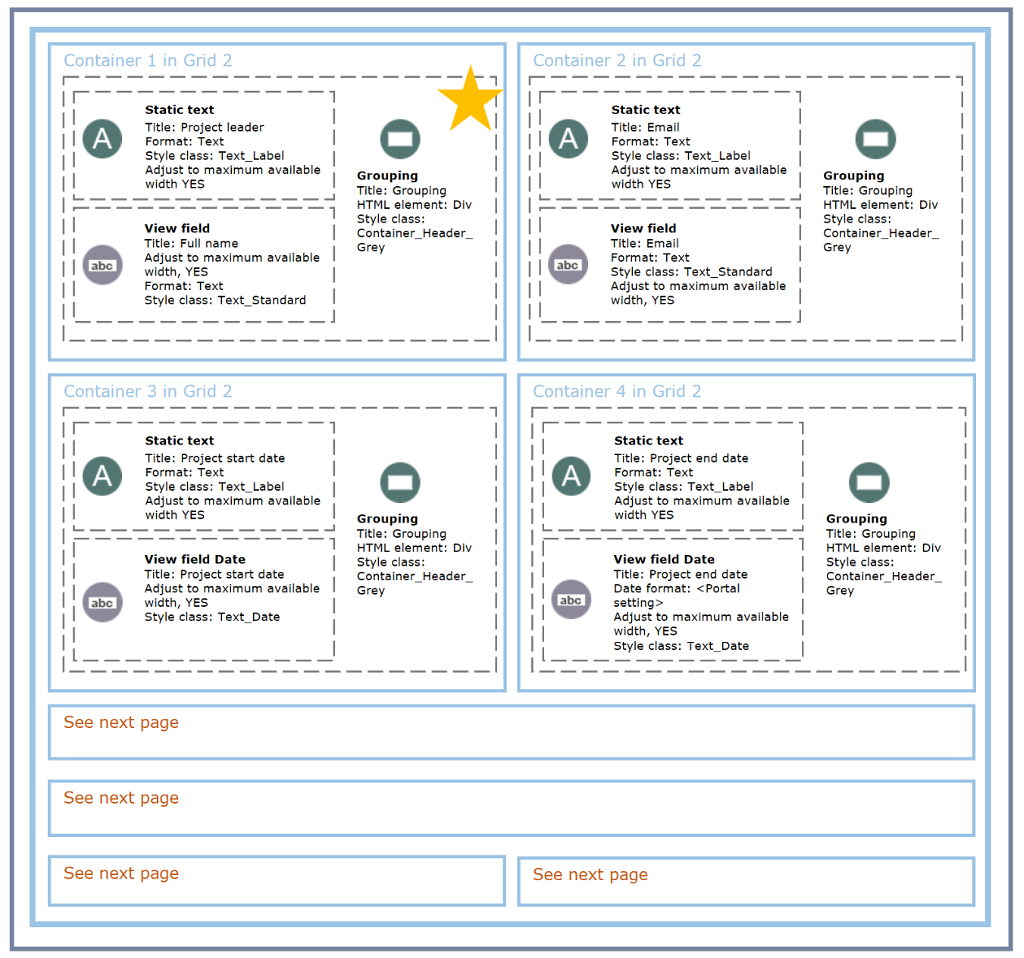
Elements
An image gallery is used on the page at the points marked with the ![]() symbol. This control has custom styles that are not included by default.
symbol. This control has custom styles that are not included by default.
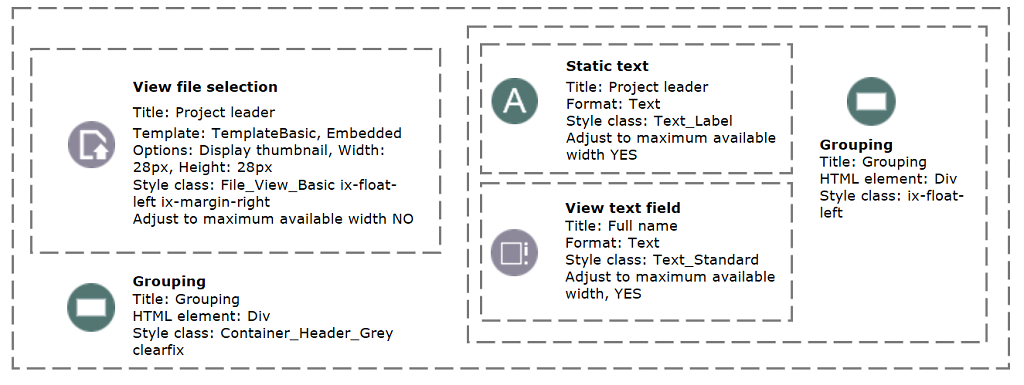
If an image is to be displayed at the position marked with a ![]() star in the figure above in addition to the name of the developer, the configuration must look as follows:
star in the figure above in addition to the name of the developer, the configuration must look as follows: