Tips & Tricks - Integrate web fonts
This workshop demonstrates how additional web fonts can be integrated into Intrexx.
Requirements
Additional fonts need to be available in the corresponding weight (font-weight). Please note that not all fonts have the same specifications and should therefore be checked on a case-by-case basis.
Example
Font
In our example, we are going to integrate the "Baloo 2" font. This can be downloaded from https://fonts.google.com. However, we will not use the direct download option because this only provides fonts in the .ttf format. To integrate fonts into Intrexx, we need the .woff or .woff2 format. Therefore, we will use the following generator instead: https://gwfh.mranftl.com/fonts.
Generate font files and CSS
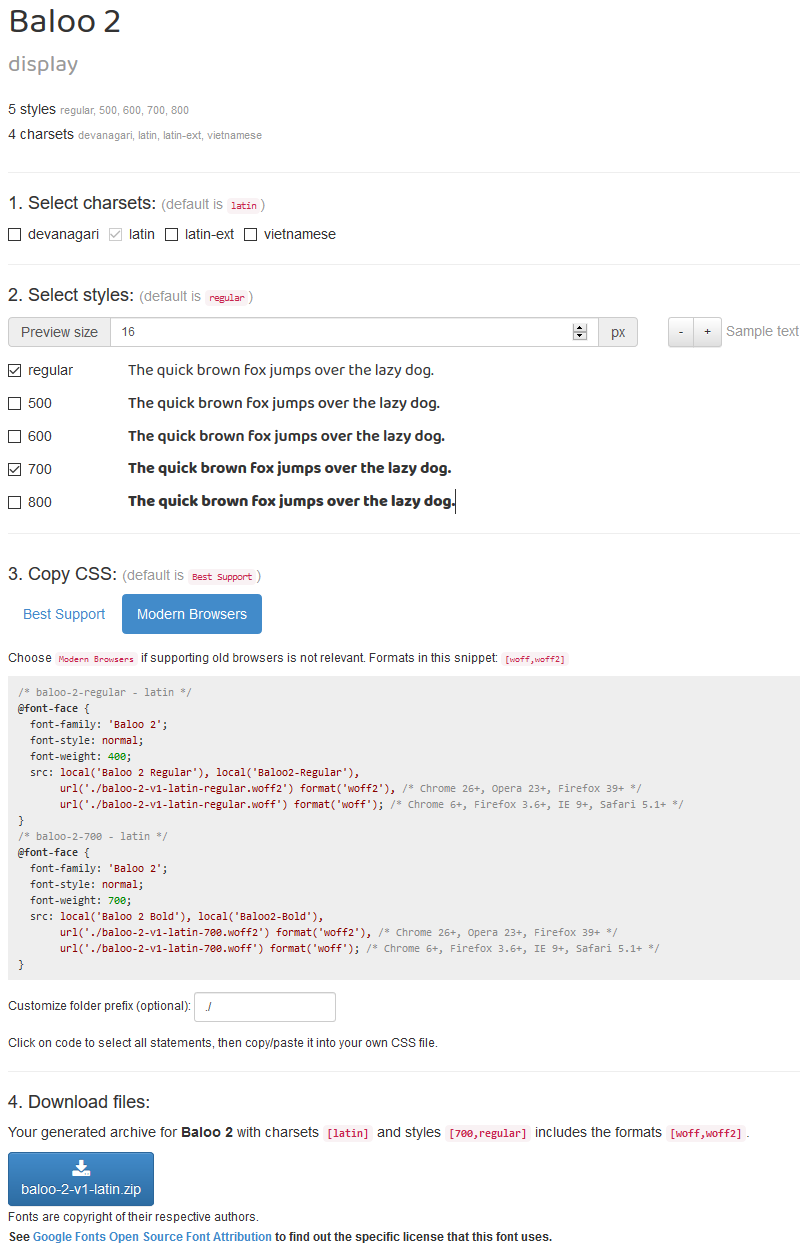
Search for "Baloo 2" at the top left of the generator page.

Select the "regular" and "700" (bold) styles. Click on "Modern Browsers" under "Copy CSS" to remove older font formats from the package. Enter "./" as the folder prefix. Now, download the prepared ZIP file.
Add font files to the portal
Unzip the downloaded ZIP file into the portal directory external/htmlroot/fonts/custom/baloo2. The "custom" folder must be created if it does not already exist.
Create CSS
Create a CSS file called "baloo2.css" in the same folder. Copy the generated CSS from https://google-webfonts-helper.herokuapp.com/fonts and past it into the file. The "font-face" declarations provide the font names that can be used in the Intrexx layout later. Here is our example CSS:
/* baloo-2-regular - latin */
@font-face {
font-family: 'Baloo 2';
font-style: normal;
font-weight: 400;
src: local('Baloo 2 Regular'), local('Baloo2-Regular'),
url('./baloo-2-v1-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('./baloo-2-v1-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* baloo-2-700 - latin */
@font-face {
font-family: 'Baloo 2';
font-style: normal;
font-weight: 700;
src: local('Baloo 2 Bold'), local('Baloo2-Bold'),
url('./baloo-2-v1-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('./baloo-2-v1-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Load fonts
Open the file "custom_head.vm" in the portal directory internal/system/vm/custom and add "baloo2.css" as a stylesheet:
## embed custom fonts
<link rel="stylesheet" href="/fonts/custom/baloo2/baloo2.css"/>
Use fonts

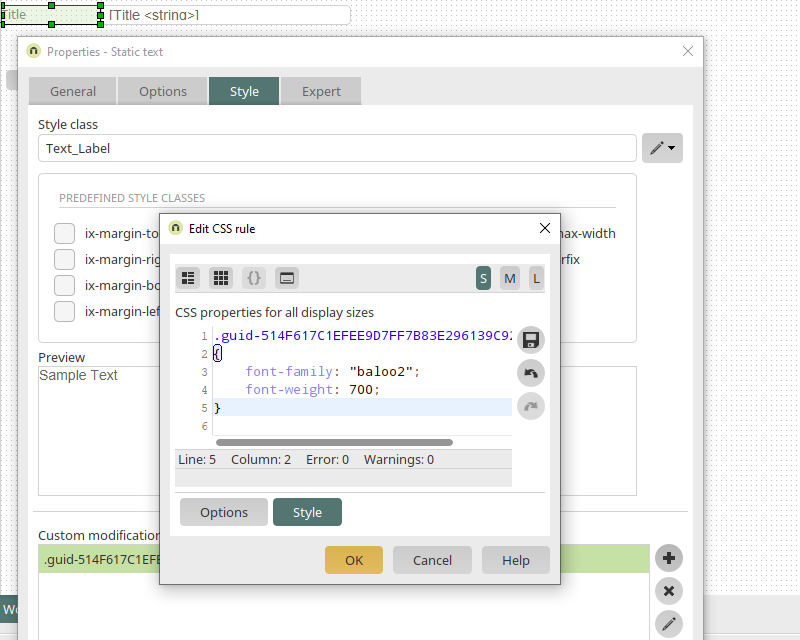
In Intrexx, the new font can now be used in any applications or layouts in the "Design" module. Open the properties dialog of an element and go to the Style tab. Click on ![]() "Add CSS rule" there.
"Add CSS rule" there.
The font family can now be added as a custom style directly in CSS using
font-family: "Baloo 2";You can choose between 400/normal und 700/bold - as selected in the generator earlier - for the font-weight.
By the way, the Intrexx default fonts are stored in the portal directory external/htmlroot/fonts.