Provide file upload
Description of the example
(This example is based on the"Provide files for download" example)
In this example, the citizen portal should provide the option of submitting or uploading documents or files.
A "Upload document" button is implemented for this purpose.

After the user has clicked on the "Upload document" button, a dialog is displayed. In this dialog, the user can search for documents on their computer and then upload them.

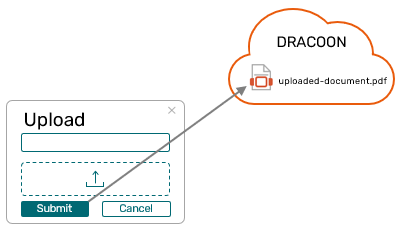
The documents are uploaded directly to DRACOON after clicking on the "Upload" button.

Requirements
DRACOON
-
Data room is created.
-
"Upload folder" is created.
-
The ID of the "Upload folder" is known.
Intrexx
-
Intrexx DRACOON Connector was set up ("DracoonConnector").
-
The "IntrexxDracoonApp" application has been created.
-
The external data group "DracoonDocuments" has been added.
Procedure - Overview
Input page for file upload (page wizard)
Add "File selection" element.
Add element "Input field" ("name" - mandatory field).
Store the "parentId" parameter on the page.
Set up the "Save" button
Store fallback value for parentId.
Insert "Upload document" button on "Overview" page
Drag and drop the "Button" element onto the "Overview" page.
Procedure - step-by-step
Add input page for the file upload
Create an input page below the external data group "DracoonDocuments".
(In our example, we use the page wizard.)
-
Start the page wizard.
-
Select the "Input page" area.
-
Click on "Next".
-
Assign a title for the input page ("Upload").
-
Click on "Next".
-
Add the data fields "file" and "name".
(The data field "name" is a mandatory field in DRACOON)
-
Click on "OK".
The edit page will now appear in the application.
Store the "parentId" parameter on the page
The "parentId" parameter refers to the ID of your upload folder. At the same time, "parentId" is a data field that is contained by default in the connector data group "DracoonDataSpace", which is used in this example. See section Data group "DracoonDataSpace".
-
Open the properties of the input page.
-
Switch to the "Parameters" tab.
-
Click on the
 icon.
icon. -
Select "Parameters".
-
Enter the value "parentId" in the "Name" field. (Note the spelling.)
-
Enter the ID of your upload folder as the fallback value.
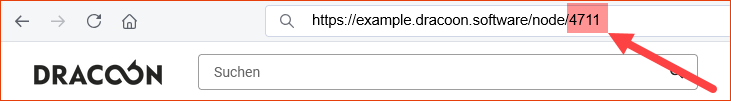
You can find the ID in the URL of your DRACOON Web App.
If you click on a data room or folder with the mouse, the ID is displayed at the end of the URL. The ID always follows "/node/".
-
Click on "OK".
Set up the "Save" button
-
Click on the "Save" element.
-
Switch to the "Actions" tab.
-
Click on the "Parameters" menu item.
-
Select the "parentId" parameter.
-
Click on the arrow next to the plus icon
 .
. -
Select "Fallback value".
-
Select the "Parameters" option in the right-hand area (
 ).
). -
Select the "parentId" value in the "Parameter" selection field (
 ).
). -
Click on "OK".
The application looks like this:
(The "Delete" button has been removed.)
Insert "Upload document" button
-
Switch to the "Overview" page.
-
Drag and drop the "Button" element onto the "Overview" page.
-
Select the "Text" entry on the "General" tab.
-
Enter the text "Upload document" in the "Title" field.
-
Switch to the "Actions" tab.
-
Select the "Upload" page as the jump target.
-
Select the following options for target page options:
-
Open as tooltip
-
Open modal
-
Show close symbol
-
-
Click on "OK".
Your sample application now looks like this:
Publish application
Save or publish the application.
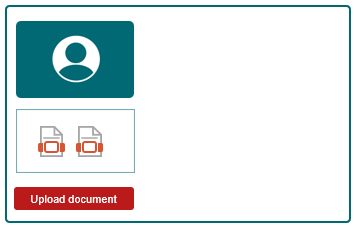
The application looks (roughly) like this in the browser:
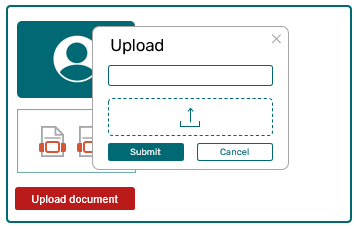
After you have clicked on the "Upload document" button, the application appears in the browser (roughly) like this: