Provide files for download
Description of the example
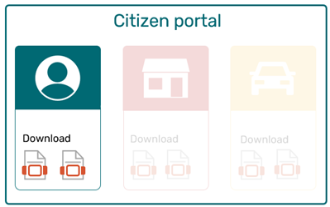
In this example, data is to be made available for download in a citizen portal. The citizen portal is realized with an Intrexx portal.

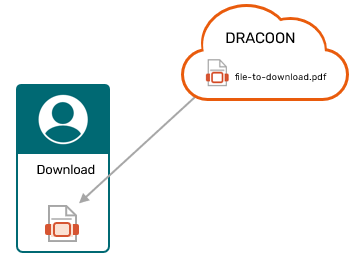
The files are located at "DRACOON". They are displayed in the Intrexx portal and can be downloaded directly by clicking on the file or the file icon. Citizens or users can download the files without having to register with DRACOON.

There is a data room in DRACOON. There is a folder in which the files are stored for download.

Requirements
DRACOON
-
Data room is created.
-
"Download folder" is created.
-
The ID of the "Download folder" is known.
Intrexx
Intrexx DRACOON Connector is set up ("DracoonConnector").
Procedure - Overview
Below you will find an overview of the individual steps you need to take to implement the example.
Create application ("IntrexxDracoonApp")
First, we create an application based on the "Empty application" application template.
Add external data group ("DracoonDocuments")
We then add an external data group.
We select the Dracoon Connector as the database connection.
We select "CONNECTOR_API.DracoonDataSpace" as the table.
We add the following data fields: "file", "id", "name"
On the "Expert" tab, we adjust "dracoon.dataspace.id" (folder ID) and add "dracoon.service.root.uri".
Create view page (as "Source" for "Freely designed table")
In our example, the files that can be downloaded by the user are displayed in a freely designed table. (You can also use a view table.)
We create a view page for the freely designed table to be inserted later.
We add the data fields "file", "id", "name".
In the "file" data field, we activate the "Enable download" checkbox.
Insert freely designed table on "Overview" page
On the Overview page, we insert a freely designed table.
We select "name" as the sort field.
Procedure - step-by-step
Create application
Create a new application based on the "Empty application" application template.
Rename the application to "IntrexxDracoonApp".
Add external data group
Add an external data group to the application.
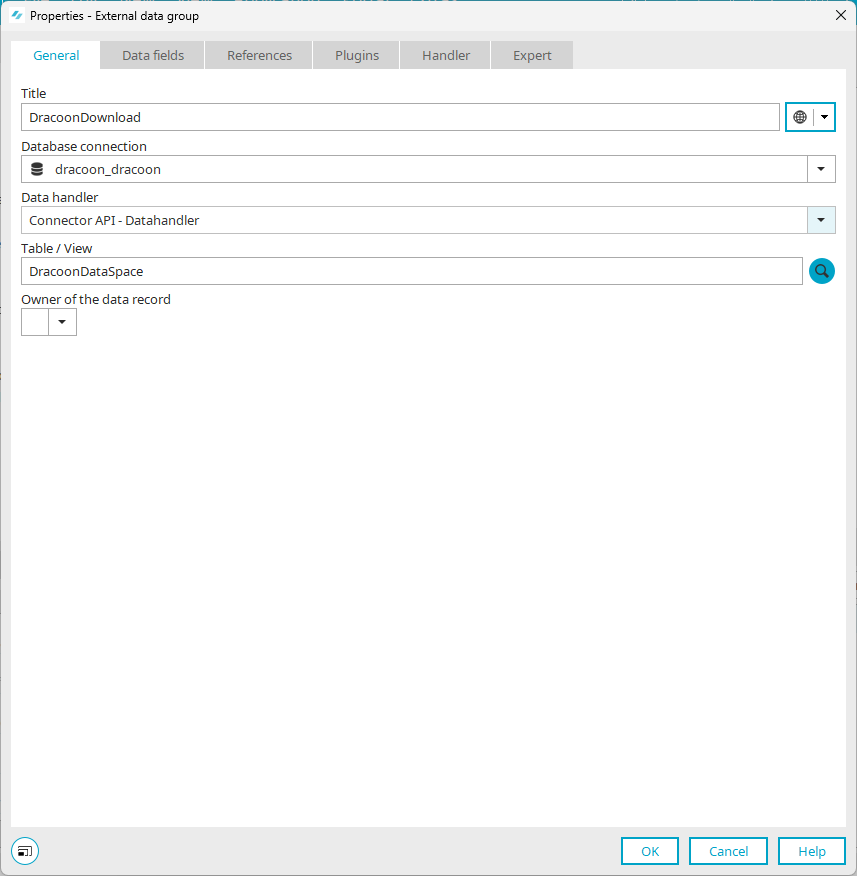
General
Title
Give the data group the title "DracoonDocuments".
Database connection
Select "dracoon_<Name of the connector>dracoon" here (e.g. "dracoon_dracoonconnector").
Datahandler
Select "Connector Api - Data handler" here.
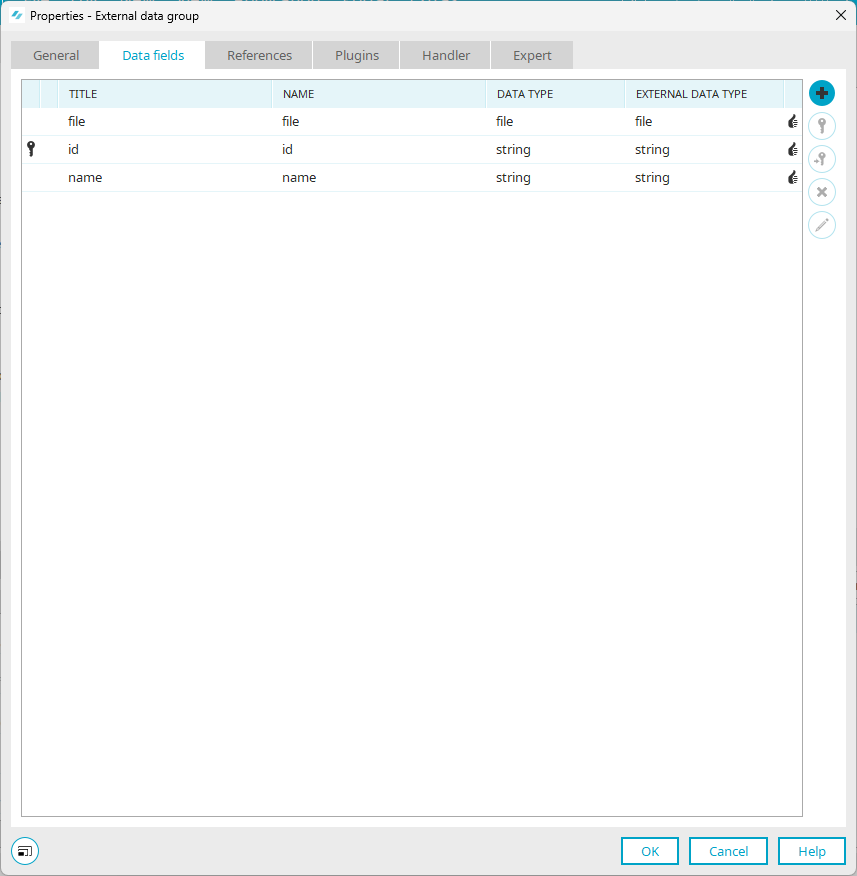
Data fields
Add the data fields "file", "id" and "name".
Please note that you must always add a data field after which you can later sort the data in the view - for example in a view table. In our example, it is the data field "name". (You cannot sort by the "id" field in DRACOON)
An overview of the data fields you can sort by can be found in section Standard data groups in the Intrexx DRACOON Connector.
Expert
Customize data room ID, folder ID
The value of the attribute "dracoon.dataspace.id" results from the corresponding entry in the Intrexx Connectors for DRACOON. See section Data room ID, Store folder ID.
The dataspace ID, folder ID is required in Intrexx for the "dracoon.dataspace.id" or the "parentId" parameter.
You can adjust the data room ID or folder ID here.
"dracoon.service.root.uri"
Enter the "dracoon.service.root.uri".
(Optional) Enter the service user.
Your sample application now looks like this:
Create view page as source for free-form table
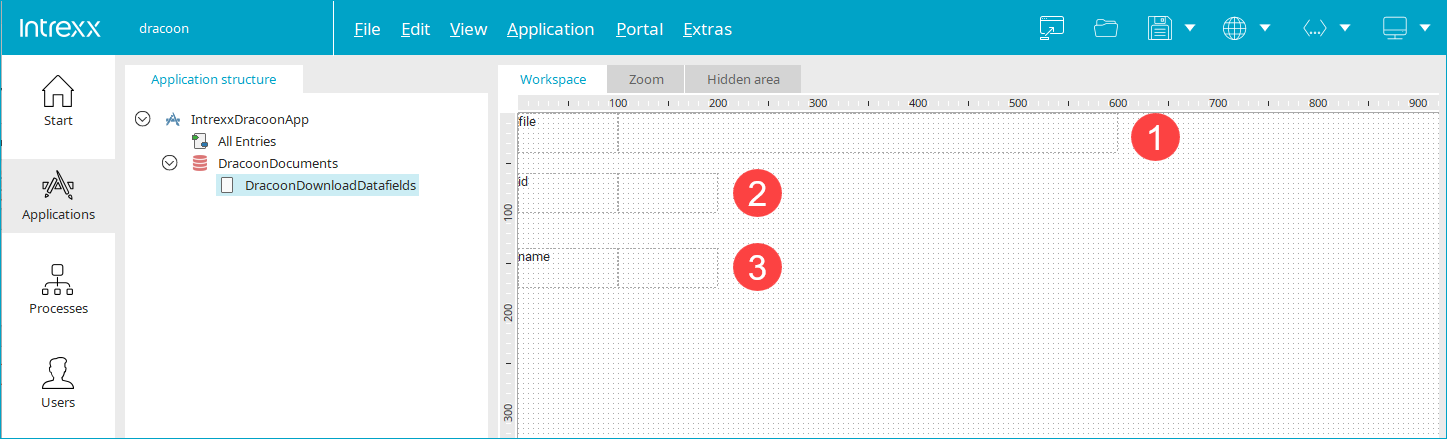
Create a view page with elements (Ctrl+Alt+M) ("DracoonDownloadDatafields") below the external data group "DracoonDocoments".
This is as follows:
The "File selection - View" control has been added for the "file" data field (![]() ).
).
The "View field" control has been added for the "id" data field (![]() ).
).
The "View field" control has been added for the "name" data field (![]() ).
).
-
Click on the "File selection - View" control.
-
Select Office 365 as the template.
-
Activate the "Enable download" checkbox.
You can leave the other settings as they are.
-
Customize the view page according to your needs if necessary.
Insert freely designed table
A freely designed table is inserted below on the "Overview" page.
-
Select the "Overview" page.
-
Open the properties of the "Overview" page.
-
Deactivate the "Use table layout" checkbox.
-
Click on "OK".
You will return to the "Overview" page.
-
Drag and drop the "Freely designed table" control onto the "Overview" page.
-
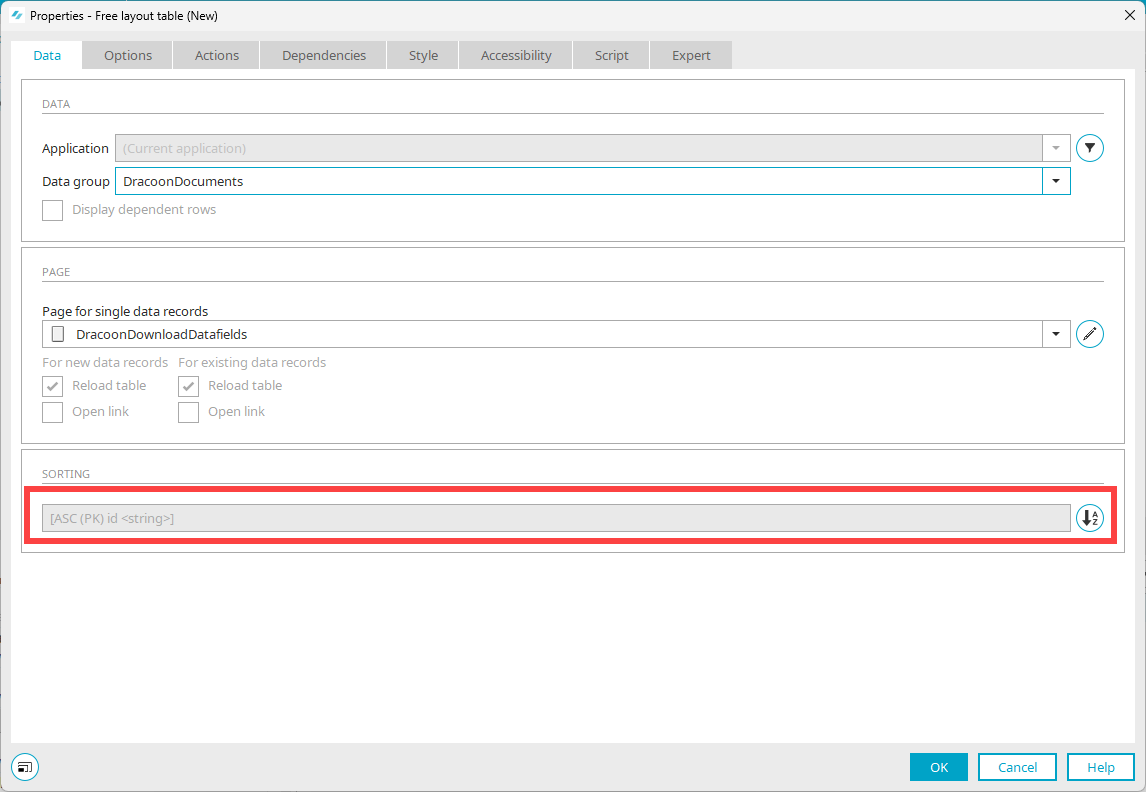
Change the sorting. Select the "name" data field for sorting. (You cannot sort by the "id" data field in DRACOON)
-
Click on "OK".
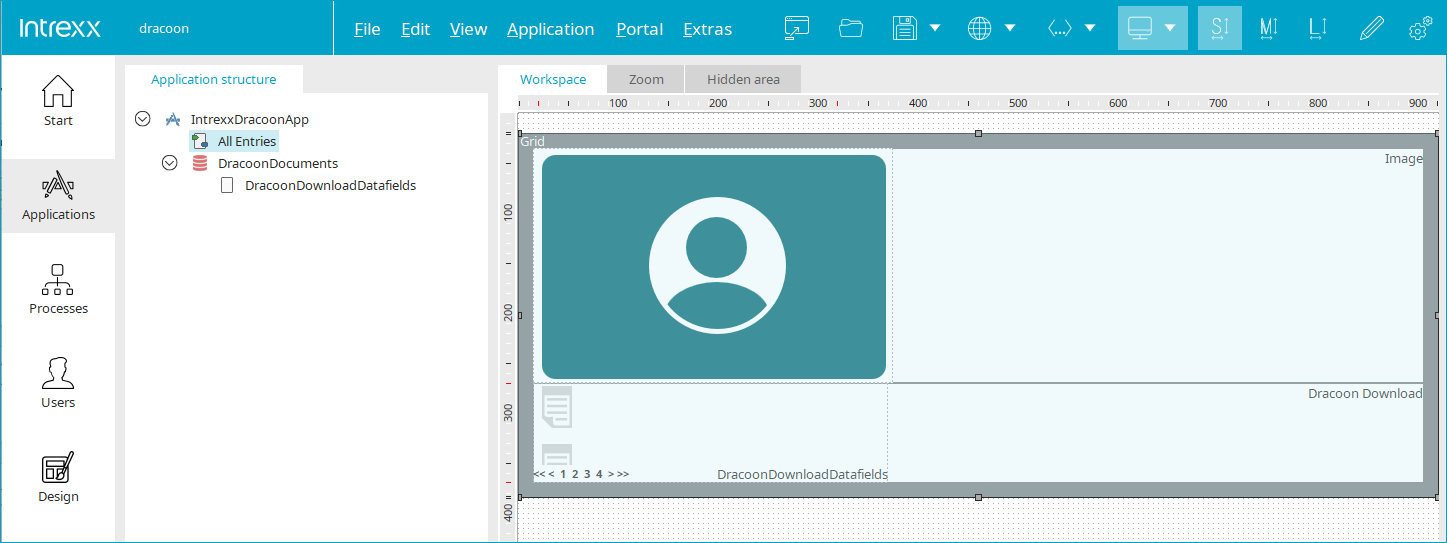
Your sample application now looks like this:
(An additional graphic has been added to the screenshot shown)
Publish application
Save or publish the application.
The application looks (roughly) like this in the browser: