Datei-Upload bereitstellen
Beschreibung des Beispiels
(Dieses Beispiel baut auf dem Beispiel "Dateien zum Download bereitstellen" auf.)
In diesem Beispiel soll im Bürgerportal die Möglichkeit zur Verfügung gestellt werden, Dokumente oder Dateien einzureichen bzw. hochzuladen.
Hierfür wird eine Schaltfläche "Dokument hochladen" implementiert.

Nachdem der Nutzer auf die Schaltfläche "Dokument hochladen" geklickt hat, wird ein Dialog angezeigt. In diesem Dialog kann der Nutzer Dokumente auf seinem Computer suchen und anschließend hochladen.

Die Dokumente werden nach dem Klick auf die Schaltfläche "Hochladen" direkt auf DRACOON hochgeladen.

Voraussetzungen
DRACOON
-
Datenraum ist angelegt.
-
"Upload Ordner" ist angelegt.
-
Die ID des "Upload Ordners" ist bekannt.
Intrexx
-
Intrexx DRACOON Connector wurde eingerichtet ("DracoonConnector").
-
Die Applikation "IntrexxDracoonApp" wurde angelegt.
-
Die Fremddatengruppe "DracoonDocuments" wurde hinzugefügt.
Vorgehensweise - Überblick
Eingabeseite für Datei-Upload (Seitenassistent)
Element "Dateiauswahl" hinzufügen.
Element "Eingabefeld" hinzufügen ("name" - Pflichtfeld).
Parameter "parentId" auf der Seite hinterlegen.
Schaltfläche "Speichern" einrichten
Fallbackwert für parentId hinterlegen.
Schaltfläche "Dokument hochladen" auf Seite "Übersicht" einfügen
Element "Schaltfläche" per Drag-and-drop auf die Seite "Übersicht" ziehen.
Vorgehensweise - Schritt-für-Schritt
Eingabeseite für den Datei Upload hinzufügen
Erstellen Sie eine Eingabeseite unterhalb der Fremddatengruppe "DracoonDocuments".
(In unserem Beispiel verwenden wir den Seitenassistenten.)
-
Starten Sie den Seitenassistenten.
-
Markieren Sie den Bereich "Eingabeseite".
-
Klicken Sie auf "Weiter".
-
Vergeben Sie einen Titel für die Eingabeseite ("Upload").
-
Klicken Sie auf "Weiter".
-
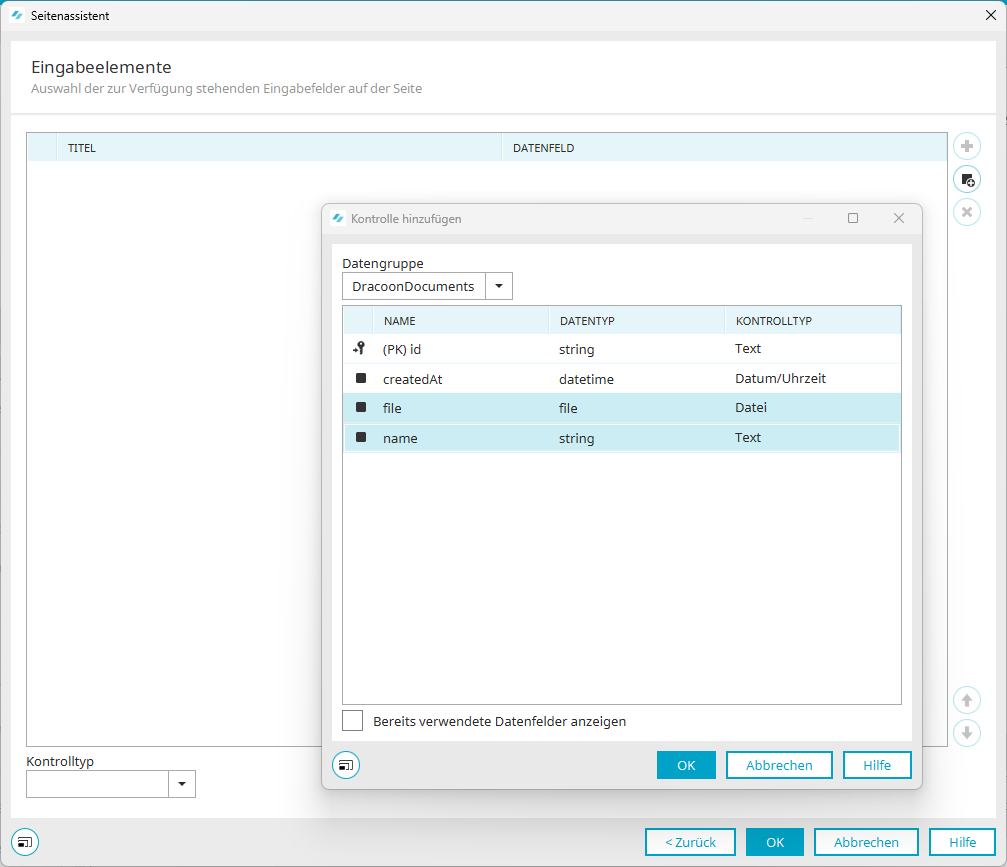
Fügen Sie die Datenfelder "file" und "name" hinzu.
(Das Datenfeld "name" ist Pflichtfeld in DRACOON.)
-
Klicken Sie auf "OK".
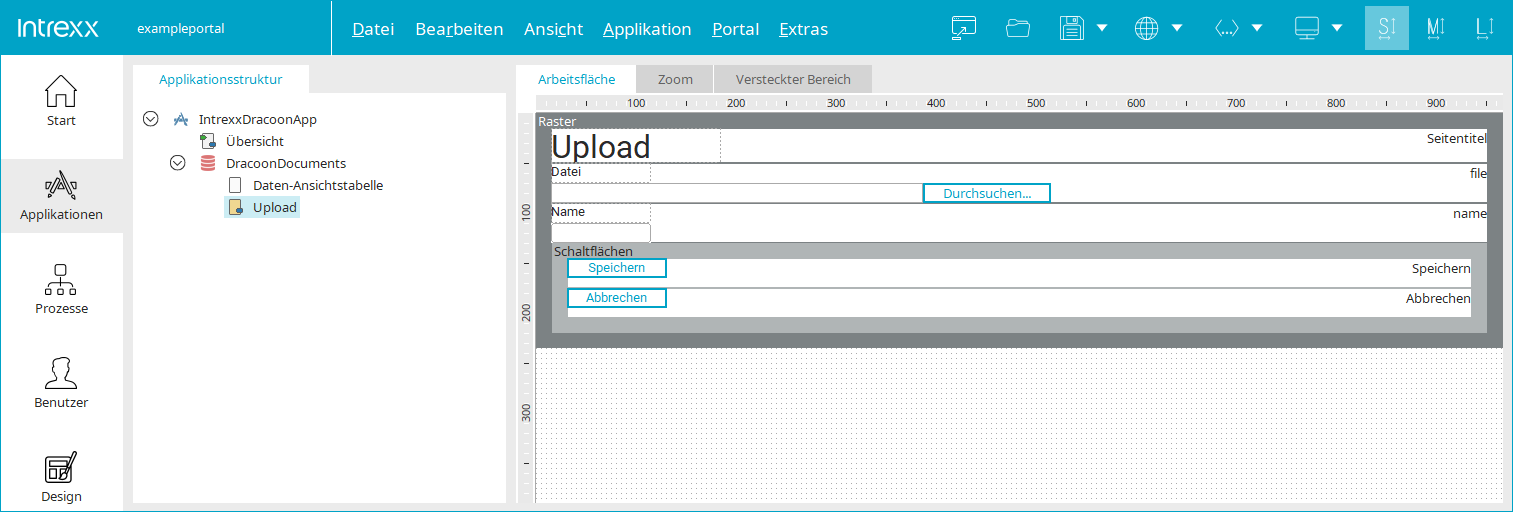
Die Eingabeseite wird angezeigt.
Parameter "parentId" auf der Seite hinterlegen
Der Parameter "parentId" bezieht sich auf die ID Ihres Upload-Ordners. Gleichzeitig ist "parentId" ein Datenfeld, das standardmäßig in der Connector-Datengruppe "DracoonDataSpace", die in diesem Beispiel verwendet wird, enthalten ist. Vergleichen Sie hierzu Abschnitt Datengruppe "DracoonDataSpace".
-
Öffnen Sie die Eigenschaften der Eingabeseite.
-
Wechseln Sie auf die Registerkarte "Parameter".
-
Klicken Sie auf das
 - Icon.
- Icon. -
Wählen Sie "Parameter" aus.
-
Erfassen Sie im Feld "Name" den Wert "parentId". (Beachten Sie die Schreibung.)
-
Erfassen Sie als Fallbackwert die ID Ihres Upload-Ordners.
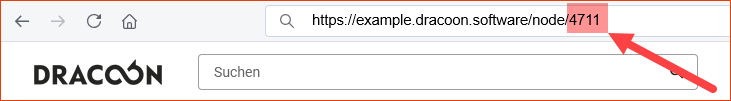
Die ID finden sie in der URL Ihrer DRACOON Web App.
Wenn Sie mir der Maus auf einen Datenraum oder einen Ordner klicken, wird am Ende der URL die ID angezeigt. Die ID folgt immer nach "/node/".
-
Klicken Sie auf "OK".
Schaltfläche "Speichern" einrichten
-
Klicken Sie auf das Element "Speichern".
-
Wechseln Sie auf die Registerkarte "Aktionen".
-
Klicken Sie auf den Menüpunkt "Parameter".
-
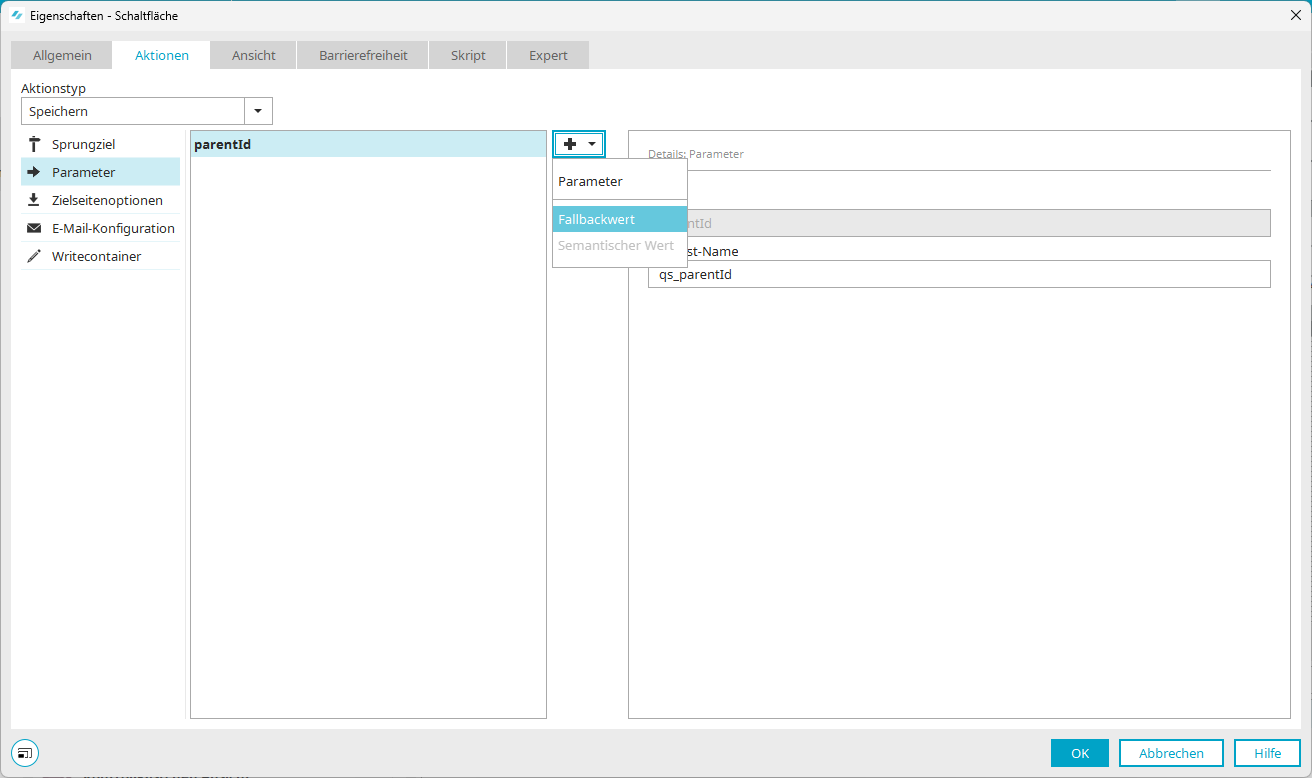
Markieren Sie den Parameter "parentId".
-
Klicken Sie auf den Pfeil neben dem Plus-Icon
 .
. -
Wählen Sie "Fallbackwert" aus.
-
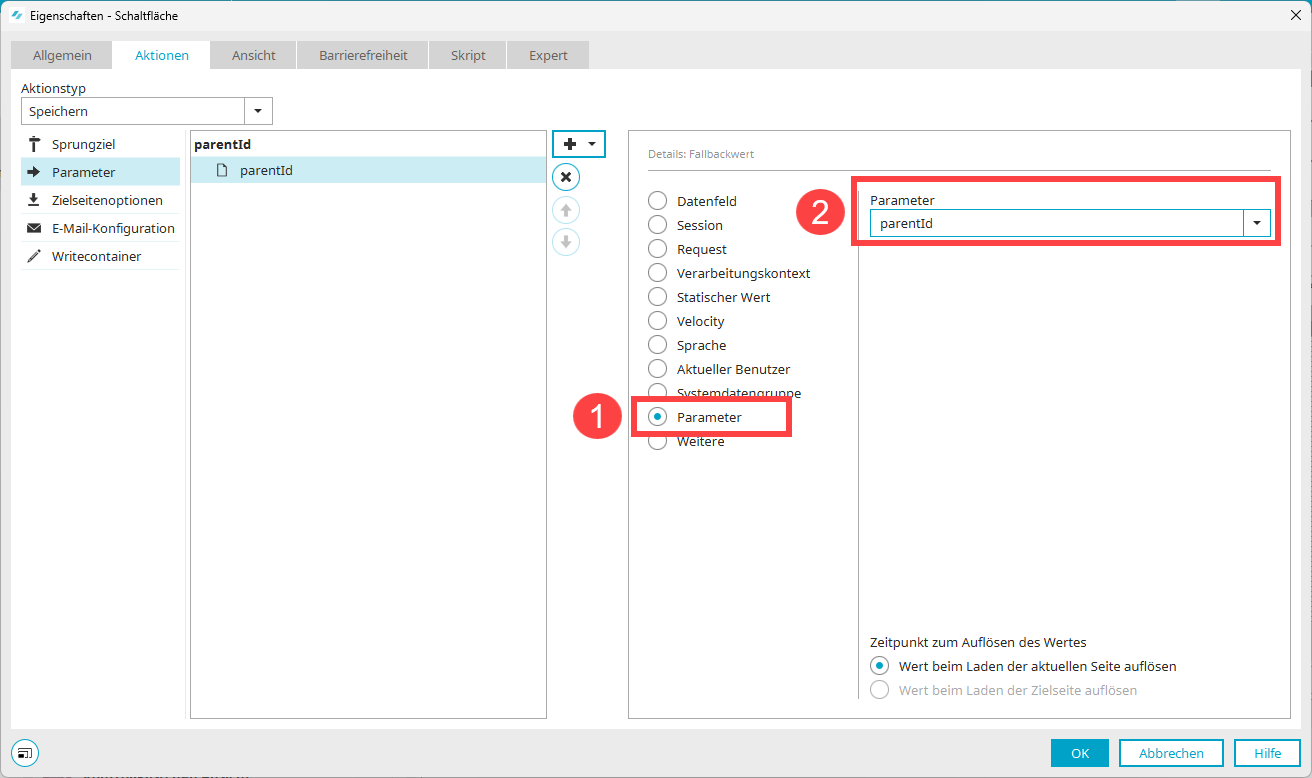
Wählen Sie im rechten Bereich die Option "Parameter" aus (
 ).
). -
Wählen Sie im Auswahlfeld "Parameter" den Wert "parentId" aus (
 ).
). -
Klicken Sie auf "OK".
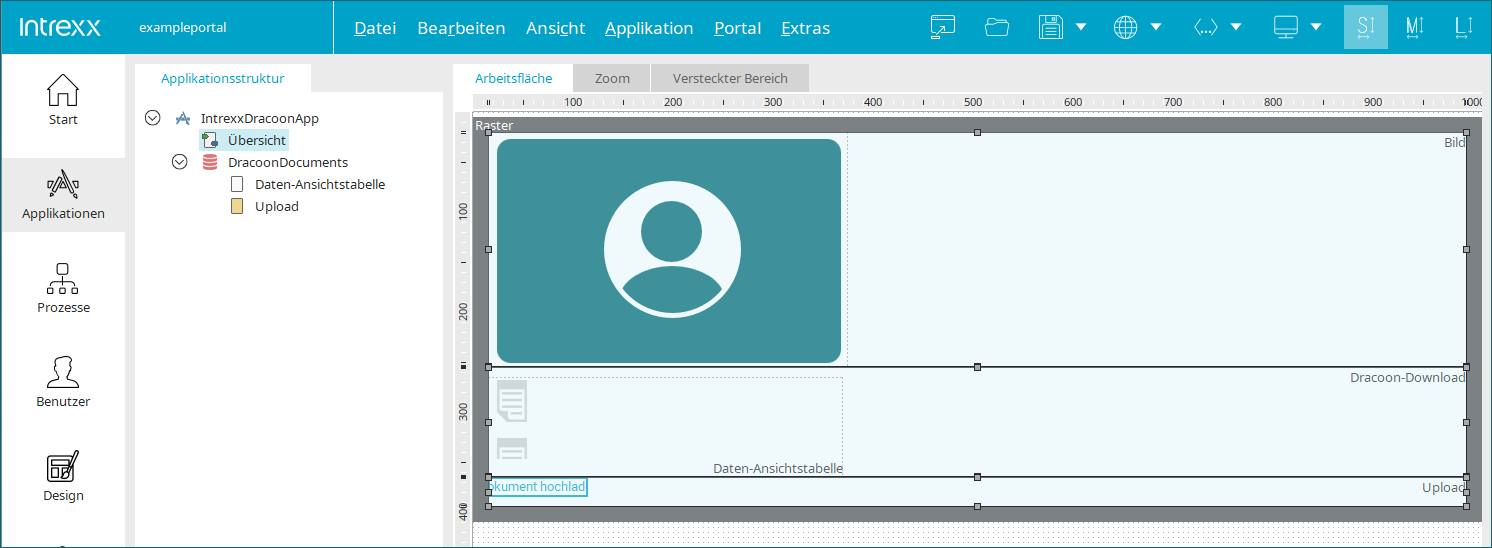
Die Applikation stellt sich so dar:
(Die Schaltfläche "Löschen" wurde entfernt.)
Schaltfläche "Dokument hochladen" einfügen
-
Wechseln Sie auf die Seite "Übersicht".
-
Ziehen Sie das Element "Schaltfläche" per Drag-and-drop auf die Seite "Übersicht".
-
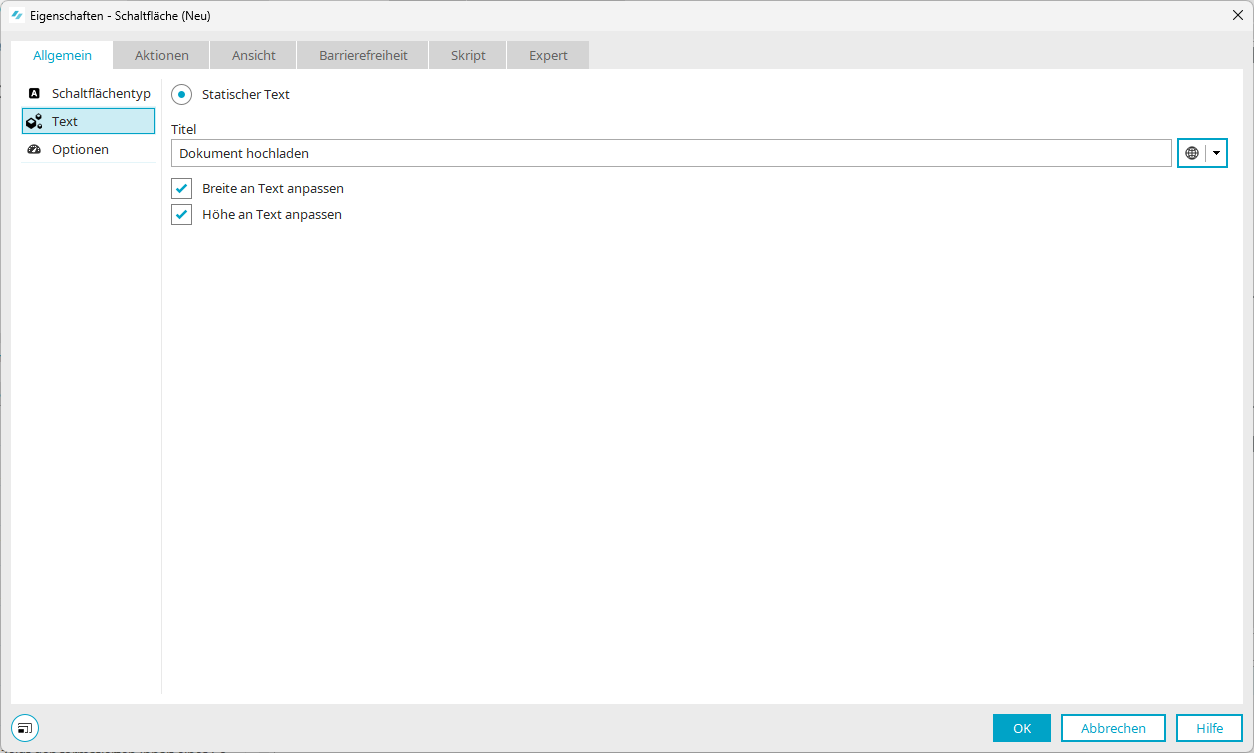
Wählen Sie auf der Registerkarte "Allgemein" den Eintrag "Text" aus.
-
Erfassen Sie im Feld "Titel" den Text "Dokument hochladen".
-
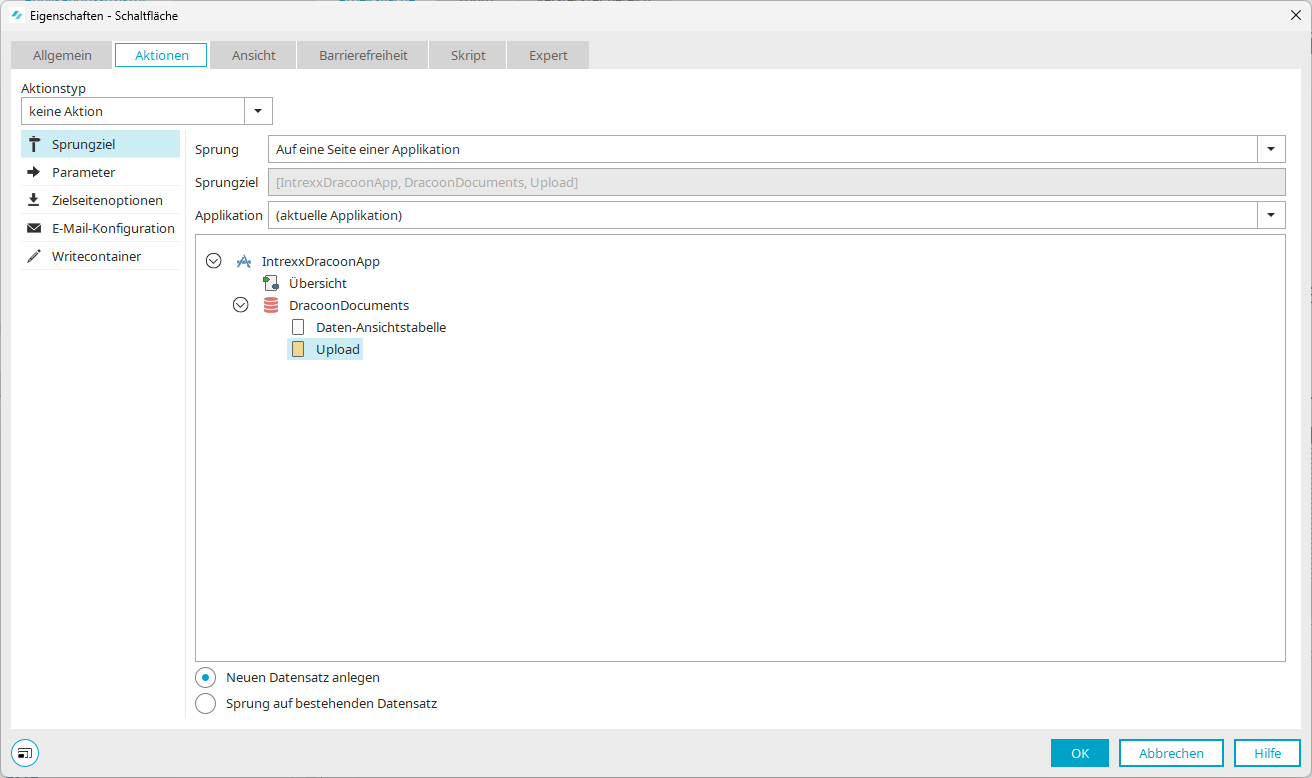
Wechseln Sie auf die Registerkarte "Aktionen".
-
Wählen Sie als Sprungziel die Seite "Upload" aus.
-
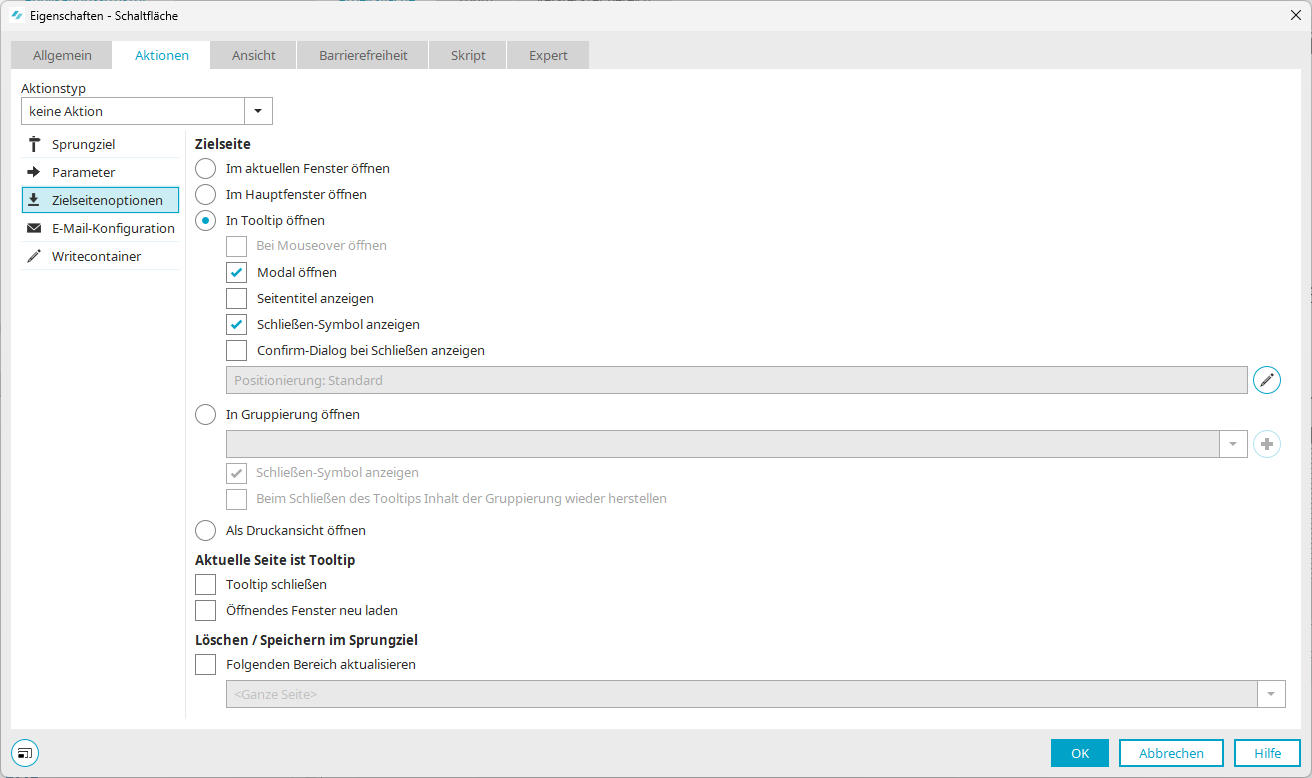
Wählen Sie bei Zielseitenoptionen folgende Optionen aus:
-
In Tooltip öffnen
-
Modal öffnen
-
Schließen-Symbol anzeigen
-
-
Klicken Sie auf "OK".
Ihre Beispielapplikation stellt sich inzwischen so dar:
Applikation veröffentlichen
Speichern bzw. veröffentlichen Sie die Applikation.
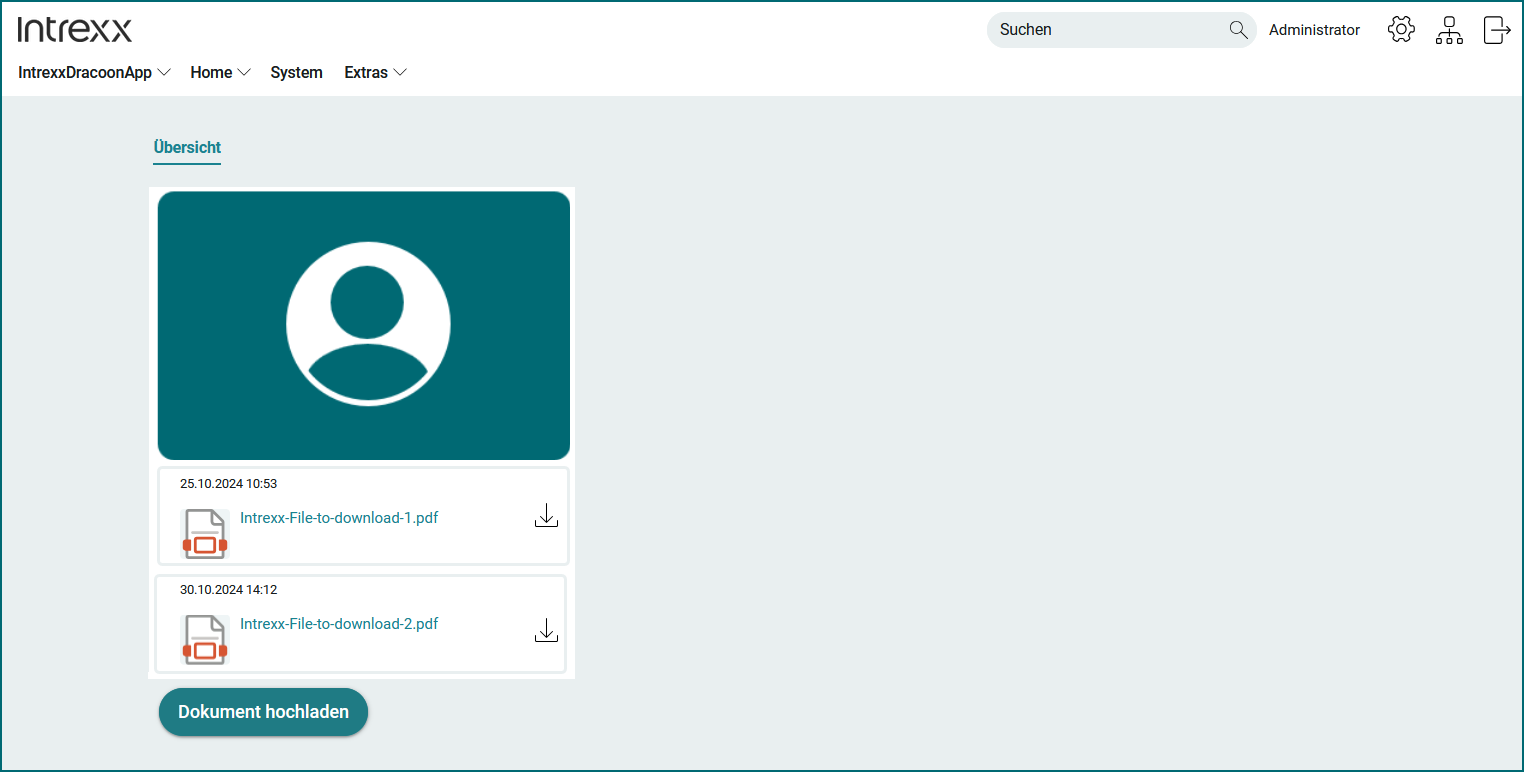
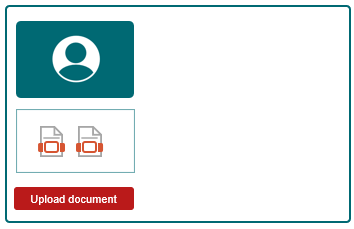
Die Applikation stellt sich im Browser (in etwa) so dar:
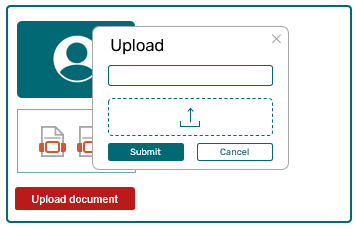
Nachdem Sie auf die Schaltfläche "Dokument hochladen" geklickt haben, stellt sich die Applikation im Browser (in etwa) so dar: