Shortlinks
Shortlinks können als ein Alias für eine URL auf eine Seite im Portal gesehen werden. Shortlinks können z.B. mit Kollegen oder externen Partnern geteilt werden und helfen, die gewünschte Seite leichter zu finden. Ein Shortlink ist leicht zu lesen. Anwender wissen daher eher, welche Seite sie erwartet, wenn sie den Link anklicken.
Ein fertig erstellter Shortlink leitet den Benutzer per HTTP-Redirect auf die entsprechende Intrexx-Seite im Portal weiter. Die Zielseite kann dabei in einer beliebig tiefen Ebene der Seitenstruktur des Portals liegen.
Shortlinks erstellen
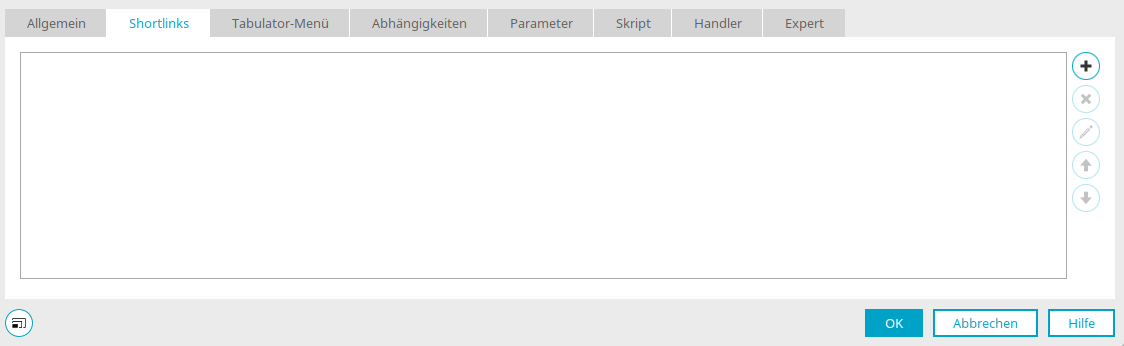
Im Eigenschaftendialog von Applikationsseiten kann auf dem Reiter "Shortlinks" eine beliebige Anzahl von Shortlinks erstellt werden.
![]() Shortlink erstellen /
Shortlink erstellen / ![]() Shortlink bearbeiten
Shortlink bearbeiten
Mit Klick auf diese Schaltfläche kann ein neuer Shortlink erstellt bzw. ein bestehender Shortlink bearbeitet werden.
Eigenschaften Shortlink
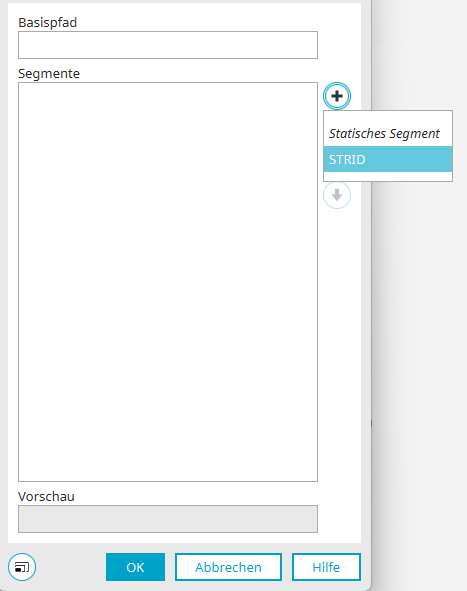
Der erste Teil (das erste Pfad-Segment) des Shortlinks ist ein frei definierbarer statischer Text, der zweite Teil kann z.B. ein beliebiger Parameter oder ein weiterer statischer Text sein. Der Pfad von Shortlinks kann aus beliebig vielen Segmenten bestehen.
Basispfad
Tragen Sie hier den statischen Text ohne führenden Schrägstrich ein, der als Basispfad verwendet werden soll.
Segmente
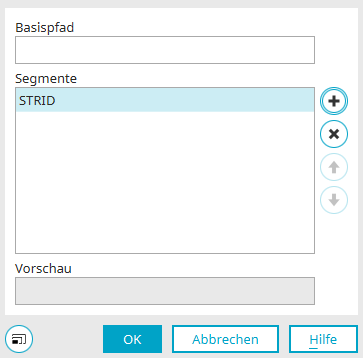
Hier werden alle erstellten Segmente aufgelistet.
Vorschau
Aus Basispfad und Segmenten wird der Shortlink zusammengebaut und hier in der Vorschau angezeigt. Er kann hier entnommen und z.B. per E-Mail versendet werden.
![]() Segment hinzufügen
Segment hinzufügen
Öffnet ein Menü, aus dem Sie auswählen können, ob statischer Text oder ein Parameter der Seite verwendet werden soll - z.B. die GUID oder die STRID (Primärschlüssel) für die Identifikation des Datensatzes auf einer Eingabeseite, der bei Klick auf den Shortlink geladen werden soll. Die Auswahl des Parameters trägt den Parameter direkt als Segment ein.
Werden Parameter einer Seite gelöscht, erhält der Applikationsentwickler einen Hinweis. Die entsprechenden Segmente werden aus dem Link entfernt, der Link kann erneut angepasst werden.
Die Auswahl "Statisches Segment" öffnet einen Dialog, in dem ein neuer Shortlink erstellt werden kann.
Segment erstellen
Tragen Sie hier den Text ein, der als Teil des Shortlinks verwendet werden soll und klicken Sie "OK".
![]() Segment entfernen
Segment entfernen
Löscht das markierte Segment aus der Liste.
![]()
![]() Nach oben / unten
Nach oben / unten
Ändert die Reihenfolge der Segmente.
Klicken Sie "OK", um die Änderungen zu speichern und den Dialog wieder zu schließen.
![]() Shortlink löschen
Shortlink löschen
Löscht den markierten Shortlink aus der Liste.
![]()
![]() Nach oben / unten
Nach oben / unten
Ändert die Reihenfolge der Shortlinks.
Shortlinks verwenden
Mit Klick auf einen Shortlink wird die entsprechende Seite aufgerufen. Wenn Platzhalter statt statischen Segmenten verwendet werden, müssen die Platzhalter durch konkrete Werte ersetzt werden.
Beispiele
| Definierter Shortlink: | /Seminare/${Kategorie} |
| Aufruf über: | https://<server>/Seminare/Grundlagen |
Der Parameter ${Kategorie} kann z.B. zur Filterung angebotener Seminare nach Kategorie verwendet werden.
| Definierter Shortlink: | /test/${STRID} |
| Aufruf über: | https://<server>/test/<recordID> |
Der Shortlink lädt die Seite, auf der der Shortlink definiert ist, mit dem entsprechenden Datensatz.
Zusätzliche Infos
Beim Löschen von Applikationen werden die dort definierten Shortlinks ebenfalls gelöscht. Folgende Webconnector-Konfigurationsparameter sind mit der Verwendung der Shortlink-Funktion nicht kompatibel:
-
connector.portalserver.scheme des ConnectorServlets
-
connector.portalserver.schemeOverrideHeader des ConnectorServlets
-
connector.portalserver.host des ConnectorServlets
-
connector.portalserver.hostOverrideHeader des ConnectorServlets