Tips & Tricks - Calculate date difference
This article shows you how to calculate the duration of a time period with JavaScript. This requires an edit field for the start date and another edit field for the end date. You can download the sample application here. It can then be imported as usual. Activate the expert options so that all dialogs mentioned in this example are accessible.
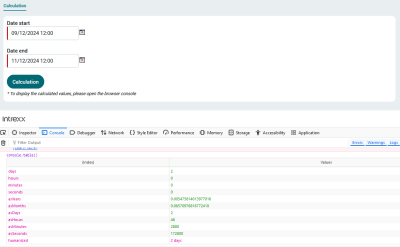
Example application in the browser
When you open the example application in the browser, you can enter the start and end of the time period you want to calculate on the start page. Then click on "Calculation". The result is displayed in the browser console.
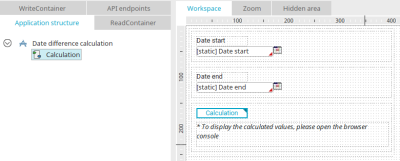
Structure of the example application
The example application contains only one page where you can find the two required edit fields for the start and end of the time period. The "Calculation" button starts the script with which the duration is calculated.
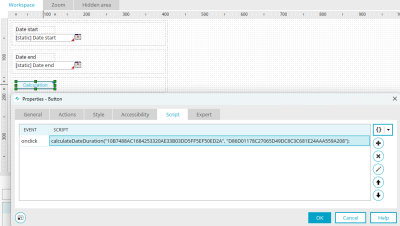
Double-click on the button to open the properties dialog. There, on the "Script" tab, you will find the function call that is assigned to the onclick event and formulated as follows:
calculateDateDuration("10B7488AC1684253320AE33B03DD5FF5EF50ED2A", "D86D01178C27065D49DC8C3C681E24AAA559A208");
The first GUID specified here (10B7488AC1684253320AE33B03DD5FF5EF50ED2A) is the GUID of the "Start date" input field, the second (D86D01178C27065D49DC8C3C681E24AAA559A208) is the GUID of the "End date" input field.
Open the JavaScript editor by clicking on ![]() "Edit JavaScript for desktop".
"Edit JavaScript for desktop".
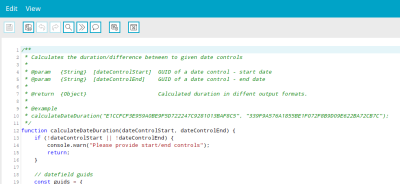
You will find the following script here:
/**
* Calculates the duration/difference between to given date controls
*
* @param {String} [dateControlStart] GUID of a date control - start date
* @param {String} [dateControlEnd] GUID of a date control - end date
*
* @return {Object} Calculated duration in diffent output formats.
*
* @example
* calculateDateDuration("E1CCFCF3E959A0BE9F5D722247C9281013BAF8C5", "339F9A576A1855BE1F072F8B9D09E622BA72CB7C");
*/
function calculateDateDuration(dateControlStart, dateControlEnd) {
if (!dateControlStart || !dateControlEnd) {
console.warn("Please provide start/end controls");
return;
}
// datefield guids
const guids = {
dateCtrlStart: dateControlStart,
dateCtrlEnd: dateControlEnd,
};
// get the JS date object of the two input fields
const dateStart = ix.util.getUp(guids.dateCtrlStart).getDateObject();
const dateEnd = ix.util.getUp(guids.dateCtrlEnd).getDateObject();
// calculate duration between two fields
// see: https://momentjs.com/docs/#/displaying/difference/
const datesDiffInMs = moment(dateEnd).diff(moment(dateStart));
// now we can format the calculated duration in diffent outputs
// see: https://momentjs.com/docs/#/durations/
const duration = {
// duration in various units
years: moment.duration(datesDiffInMs).years(),
months: moment.duration(datesDiffInMs).months(),
days: moment.duration(datesDiffInMs).days(),
hours: moment.duration(datesDiffInMs).hours(),
minutes: moment.duration(datesDiffInMs).minutes(),
seconds: moment.duration(datesDiffInMs).seconds(),
// duration in a different unit (instead of milliseconds)
asYears: moment.duration(datesDiffInMs).asYears(),
asMonths: moment.duration(datesDiffInMs).asMonths(),
asDays: moment.duration(datesDiffInMs).asDays(),
asHours: moment.duration(datesDiffInMs).asHours(),
asMinutes: moment.duration(datesDiffInMs).asMinutes(),
asSeconds: moment.duration(datesDiffInMs).asSeconds(),
// humanized format
// see: https://momentjs.com/docs/#/durations/humanize/
humanized: moment.duration(datesDiffInMs).humanize(),
};
// print output to console
console.table(duration);
return duration;
}