Tipps & Tricks - Schriftarten einbinden
Dieser Beitrag zeigt, wie zusätzliche Web-Fonts in Intrexx eingebunden werden können. Voraussetzung dafür ist das Vorliegen der zusätzlichen Schriftarten in der entsprechenden Stärke (font-weight). Bitte beachten Sie, dass nicht alle Schriftarten dieselben Spezifikationen haben und damit individuell geprüft werden sollten. Zum Einbinden in Intrexx sollten die Formate .woff und .woff2 verwendet werden.
CSS
Wenn Sie einen Web-Font heruntergeladen haben, entpacken Sie das ZIP-File in das Portalverzeichnis "external/htmlroot/fonts/custom/<my-font>. Der "custom"-Ordner muss erstellt werden, falls er noch nicht vorhanden ist.
Erstellen Sie eine entsprechende CSS-Datei im selben Ordner. Verwenden Sie den Namen des Fonts als Dateinamen der CSS-Datei. Kopieren Sie das über den Font-Anbieter erzeugte CSS und fügen Sie es in der Datei ein. Die font-face-Deklarationen liefern die Schriftartennamen, die später im Intrexx-Layout verwendet werden können. Hier ein Beispiel-CSS:
/* my-font-regular - latin */
@font-face {
font-family: 'my-font';
font-style: normal;
font-weight: 400;
src: local('my-font Regular'), local('meine-schriftart-Regular'),
url('./my-font.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('./my-font-v1-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* my-font-700 - latin */
@font-face {
font-family: 'my-font';
font-style: normal;
font-weight: 700;
src: local('my-font Bold'), local('meine-schriftart-Bold'),
url('./my-font-v1-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('./my-font-v1-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Schriften laden
Öffnen Sie die Datei "custom_head.vm" im Portalverzeichnis" internal/system/vm/custom" und fügen Sie die Datei "my-font.css" als Stylesheet hinzu:
## embed custom fonts
<link rel="stylesheet" href="/fonts/custom/my-font/my-font.css"/>
Schriften verwenden
In Intrexx kann die neue Schrift nun in beliebigen
Applikationen oder im
Modul "Design" in bestehenden Layouts
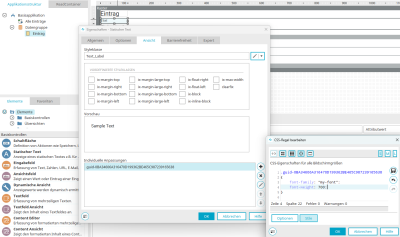
verwendet werden. Öffnen Sie den Eigenschaftendialog eines Elements und
wechseln Sie auf den Reiter "Ansicht".
Klicken Sie dort auf ![]() "CSS Regel hinzufügen".
"CSS Regel hinzufügen".
Die font-family kann nun direkt im CSS mit
font-family: "my-font";als eigener Style eingetragen werden. Als font-weight steht 400/normal und 700/bold - wie zuvor ausgewählt - zur Verfügung.
Die Intrexx-Standardschriften finden Sie übrigens im Portalverzeichnis "external/htmlroot/fonts".