WebSockets einrichten - Allgemeine Beschreibung
Der Einsatz von WebSockets kann in sehr unterschiedlichen Anwendungsfällen und Szenarien sinnvoll sein. Daher finden Sie in diesem Abschnitt zunächst eine allgemeine Beschreibung der einzelnen Schritte, die Sie für das Einrichten von WebSockets in Intrexx ausführen müssen. Das allgemeine Verständnis der einzelnen Schritte soll Ihnen helfen, konkrete "WebSocket-Prozesse" in Intrexx zu implementieren. Im Abschnitt Beispiele finden Sie konkrete Implementierungsbeispiele. Dort wird die Umsetzung der einzelnen Schritte an konkreten Beispielen gezeigt.
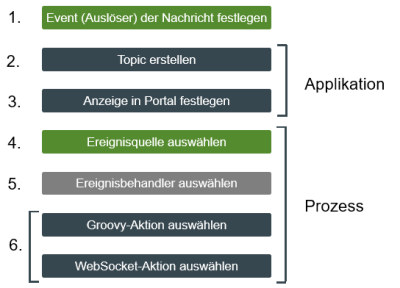
Damit Sie WebSockets in Intrexx einsetzen können, müssen Sie folgende zentrale Schritte ausführen:
Ein Teil der Schritte ist im Modul "Applikation" und ein weiterer Teil im Modul "Prozesse" auszuführen.
Die Schritte müssen nicht zwingend in der angegebenen Reihenfolge ausgeführt werden. So können Sie beispielsweise Schritt 3. "Anzeige in Portal festlegen" auch ganz am Ende ausführen.
Sie können auch mit dem Erstellen des Prozesses in Intrexx beginnen und erst später ein Topic in der gewünschten Applikation erstellen.
In manchen Anwendungsfällen sind auch nicht alle Schritte erforderlich.
Event (Auslöser) der Nachricht festlegen
Zunächst müssen Sie entscheiden, welches externe oder Intrexx-interne Ereignis die Benachrichtigung bzw. Aktualisierung im Browser auslösen soll. Beispiele für Auslöser finden Sie in Abschnitt Anwendungsfälle. Wenn ein internes Ereignis den Nachrichtenversand auslösen soll, entfällt der erste Schritt. Interne Ereignisse werden über eine Ereignisquelle in Intrexx-Prozessen festgelegt. Vergleichen Sie hierzu Schritt "4. Ereignisquelle auswählen".
Topic erstellen
Für den Einsatz von WebSockets müssen Sie (mindestens) ein Topic erstellen.
Ein Topic nimmt die Nachricht(en), die durch das Ereignis ausgelöst werden entgegen, und liefert Sie an den Browser aus.
Topics erstellen Sie in Applikationen.
Topics Technisch stellt ein Topic im Zusammenhang mit WebSockets das Objekt dar,
das die Nachrichten ausliefert bzw. zur Verfügung stellt. Ein Topic kann von einem "Consumer" subskribiert (=abonniert) werden. Ein Topic lässt sich mit einem Nachrichtenkanal vergleichen, der abonniert werden kann.
In Intrexx erstellen Sie ein Topic in der Applikation, in der Sie die Nachricht anzeigen möchten. Dabei ist es lediglich erforderlich, einen eindeutigen Namen für das Topic zu vergeben. Intrexx erzeugt automatisch eine GUID für das Topic. Es sind keine weiteren Schritte für das Einrichten des "Nachrichtenkanals" erforderlich.
Anzeige in Portal festlegen
Sie müssen festlegen, ab wann das Subskribieren eines Topics erfolgen soll und wo die Nachricht im Portal angezeigt werden soll.
Dies geschieht über JavaScript-Methoden, die Sie in die Applikation einbinden.
Für das Subskribieren und das Beenden des Subskribierens eines Topics wurden in Intrexx 20.03 die folgenden JavaScript Methoden implementiert:
ix.websocket.subscribeToTopic
ix.websocket.unsubscribeFromTopic
Die Methode "ix.websocket.subscribeToTopic" dient zum Subskribieren eines Topics. Die Methode "ix.websocket.unsubscribeFromTopic" dient dazu, das Subskribieren eines Topics zu beenden.
Im Zusammenhang mit diesen Methoden können Sie die üblichen JavaScript-Funktionalitäten verwenden.
So können Sie beispielweise die Methode "ix.websocket.subscribeToTopic" bei einem "onload Event" einer Anzeige- oder Eingabeseite aufrufen. Dann erfolgt das Subskribieren des Topics (automatisch) beim Laden der entsprechenden Seite.
Dazu legen Sie fest, in welchem JavaScript Element oder in welchem Intrexx Kontrollelement die Nachricht angezeigt werden soll.
Weitere Informationen
Detaillierte Informationen zu JavaScript im Zusammenhang mit WebSockets finden Sie in folgenden Abschnitten:
Die API-Dokumentation finden Sie unter folgendem Link:
Ereignisquelle auswählen
Damit ein Ereignis eine WebSocket-Nachricht auslösen kann, müssen Sie in Intrexx einen Prozess erstellen und dort (wie üblich) eine Ereignisquelle anlegen.
Internes Ereignis In der Ereignisquelle können Sie ein internes Ereignis festlegen, das die WebSocket-Nachricht auslösen soll.
Externes Ereignis In der Ereignisquelle können Sie auch externe Ereignisse "einbinden", die WebSocket-Nachricht auslösen soll.
Das hier beschriebene Festlegen von Ereignissen im Zusammenhang mit WebSockets erfolgt genauso wie das Einrichten von Ereignisquellen in anderen Zusammenhängen. Der Unterschied liegt lediglich bei den folgenden Aktionen, über die der Versand der WebSocket-Nachricht gesteuert wird.
Ereignisbehandler auswählen
Sie müssen der Ereignisquelle einen Ereignisbehandler "zuordnen". Im Zusammenhang mit WebSockets sind hier keine besonderen Aspekte zu beachten.
Groovy-Aktion auswählen/ WebSocket-Aktion auswählen
Neben dem Anlegen von Topics und dem Einbinden von JavaScript bei Applikationen ist das Einbinden und Konfigurieren einer WebSocket-Aktion oder Groovy-Aktion
entscheidend für das Funktionieren/Einrichten von WebSockets.
Die zentralen Funktionen sowohl der WebSocket- als auch der Groovy-Aktion bestehen im Erstellen der Nachricht und der Verknüpfung der Nachricht bzw. des Ereignisses mit einem Topic.
(Bei der Verknüpfung der Nachricht mit dem Topic erfolgt in Intrexx die Verknüpfung von Prozess und Applikation.)
WebSocket- oder Groovy-Aktion verwenden?
Der zentrale Vorteil der WebSocket-Aktion liegt in ihrer einfachen Bedienbarkeit. So können Sie über ein Auswahlfeld die Applikation und das Topic auswählen,
an das die Nachricht versendet werden soll. Sie müssen also nicht die GUID des Topic kennen.
Die WebSocket-Aktion eignet sich für statische oder einfache Nachrichten. Mit Hilfe von Velocity-Script können aber auch komplexe Nachrichten erstellt werden.
Eine Groovy-Aktion erfordert ein Groovy-Script, um die Nachricht und die Verknüpfung mit einem Topic herzustellen. Dabei müssen Sie die GUID des Topics verwenden.
Die Groovy-Aktion eignet sich für komplexere Nachrichten.
Damit über eine Groovy-Aktion eine WebSocket-Nachricht und die Verknüpfung mit einem Topic hergestellt werden kann, gibt es in Intrexx die folgende Groovy-Script-Klasse:
de.uplanet.lucy.server.websocket.groovy.GroovyWebSocketTopic
Mit Hilfe folgender Funktionen können Sie entweder Text- oder JSON-Nachrichten versenden:
GroovyWebSocketTopic.sendTextMessage
GroovyWebSocketTopic.sendJsonMessage
Weitere Informationen
Detaillierte Informationen zu GroovyScript im Zusammenhang mit WebSockets finden Sie in folgenden Abschnitten:
Die API-Dokumentation finden Sie unter folgendem Link:
Hinweis Sie können in einem Prozess - wie üblich - auch Groovy-Aktion einsetzen, die nicht zum Erzeugen von WebSocket-Nachrichten dienen.
Es kann also sein, dass Groovy-Aktionen und eine WebSocket-Aktion in einem Prozess vorkommen.