Beispiele
Beispiel - Simple Message
Funktionsumfang
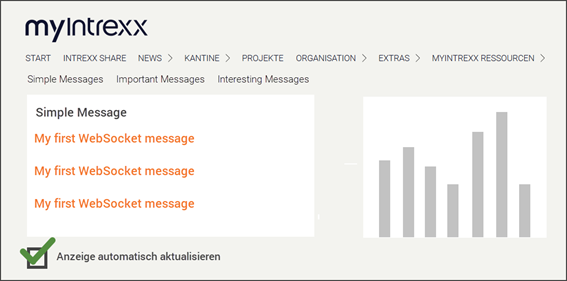
In diesem Beispiel wird die Nachricht "My first WebSocket message" an die Anzeigeseite "Simple Message" gesendet. Die Anzeigeseite "Simple Message" gehört zur gleichnamigen Applikation "Simple Message". Der Nachrichtenversand wird von einem Globalen Timer in Intrexx ausgelöst. Der Ausführungszeitpunkt ist auf alle 10 Sekunden eingestellt. Die Nachricht wird in einer WebSocket-Aktion erstellt und dort mit einem Topic aus der "Simple Message"-Applikation verknüpft.
Hinweis Dieses Beispiel soll Ihnen helfen, die grundlegende Funktionsweise von WebSockets in Intrexx nachzuvollziehen.
Es stellt keinen realen Anwendungsfall dar. Allerdings lassen sich die Einrichtungsschritte analog auf reale Anwendungsfälle übertragen.
Einrichtung / Konfiguration des Beispiels
1. Auslöser der Nachricht
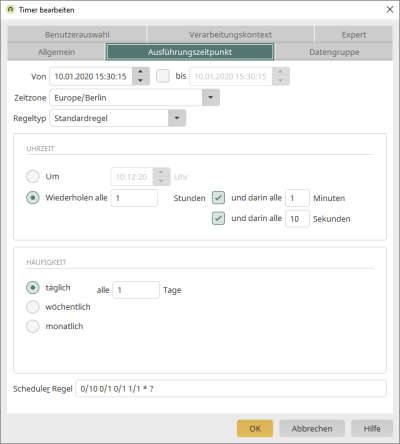
Die Nachricht wird von einem internen Ereignis ausgelöst. Es handelt sich dabei um einen Globalen Timer. Der Ausführungszeitpunkt ist auf alle 10 Sekunden eingestellt. Der Globale Timer ist die Ereignisquelle im Beispiel "Simple Message".
2. Topic erstellen
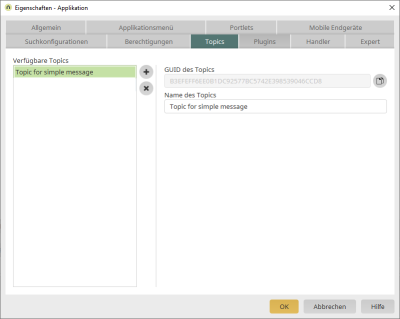
In der "Simple Message"-Aktion wurde das Topic "Topic for simple messages" erstellt.
3. Anzeige im Portal festlegen
-
Element erstellen, in dem die Nachrichten angezeigt werden sollen.
In der "Simple Message"-Applikation wurde die Anzeigeseite "Simple Message" erstellt.
Für die Anzeige der Nachrichten wurde ein Kontrollelement vom Typ "Statischer Text" in die Anzeigeseite eingefügt. -
Element definieren, in dem die Nachricht angezeigt werden soll.
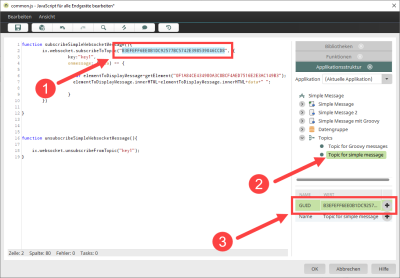
Die JavaScript-Funktion stellt sich so dar:function displayWebsocketMessage() { ix.websocket.subscribeToTopic(topicGUID, { key: "key1", onmessage: function onmessage(data) { var elementToDisplayMessage = getElement(elementToDisplayMessageGUID); elementToDisplayMessage.innerHTML = elementToDisplayMessage.innerHTML + data + " "; } }); }
Hinweis So können Sie im Skript-Editor die Topic-GUID einfach in den Code einfügen:
1. Platzieren Sie den Cursor an die Stelle, an der die Topic-GUID eingefügt werden soll.
2. Markieren Sie in der "Applikationsstruktur" das gewünschte Topic.
3. Klicken Sie auf das
 - Icon.
- Icon.
-
Ereignis für die Subskription definieren.
Das Topic "Topic for simple message" soll von der "Simple Message"-Anzeigeseite beim Laden der Seite subskribiert werden. Daher wurde im Beispiel das onload-Event zum Ausführen der JavaScript Funktion und damit für das Subskribieren ausgewählt.
4. WebSocket-Aktion einrichten
In Intrexx wurde der Prozess "Simple Message" erstellt.
In den Prozess wurde eine WebSocket-Aktion eingefügt.
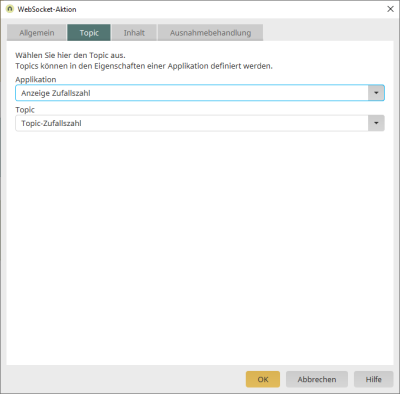
In der WebSocket-Aktion wurden in der Registerkarte "Topic" die "Simple Message"-Applikation und das "Topic for simple message" ausgewählt.
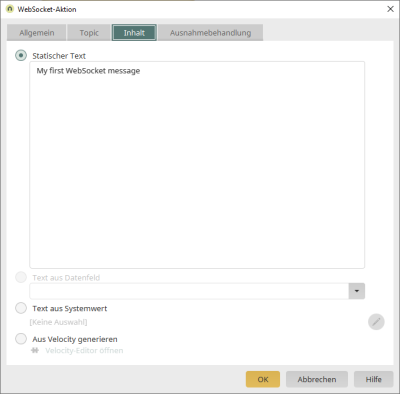
In der WebSocket-Aktion wurde in der Registerkarte "Inhalt" der statische Text "My first WebSocket message" hinterlegt.
Beispiel - Simple Message mit Groovy Skript
Funktionsumfang
Dieses Beispiel führt zum gleichen Resultat wie das Beispiel "Simple Message". Allerdings wird der Inhalt der Nachricht und die Verknüpfung mit dem Topic mit einer Groovy-Aktion realisiert.
Einrichtung / Konfiguration des Beispiels
- Auslöser der Nachricht
Wie bei Beispiel "Simple Message"
- Topic erstellen
Wie bei Beispiel "Simple Message"
- Anzeige im Portal festlegen
Wie bei Beispiel "Simple Message"
- Groovy-Aktion einrichten
In Intrexx wurde der Prozess "Simple Message" erstellt.
In den Prozess wurde eine Groovy-Aktion eingefügt.
In der Groovy-Aktion wurde im Skript-Editor folgender Groovy Skript-Code eingefügt:import de.uplanet.lucy.server.websocket.groovy.GroovyWebSocketTopic GroovyWebSocketTopic.sendTextMessage(topicGUID, "My first WebSocket message")Möglich wäre auch eine JSON-Nachricht zu generieren. Der Code hierfür könnte sich so darstellen:
import de.uplanet.lucy.server.websocket.groovy.GroovyWebSocketTopic def msg = [ seq: 1, greet: "My first WebSocket message" ] GroovyWebSocketTopic.sendJsonMessage(topicGUID, msg)
Groovy-Aktion und WebSocket-Aktion in einem Prozess
Funktionsumfang
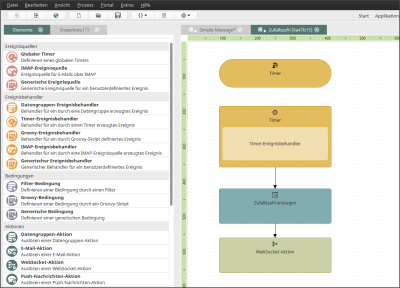
Das Beispiel soll eine dynamische Nachricht illustrieren. Die Nachricht besteht aus einer Zufallszahl. Diese wird von einem Groovy Skript generiert und an eine Variable übergeben. Ein Globaler Timer stößt das Groovy SKript alle 10 Sekunden an. Somit wird alle 10 Sekunden eine neue Zufallszahl generiert und mit Hilfe einer WebSocket-Aktion in einem Eingabefeld angezeigt und automatisch alle 10 Sekunden aktualisiert.
Einrichtung / Konfiguration des Beispiels
- Auslöser der Nachricht
Wie bei Beispiel "Simple Message"
- Topic erstellen
Es wurde eine Applikation "Anzeige Zufallszahl" erstellt und in den Eigenschaften der Applikation das Topic "Topic-Zufallszahl" erstellt.
- Anzeige im Portal festlegen
Die JavaScript-Funktionen stellen sich so dar:
function displayRandomNumber() { var myfield = getElement(elementToDisplayRandomNumberGUID); subscribeMyTopic(topicGUID, myfield); } function subscribeMyTopic(topicGuid, elementTarget) { return ix.websocket.subscribeToTopic(topicGuid, { onmessage: function onmessage(data) { Browser.setValue(elementTarget, data); } }); } - Groovy-Aktion einrichten
In Intrexx wurde der Prozess "Zufallszahl" erstellt.
Mit der Groovy-Aktion wird in diesem Beispiel eine Zufallszahl generiert und an eine Variable übergeben.
Der Groovy Skript Code stellt sich so dar:def yourVar=(int)(Math.random() *20); g_sharedState.myVar=Integer.toString(yourVar)In der WebSocket-Aktion wurden in der Registerkarte "Topic" die "Anzeige Zufallszahl"-Applikation und das "Topic-Zufallszahl" ausgewählt.
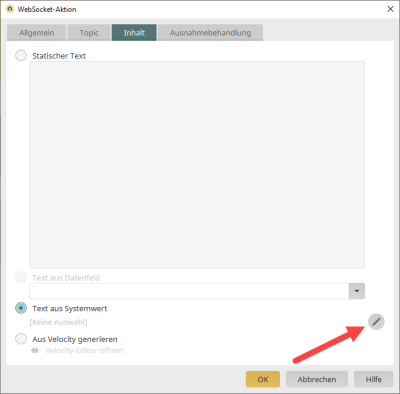
In der WebSocket-Aktion wurde in der Registerkarte "Inhalt" die Option "Text aus Systemwert" ausgewählt.
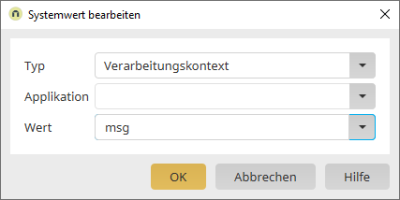
Im Dialogfenster "Systemwert bearbeiten" wurde im Auswahlfeld "Typ" der Wert "Verarbeitungskontext" ausgewählt.
Im Feld "Wert" wurde "msg" eingegeben.
Beispiel mit Starten und Beenden der Subskription über Schaltflächen
Funktionsumfang
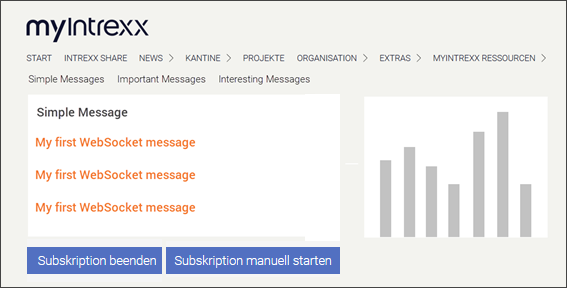
In diesem Beispiel wird die Nachricht "My first WebSocket message" ebenfalls an die Anzeigeseite "Simple Message" gesendet. Allerdings hat der (Portal-)Benutzer die Möglichkeit, die automatische Anzeige der Nachrichten zu beenden und manuell wieder zu starten.

Einrichtung / Konfiguration des Beispiels
- Auslöser der Nachricht
Wie bei Beispiel "Simple Message"
- Topic erstellen
Wie bei Beispiel "Simple Message"
- Anzeige im Portal festlegen
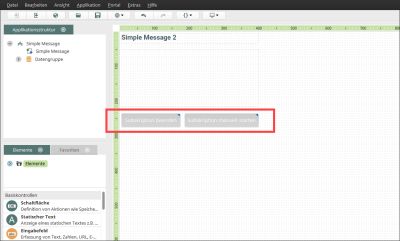
Elemente erstellen, mit denen das Subskribieren manuell gestartet und beendet werden kann.
In der "Simple Message"-Anzeigeseite wurden zwei Schaltflächen eingefügt.Das Topic "Topic for simple message" wird vom Benutzer subskribiert, indem er auf die Schaltfläche "Subskription manuell starten" klickt. Die JavaScript-Funktion stellt sich so dar:
function displayWebsocketMessage() { ix.websocket.subscribeToTopic(topicGUID, { key: "key1", onmessage: function onmessage(data) { var elementToDisplayMessage = getElement(elementToDisplayMessageGUID); elementToDisplayMessage.innerHTML = elementToDisplayMessage.innerHTML + data + " "; } }); }Das Subskribieren des Topics "Topic for simple message" wird vom Benutzer beendet, indem er auf die Schaltfläche "Subskription beenden" klickt. Die JavaScript-Funktion stellt sich so dar:
function unsubscribeWebsocketMessage(){ ix.websocket.unsubscribeFromTopic("key1"); }
Beispiel mit Starten und Beenden der Subskription über Kontrollkästchen
Funktionsumfang
In diesem Beispiel wird die Nachricht "My first WebSocket message" ebenfalls an die Anzeigeseite "Simple Message" gesendet. Allerdings hat der (Portal-)Benutzer die Möglichkeit, die automatische Anzeige der Nachrichten über ein Kontrollkästchen zu aktivieren und zu deaktivieren.

Einrichtung / Konfiguration des Beispiels
- Auslöser der Nachricht
Wie bei Beispiel "Simple Message"
- Topic erstellen
Wie bei Beispiel "Simple Message"
- Anzeige im Portal festlegen
Element erstellen, mit dem das automatische Aktualisieren aktiviert und deaktiviert werden kann.
In der "Simple Message"-Anzeigeseite wurde ein Kontrollkästchen eingefügt.Ereignis für die Subskription definieren.
Das Topic "Topic for simple message" wird von der "Simple Message"-Anzeigeseite beim Laden der Seite subskribiert. Daher wurde im Beispiel das onload-Event zum Ausführen der Java Script Funktion simpleMessage() und damit für das Subskribieren ausgewählt.Ereignis für das Beenden der Subskription definieren Für das Beenden und erneute Aktivieren der Subskription das onclick-Event das Kontrollkästchens gewählt.
Das onclick-Event ruft die Funktion toggleTopicHandler(guidInput, guidTarget) auf. Die Java Script-Funktion stellt sich so dar:
function toggleTopicHandler(guidInput, guidTarget) { var elementInput = getElement(guidInput); var elementTarget = getElement(guidTarget); if ($(elementTarget).data("topicSub")) { unsubscribeTopic($(elementTarget).data("topicSub")); $(elementTarget).removeData("topicSub"); writeMessage(elementTarget, "Stop listening..."); return true; } else { var promiseSub = subscribeTopic(elementInput.oUp.getValue(), elementTarget); $.when(promiseSub).done(function (subscriber) { writeMessage(elementTarget, "Start listening..."); $(elementTarget).data("topicSub", subscriber); }); return promiseSub; } } function subscribeTopic(topicGuid, elementTarget) { return ix.websocket.subscribeToTopic(topicGuid, { onmessage: function onmessage(data) { writeMessage(elementTarget, data); } }); } function unsubscribeTopic(subscriber) { return ix.websocket.unsubscribeFromTopic(subscriber); } function writeMessage(elementTarget, message) { elementTarget.innerHTML = "<p>" + message + "</p>" + elementTarget.innerHTML; }