Tipps & Tricks - Elemente bearbeiten
Dieser Beitrag zeigt, wie Sie Stilklassen ganz einfach von einem auf andere Applikationselemente übertragen und die Originalgröße von Bildern auf der Arbeitsfläche setzen können.
Stilklassen und CSS-Anpassungen übertragen
Stileigenschaften (Klassen und individuelle Anpassungen) von Applikationselementen können kopiert und nacheinander auf andere Elemente übertragen werden.
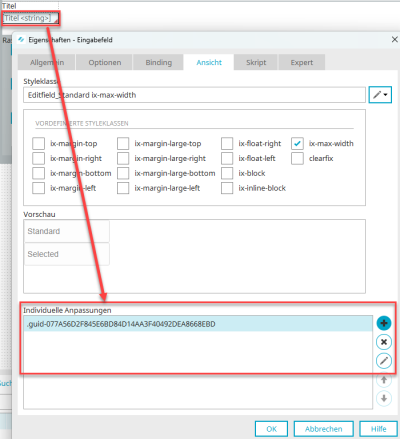
In der Abbildung oben hat das Eingabefeld "Titel" individuelle Anpassungen.
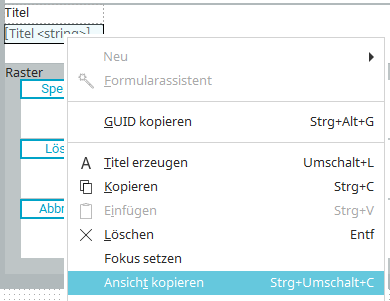
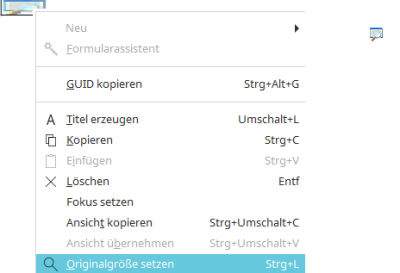
Über das Hauptmenü "Ansicht kopieren" werden die Stileigenschaften kopiert.
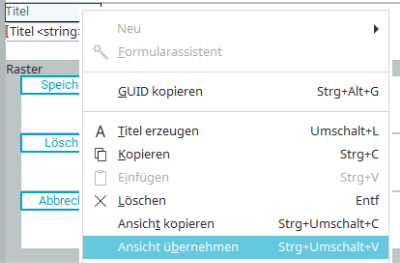
Mit dem Hauptmenü "Ansicht übernehmen"können die Stileigenschaften auf ein anderes Element - oder mehrere Elemente nacheinander - übertragen werden. Dabei gibt es drei verschiedene Kontrollenarten, die unterschiedliche Selektoren brauchen. Stileigenschaften können nur innerhalb einer Kontrollart übernommen werden. Die Kontrollarten sind:
-
Kontrollen, die als Spalte in Ansichtstabellen eingebunden sind.
-
Optionsfelder (radiocontrols)
-
Alle anderen
Originalgröße setzen
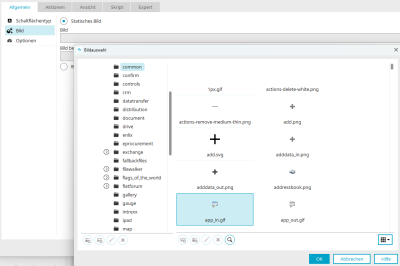
Bei einer Schaltfläche mit dem Schaltflächentyp "Bild" kann in den Eigenschaften ein Bild ausgewählt werden, das im Browser wie eine Schaltfläche funktioniert.
Hat das ausgewählte Bild nicht die Abmessung der Standard-Schaltfläche, so wird dieses unter Umständen verzerrt auf der Arbeitsfläche angezeigt.
Abhilfe schafft das Hauptmenü "Originalgröße setzen", mit dem die Abmessung der Schaltfläche automatisch an die Größe des Bildes angepasst wird.