Tipps & Tricks - Cookies setzen und lesen
Dieser Beitrag zeigt, wie Cookies mit JavaScript erstellt, Werte gespeichert und wieder ausgelesen werden können. Dazu wird ein Willkommensbildschirms erstellt, bei dem sich Benutzer entscheiden können, ob dieser bei einem weiteren Aufruf der Startseite erneut angezeigt werden soll oder nicht. Die Beispielapplikation können Sie hier herunterladen und wie gewohnt importieren. Aktivieren Sie die Experten-Optionen, damit alle Dialoge, die in diesem Beispiel genannt werden, erreichbar sind. Kenntnisse in JavaScript sind bei diesem Beitrag von Vorteil.
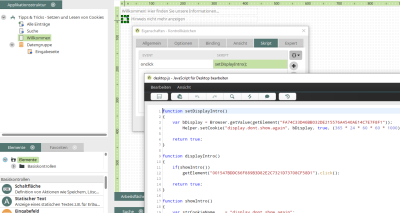
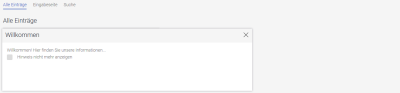
In der Applikation finden Sie die Ansichtsseite "Willkommen". Diese Seite soll im Browser als Willkommensbildschirm im Tooltip angezeigt werden. Unterhalb der Informationen, die Sie natürlich beliebig gestalten können, befindet sich ein Kontrollkästchen, das keine Verknüpfung mit einem Datenfeld hat. Sein Titel lautet "Hinweis nicht mehr anzeigen". Wenn Sie im Eigenschaftendialog des Kontrollkästchens auf den Reiter "Skript" wechseln und den JavaScript-Editor öffnen, finden Sie das folgende Skript:
function setDisplayIntro()
{
var bDisplay = Browser.getValue("FA74C33D46BB032DE215576A4540AE14C7E7F8F1");
ix.cookie.setValue(
"display.dont.show.again",
bDisplay,
true,
365 * 24 * 60 * 60 * 1000
);
return true;
}
Mit Hilfe dieser Funktion wird der Wert des Kontrollkästchens ausgelesen und ein Cookie mit dem Schlüssel "display.dont.show.again" und dem entsprechenden Wert geschrieben. Zuletzt wird das Gültigkeitsdatum des Cookies in Millisekunden festgelegt. Hier ist das Ablaufdatum auf ein Jahr gesetzt. Wenn Sie das Skript in anderen Applikationen verwenden wollen, ersetzen Sie die GUID (FA74C33D46BB032DE215576A4540AE14C7E7F8F1) des Kontrollkästchens mit der GUID des Kontrollkästchens aus Ihrer Applikation. Schließen Sie den Editor wieder. Das Skript ist auf dem Reiter "Skript" dem onclick-Event zugeordnet. Es wird ausgelöst, wenn ein Anwender im Browser auf das Kontrollkästchen klickt.
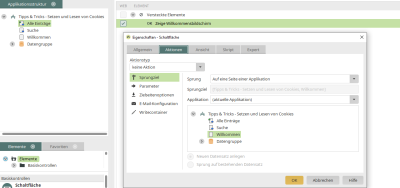
Auf der Startseite der Applikation finden Sie die Schaltfläche "Zeige Willkommensbildschirm" im Versteckten Bereich. Hier ist in der Spalte "Web" das Kontrollkästchen ausgewählt, damit das Element im Web und nicht nur serverseitig verfügbar ist. Als Sprungziel der Schaltfläche ist die Seite "Willkommen" ausgewählt.
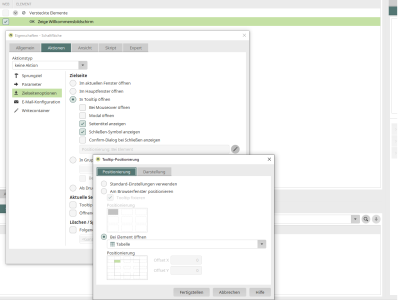
In den Zielseitenoptionen kann die Positionierung und Größe des Tooltips eingestellt werden.
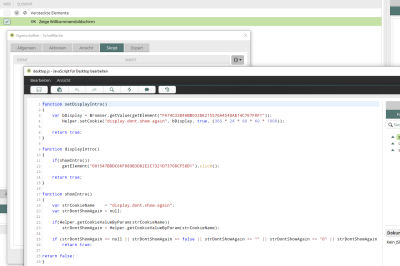
Wenn Sie auf dem Reiter "Skript" den Skripteditor erneut öffnen, sehen Sie die beiden folgenden Funktionen:
function displayIntro()
{
if (showIntro()) {
ix.util.getElement("001547BDDC66F889B3D82E2C7321D73708CF58D1").click();
}
return true;
}
function showIntro()
{
var strCookieName = "display.dont.show.again";
var strDontShowAgain = ix.cookie.getValue(strCookieName) || null;
if (!strDontShowAgain || strDontShowAgain === "0" || strDontShowAgain === "false") {
return true;
}
return false;
}
Die Funktion "showIntro()" liest den im Cookie "display.dont.show.again" hinterlegten Wert aus. Davon abhängig liefert die Funktion true oder false als Rückgabewert. Die Funktion displayIntro() ruft showIntro() auf, um abzufragen, ob der Willkommensbildschirm angezeigt werden soll. Ist das Resultat dieser Abfrage wahr (d.h. showIntro() liefert true zurück), wird die Schaltfläche geklickt, die auf der Startseite im versteckten Bereich erstellt wurde. Wenn Sie das Skript in anderen Applikationen verwenden wollen, ersetzen Sie die >GUID (001547BDDC66F889B3D82E2C7321D73708CF58D1) der Schaltfläche mit der GUID der Schaltfläche aus Ihrer Applikation.
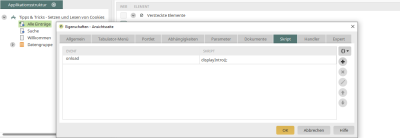
Im Eigenschaftendialog der Startseite ist auf dem Reiter "Skript" die Methode displayIntro() dem onload-Event der Seite zugeordnet.
Beim Aufruf der Applikation im Browser wird nun der gewünschte Hinweis angezeigt. Beachten Sie, dass es sich nicht um Datenbankeinträge handelt, sondern über nicht persistente Cookies. D.h. die gewünschten Einstellungen gehen verloren, wenn im Browser Cookies gelöscht werden.