WebSockets
What are WebSockets?
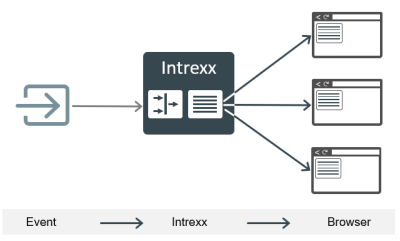
WebSockets provide the ability to control communication between the web server and the browser. This involves updating content that is shown in the browser. Normally, communication between the web server and the browser takes place via an HTTP connection. So that content is updated with an HTTP connection, the browser must send a request to the web server. This is not required when using WebSockets. With these, the web server sends messages/updates to the server without the browser having to play an active role. Therefore, a user action is not required to send messages to the browser or update content in the browser. Sending messages or updating browser content is triggered automatically by an event.
Events that trigger the sending of messages or the updating of browser content can take place in Intrexx (internally) or outside of Intrexx (externally). External events can be the receipt of status and warning messages from machines or emails arriving in an external inbox. Internal events can be timer events, data group events or user-defined events, i.e. basically all "processes" that can be responded to with process event handlers. Further information on events can be found in the Use cases section.
The messages, which the Intrexx Portal Server sends to the browser, are created in Intrexx. That are various options for this. For example, you can create static messages that never change. This can be useful when emails arrive in an external inbox. In this case, it may be sufficient to display the message "You have new mail." is displayed. You can also generate dynamic messages that contain different variables, for example. You can use all functions of Groovy and Velocity to create these messages. Messages can be simple text messages or be JSON messages.
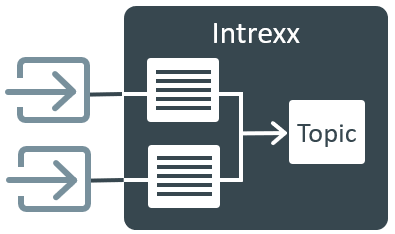
Messages are not immediately sent from the server to the browser. Instead, the messages are transferred to a so-called topic first / the topic receives the messages. You must create topics in Intrexx.

Topics can also receive messages that result from multiple events.
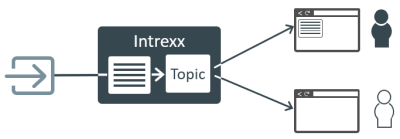
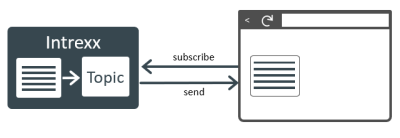
A topic can deliver/send the message it has received to the browser. However, the browser must subscribe to a topic first. The subscription determines whether the messages of a topic should be displayed in the browser.

Equally, where and how the message should be displayed on the browser-side. This can be displayed in a pop-up window or in a static text field ("Static text" control element), for example. The time at which subscription to the topic should begin and, if applicable, end is also specified.
which delivers or provides the messages. A topic can be subscribed to by a "consumer". A topic can be compared to a news channel that can be subscribed to.
You can grant permissions for topics. In this way, you can control that only certain users can see messages that are intended for or relevant to them.
Automatically updating content on websites could previously be done in Intrexx. This could be implemented with so-called polling. When using polling, the browser queries information from the server in predefined intervals. In this way, messages from the server are not immediately shown in the browser but always at the time of the query. At the same time, this increases the server load. When using WebSockets, the server actively sends messages. The browser does not always need to query the server. In this way, the notifications/updates are immediate. Equally, the server load is less than when using polling.
Safari
If you use Websockets with integrated authentication or basic authentication, you cannot use the "Safari" web browser.