Praxisbeispiele Responsives Design
Vorwort
Mit dem Einzug des digitalen Arbeitsplatzes (Digital Workplace) steigen die Anforderungen, Applikationen für verschiedene Endgeräte gleichermaßen bereitzustellen. Durch responsives Design folgen Funktion, Design und Inhalt der jeweiligen Bildschirmauflösung des verwendeten Desktop, Tablet oder Smartphone. Auch mit Intrexx können Anwender seit der Version 8.0 Applikationen responsiv gestalten und entwickeln. Aus diesem Grund haben wir für Sie eine Praxisanleitung zur Entwicklung von responsiven Applikationen mit Intrexx verfasst. Am Beispiel einer Projekte-Applikation möchten wir einen Einblick in die Entwicklung dieser Applikation geben. Wir zeigen Ihnen, wie einzelne Applikationsseiten erstellt wurden, welche Raster-Eigenschaften dafür benötigt werden und welche CSS-Styles die Kontrollelemente bekommen müssen, damit eine responsive Applikation entstehen kann. Wir hoffen allen Applikationsentwicklern damit unter die Arme greifen zu können und freuen uns auf viele responsive Applikationen.
In den Kapitel-Überschriften der Praxisbeispiele werden die Buchstaben- und Zahlenkombinationen verwendet, mit denen auch die Seitentypen in der Struktur gekennzeichnet sind (z.B. A1 für die Übersichtsseite).
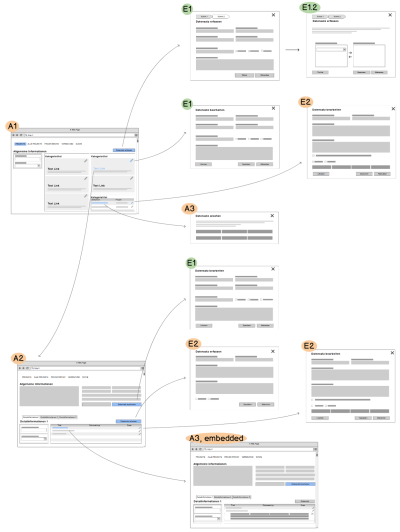
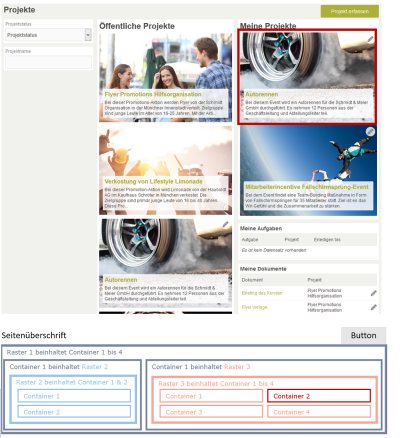
Umsetzung der Übersichtsseite A1
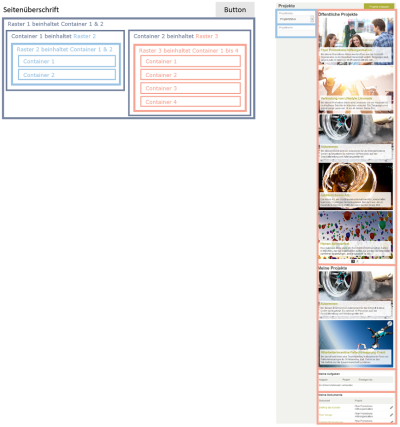
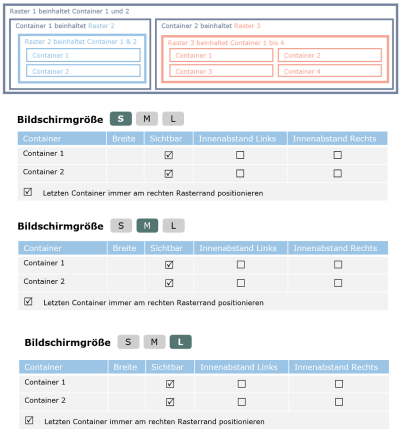
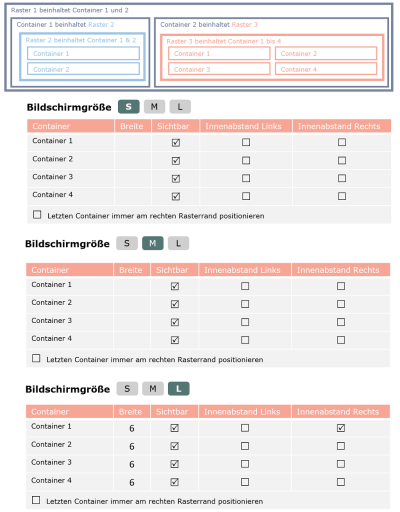
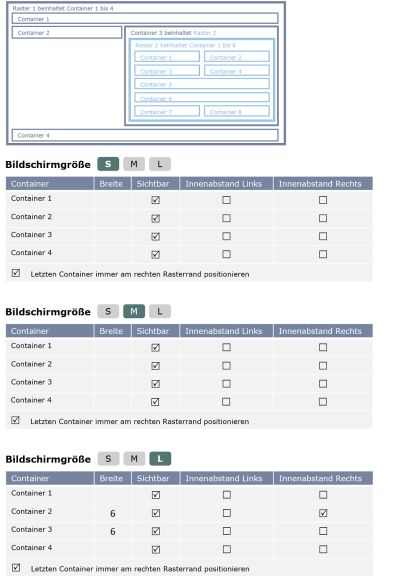
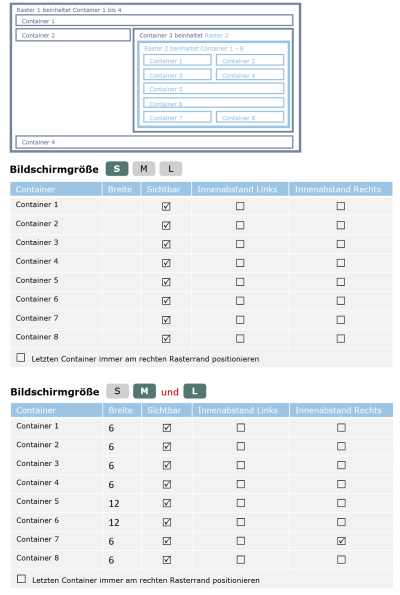
Small
Medium
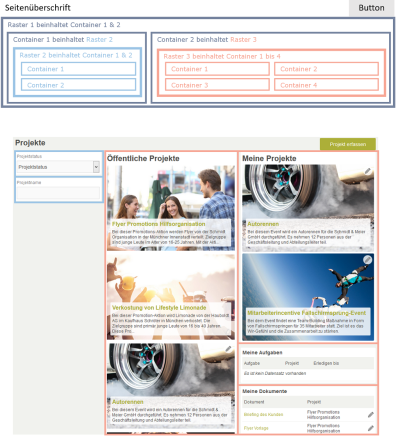
Large
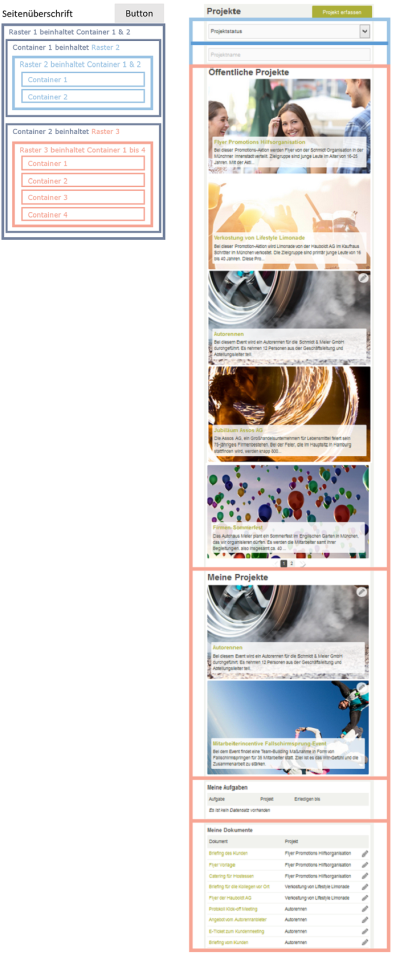
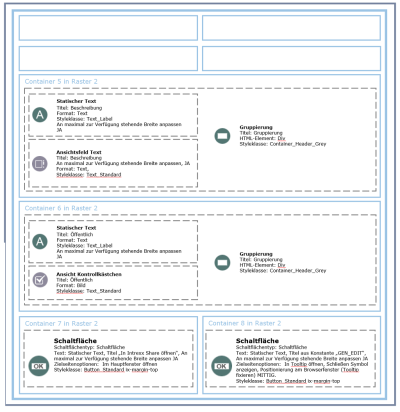
Raster
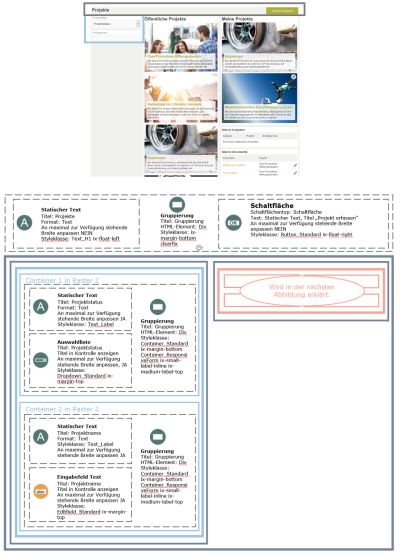
Elemente
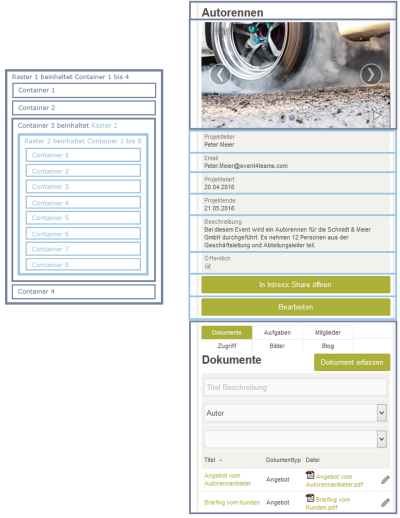
Umsetzung der Detailseite A2
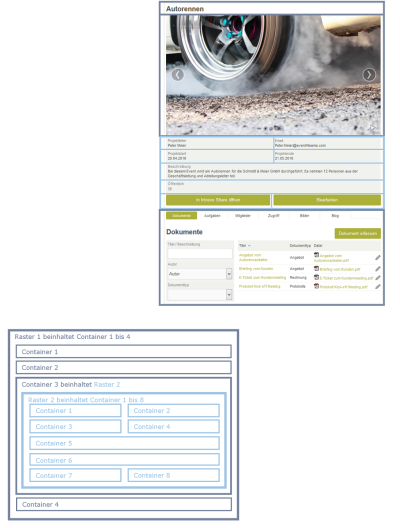
Small
Medium
Large
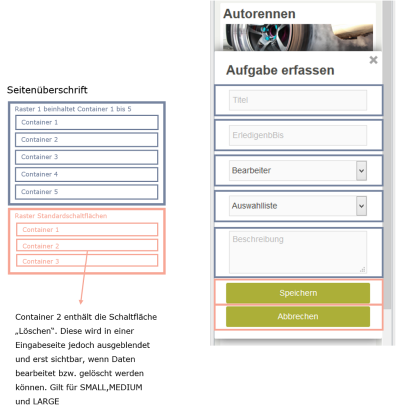
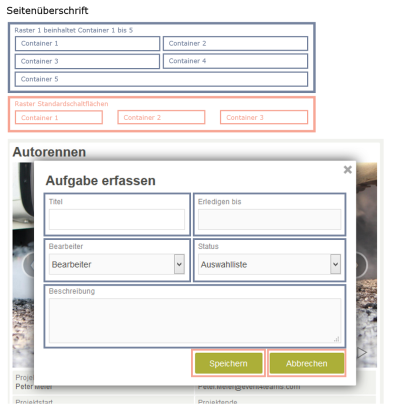
Raster
Elemente
In der folgenden Abbildung wird an der mit einem
![]() Stern gekennzeichneten Stelle
eine Bilder-Galerie
verwendet. Dieses Element hat eigene Styles, die nicht im Standard enthalten sind.
Stern gekennzeichneten Stelle
eine Bilder-Galerie
verwendet. Dieses Element hat eigene Styles, die nicht im Standard enthalten sind.
Wenn an der in der Abbildung oben mit einem ![]() Stern gekennzeichneten
Stelle zusätzlich zum Namen des Entwicklers auch ein Bild angezeigt werden soll, muss die Konfiguration wie folgt aussehen:
Stern gekennzeichneten
Stelle zusätzlich zum Namen des Entwicklers auch ein Bild angezeigt werden soll, muss die Konfiguration wie folgt aussehen: